多路由复用页面组件问题
本文围绕
Vue Router中路由组件复用问题展开
场景复现
项目中经常会遇到增改查的需求,通常采用不同的路由指向同一个页面组件,以此到达复用页面的功能,但是复用页面存在一些状态问题。
以下情况均不缓存页面:
分两种情况,均为动态路由匹配
-
(1) 路由a:
/detail/1, 路由b:/detail/2。 路由表里匹配/detail/:id -
(2) 路由A:
/new-detail/1, 路由B:/edit-detail/1。 路由表里匹配/new-detail/:id, 和/edit-detail/:id
这四个不同的url,注册的是同一个页面组件
在场景(1)中,切换页面,只调用beforeRouteUpdate钩子函数,不调用beforeRouteEnter、mounted等,可以监听到$route,并获取到激活组件里面的数据,不会错乱
在场景(2)中,切换页面,调用beforeRouteEnter钩子函数,不调用created、mounted等生命周期钩子
beforeRouteUpdate重用的组件官方解释(指的是动态路由匹配)
在当前路由改变,但是该组件被复用时调用,举例来说,对于一个带有动态参数的路径 /foo/:id,在 /foo/1 和 /foo/2 之间跳转的时候
动态路由匹配
文档请看这里
响应路由参数的变化
当使用路由参数时,例如从 /user/foo 导航到 /user/bar,原来的组件实例会被复用。因为两个路由都渲染同个组件,比起销毁再创建,复用则显得更加高效。不过,这也意味着组件的生命周期钩子不会再被调用。
复用组件时,想对路由参数的变化作出响应的话,有两种方法
-
watch (监测变化) $route 对象
-
使用 2.2 中引入的 beforeRouteUpdate 导航守卫
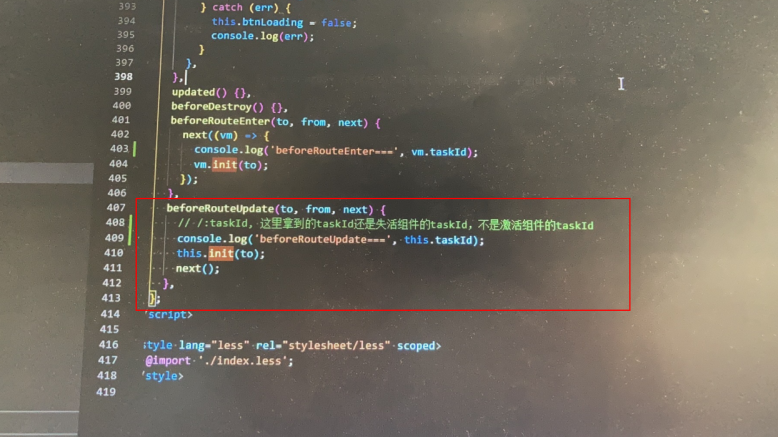
使用beforeRouteUpdate的时候,如果路由里面通过布尔模式:props: true 将组件和路由解耦,这个时候会出现props获取错误的情况,比方说从/foo/1页面切换到/foo/2页面的时候,在beforeRouteUpdate获取到的还是失活页面组件的id

在
beforeRouteUpdate钩子中,在next回调函数中编写代码并没有执行,仿佛没有调用,但是去掉next(),路由就不会放行,有点奇怪。需要阅读源码实现逻辑...
完整的导航解析流程
-
导航被触发
-
beforeRouteLeave(失活组件里调用) 可以访问组件实例
this -
beforeEach(全局前置钩子)
-
beforeRouteUpdate(如果是重用组件,则调用) 可以访问组件实例
this -
beforeEnter(路由配置里,路由独享的)
-
解析异步路由组件(如果有)
-
beforeRouteEnter(被激活组件里调用)
-
beforeResolve(全局解析守卫)
-
导航被确认
-
afterEach(全局后置钩子)
-
触发 DOM 更新。
-
beforeRouteEnter (调用守卫中传给 next 的回调函数,创建好的组件实例会作为回调函数的参数传入。next(vm) => {})
接着调用created、mounted等等
🌹 持续更文,关注我,你会发现一个踏实努力的宝藏前端😊,让我们一起学习,共同成长吧。
🎉 喜欢的小伙伴记得点赞关注收藏哟,回看不迷路 😉
🎁 欢迎大家评论交流, 蟹蟹😊
本文来自博客园,作者:甜点cc,转载请注明原文链接:https://www.cnblogs.com/all-smile/p/16631658.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号