vscode--搭建自动编译sass环境
一,安装插件及使用步骤
1、vscode安装Live Sass Compiler,由于该插件依赖Live Server ,所以会自动安装Live Server
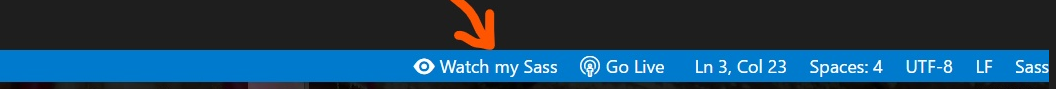
2、点击vscode底部的Watch my Sass

3、按F1键,在输入栏中输入Live Sass: Watch Sass来监听Sass文件( Live Sass: Stop Watching Sass 停止监听文件)
4、同样在输入栏中输入 Live Sass: Compile Sass - Without Watch Mode,就会自动编译scss文件为css文件
二,配置编译规则
1、在项目的根目录下创建一个文件夹,命名为 .vscode(只能通过Linux命令创建),并且在该文件夹下面创建一个文件settings.json
2、配置settings.json
1 { 2 "liveSassCompile.settings.savePath": "./dist/css",//指定编译完的css文件路径 3 "liveSassCompile.settings.format": "expanded",//指定编译css的样式类型,有这四种 expanded(默认), compact, compressed or nested 4 "liveSassCompile.settings.extensionName": ".css",//指定编译完的文件后缀名,.css为普通代码,.min.css为压缩代码 5 "liveSassCompile.settings.excludeFolders": [ 6 "**/node_modules/**",//指定忽略的文件 7 ".vscode/**" 8 ] 9 }
三、其他注意事项
如果要对多个文件进行监听和编译,那么只要重复操作一,安装插件及使用步骤》的2/3/4步骤。(每个scss文件只要操作一次,以后一旦保存,就会自动编译)




 浙公网安备 33010602011771号
浙公网安备 33010602011771号