Ext.Net多表头跨行跨列
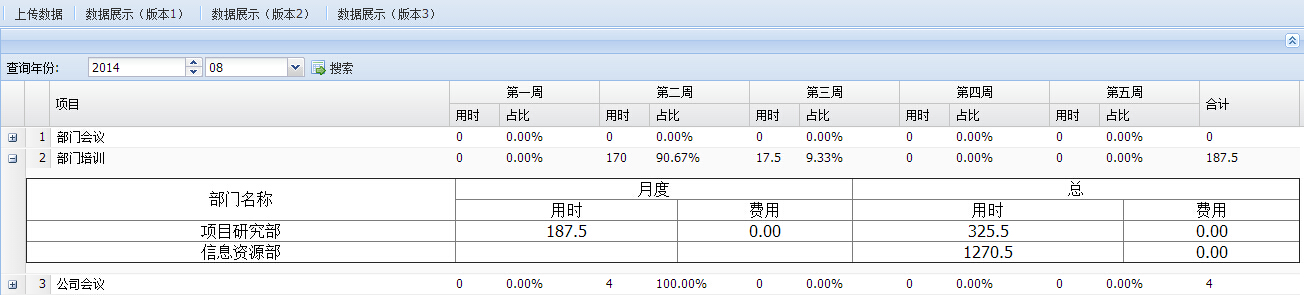
展示效果如下:

页面效果代码:
<ext:ResourceManager ID="ResourceManager1" runat="server" />
<ext:GridPanel ID="gpList" runat="server" Title="" IconCls="icon-grid" AnimCollapse="false" Collapsible="true">
<Store>
<ext:Store ID="StoreAll" runat="server" OnRefreshData="MyData_Refresh">
<Model>
<ext:Model ID="Model1" runat="server">
<Fields>
<ext:ModelField Name="ProjectName" Type="String" />
<ext:ModelField Name="OneSum" Type="Float"/>
<ext:ModelField Name="onePercent" Type="String" />
<ext:ModelField Name="hourSum" Type="Float"/>
<ext:ModelField Name="remark" Type="Auto" />
</Fields>
</ext:Model>
</Model>
</ext:Store>
</Store>
<ColumnModel ID="ColumnModel1" runat="server">
<Columns>
<ext:RowNumbererColumn ID="RowNumbererColumn1" runat="server" Width="25"/>
<ext:Column ID="Column1" runat="server" Text="项目" DataIndex="ProjectName" Width="400" />
<ext:Column ID="Column3" runat="server" Text="第一周">
<Columns>
<ext:Column ID="Column4" runat="server" Text="用时" DataIndex="OneSum" Width="50" />
<ext:Column ID="Column5" runat="server" Text="占比" DataIndex="onePercent" Width="100" />
</Columns>
</ext:Column>
<ext:Column ID="Column17" runat="server" Text="合计" DataIndex="hourSum"/>
</Columns>
</ColumnModel>
<Plugins>
<ext:RowExpander runat="server" ID="RowExpander1">
<Template runat="server" ID="Template1">
<Html>
<div id="items-ct">
<tpl for=".">
{remark}
</tpl>
</div>
</Html>
</Template>
</ext:RowExpander>
</Plugins>
<SelectionModel>
<ext:RowSelectionModel ID="RowSelectionModel1" runat="server" PruneRemoved="false" Mode="Multi" />
</SelectionModel>
</ext:GridPanel>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号