项目冲刺-第二天
项目冲刺-第二天
1.会议照片
2.工作完成情况
昨天完成的工作内容:
- 分配好了组员的工作任务
- 大概估计了整个项目的预期工作量
- 每个人都述说了自己开发前的感想以及团队期望
今天计划完成的工作内容
- 阅读腾讯官方文档《微信开放文档》了解小程序的开发流程
- 安装并熟悉使用微信小程序开发工具IDE
- 完成小程序功能的大概架构设计
- 编写一点代码
工作中遇到的困难:
- 前端与后端的连接这一块是大家的知识盲区,可能前端输入数据如何进入后端处理会比较麻烦
- 对于微信开发语言wxml和wxss第一次接触,JavaScript不是很了解,所以开发过程比较缓慢
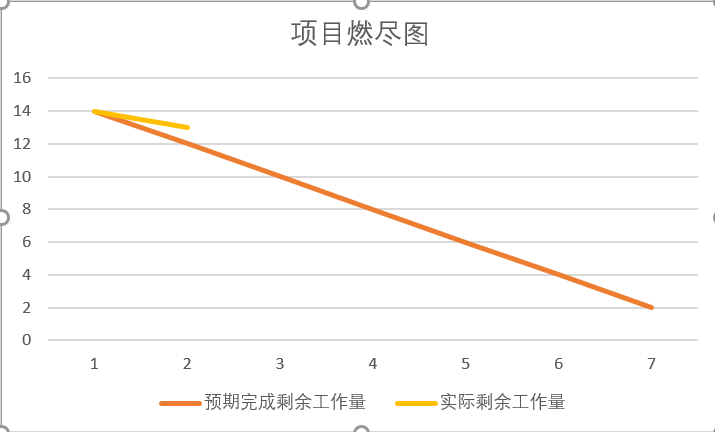
3.项目燃尽图

4.部分代码
首先做的是搜索框和搜索列表:
<!-- 搜索框 -->
<view class="search">
<input placeholder="请输入要搜索的商品" bindconfirm="search" confirm-type="done"></input>
</view>
<!-- 搜索列表 -->
<view class="list" wx:for="{{search}}" wx:key="_id">
<navigator class="list_1" url="../product_detail/product_detail?id={{item._id}}">
<image src="{{item.src[0]}}" style="width:100rpx;height:100rpx;margin-left: 10rpx;"></image>
<view>商品:{{item.name}}</view>
<view style="margin-right: 50rpx;">价格:{{item.price}}</view>
</navigator>
<view class="line"></view>
</view>
程序展示:

5.每人每日总结
叶永安:了解了云开发,数据库云存储,以及前端开发知识,了解到部分背景和框架,尝试写了一点代码
谢启扬:初次接触小程序开发,与普通的网页开发还是有区别的,初次使用wxml和wxss写了一些代码,尝试去美化小程序界面,学习用于用户交互的js
赖泽荃:根据网络教程学习小程序开发,尝试跟着写一些和本次项目相关的代码
粟云涛:学到了很多
赵铭骏:通过查找资料和网课学习,我学习到了小程序开发的一小部分的知识。看到小程序开发的整套流程,我意识到了自己知识面的狭窄
李颂豪:通过查阅微信开发手册 我学习到了如何开发微信小程序,以及了解到了各种微信小程序的规则和开发者需要遵守的开发者协议,正在恶补前端开发知识,正在尝试掌握css定位和vant包的使用


 浙公网安备 33010602011771号
浙公网安备 33010602011771号