比较jquery中的after(),append(),appendTo()方法
html页面:
<p id="myp1">我的兴趣爱好是:</p>
<button id="b1">after函数</button>
<button id="b2">append函数</button>
<button id="b3">appendTo函数</button>
js页面
$(document).ready(function () {
$("#b1").click(function () {
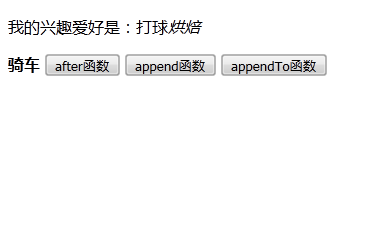
$("#myp1").after("<b>骑车</b>");
})
$("#b2").click(function () {
$("#myp1").append("<e>打球</e>");
})
$("#b3").click(function () {
$("<i>烘焙</i>").appendTo("#myp1");
})
})
最后结果:
说明,after()方法,插入的元素在选取元素的后面,并且是外面。append(),appendTo()的结果是一样的,只是写法不同,append()方法也是在选取元素的后面插入元素,不过是在选取元素的内部插入。
在css中有:after伪元素来对选取的元素插入新的元素。
css页面:
#myp1::after{
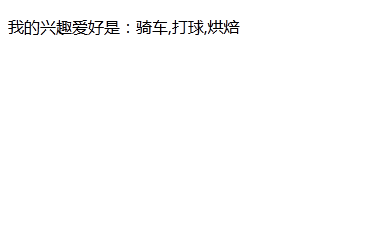
content:"骑车," "打球," "烘焙";
}
最后结果:

可以看出,css伪元素是在选取元素的内部插入。为了实现同样的功能,CSS的伪元素的方法似乎比jquery中append()的方法更加简单。
既然有向后插入元素,那也有向前插入元素的方法,在此不详细的阐述了,原理其实都是一样的。
DOM对象有个appendChild(Node),的方法,指的是像节点中添加子节点,实现的效果与jquery的append()的效果是一样的,只不过它的参数必须是DOM对象,如果Node是页面中已经存在的元素,则表示将Node移动到目标处。而Jquery的append()方法中传入的参数可以是字符串,DOM对象,也可以是Jquery对象或者数组。如果是Jquery对象,则表示,将这个Jquery对象移动到目标处,而不是复制粘贴了。这一点要区别出来,不然很容易出错




 浙公网安备 33010602011771号
浙公网安备 33010602011771号