今天本来准备用ModalPopupExtender在项目中做一个效果的,ajax.net的AjaxControlToolkit 确实很方便,一下就把效果搞出来了,正准备高兴的时候,发现PopupControlID指向的panel中的服务端控件其实并不能激发服务器端事件。被一个网友的文章误导了,他肯定自己都没有试过,就在那里乱说可以。还在文章前面写上原创。我因为这个问题在找资料的时候,不一会儿就在别人那里找到个文章,结果发现他只是抄了别人一段,怪不得没头没尾。BS一下!哎,今天火气怎么这么大呢?怎么不大呢!?如果不被他误导,我早就去找别的方法去了,今天的工作进度又慢了。哎。好不,讲了这么多废话,少讲点,写完早点休息,:)。
基于上述原因,我只好决定自己先用javascript来实现相同的效果,以后学好ajax后再看看怎么解决,也期待高人指点。
首先我发现ModalPopupExtender控件有个BackgroundCssClass="modalBackground"属性 ,再对照这个css,
.modalBackground {
background-color:Gray;
filter:alpha(opacity=70);
opacity:0.7;
}
我就觉得它一定是用的一个层<div>来挡住了后面的页面,这个层一定要是占据整个页面,然后设置它的透明度,颜色就好了。然后至于没有被挡住的部分(确定与否的那个层),它的z-index只要比半透明层高就可以了。其实就是PopupControlID="Panel1" 对应于z-index最高的层,ModalPopupExtender1对应于半透明层。
然后就可以开始编程了。
一、设计一个半透明层:
<style type="text/css">
html { height : 100%; }
body {
height : 100%;
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
}
#cover{
position:absolute;
left : 0;
float:left;
margin:0;
width:100%;
height:100%;
background:#ffffff;
z-index:100;
filter: Alpha(Opacity=70);
opacity:0.7;}
</style>
<div id="cover" class=cover></div>
另一个层就是您要显示在遮照效果以上的,我这里就不写了,你的是什么就是什么。
注意,
1、最好是将html和body的height都设置为100%,因为带有 doctype 声明的话, html 和 body 元素也是有高度的, 把他们设定成 100% 才可以。
2、Alpha(Opacity=70);是设置透明度,不过这个透明度,在firefox下不能用,所以还要加上opacity:0.7,这个在firefox1.5+和oprea9+就能用了。
二、
现在就来控制这两个层的显示和隐藏。
这两个层的显示和隐藏一定是同时的(实际应用中应该是这样)。
可以写两个javascript函数,请看下面,多余的代码我删了
function hideMsg(control)
{
document.getElementById("showMsg").style.display = 'none';//最上面的层(确定与否的那个层)
document.getElementById('cover').style.display = 'none';//遮照层
}
function showMsg(control)
{
document.getElementById("showMsg").style.display = '';;//最上面的层(确定与否的那个层)
document.getElementById('cover').style.display = '';;//遮照层
}
然后理所当然在‘最上面的层’中的‘确定’和‘取消’都应该调用' hideMsg()'.
‘确定’和‘取消’可以是服务器端控件,所以真正是你想干什么就干什么了。(说大话了,脑筋快不行了,困了)。
记得初始化页面的时候先隐藏这两个层哦。
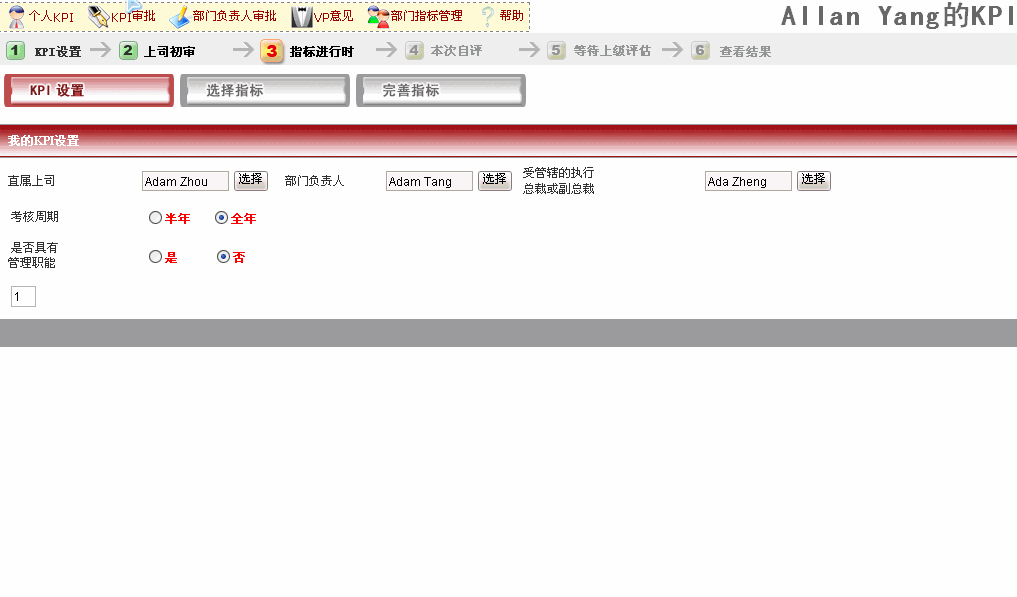
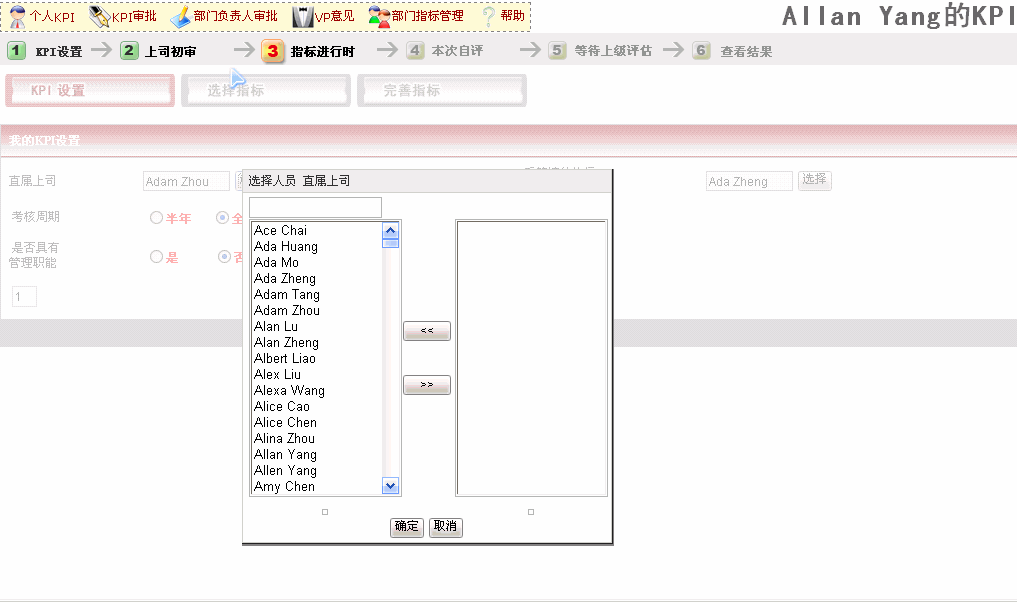
看看效果吧。
前
后:(遮照掉的部分是不能编辑的)
感觉是不是还行呢?也不用写太多代码。
大家有兴趣的话,多试试吧。
不过还是希望找到ModalPopupExtender控件能调用服务器端的方法,我这个也许是笨人的笨办法了,哎,又伤感了。明天还要继续上班,周末要去参加慈善慢跑。一个字----累。



