box-shadow详解
今天课堂上有学生问到box-shadow这个属性,那么下面我们就来详细的解说下这个属性它的用法,box-shadow是css3中的一个属性,它可以向框添加一个或多个阴影。
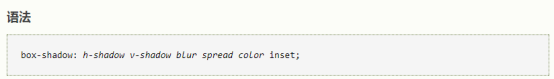
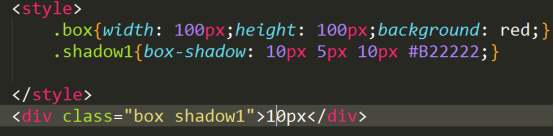
首先我们来看它的语法:

box-shadow属性接收一个由5个参数组成的值,每个值的意思如下:
h-shadow: 水平阴影的位置。
v-shadow:垂直阴影的位置。
blur:模糊距离
spread:阴影的尺寸
color:阴影的颜色
接下来我们通过几个实例来加深对这些值的理解:
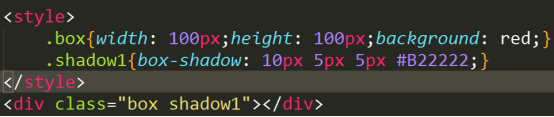
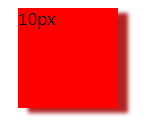
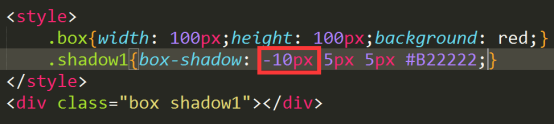
1.h-shadow:这个值指定了阴影的水平偏移量。即在x轴上阴影的位置。如果是正数阴影会出现在元素的右边,如果是负值阴影出现在元素的左边。
如下图所示:
正值


负值


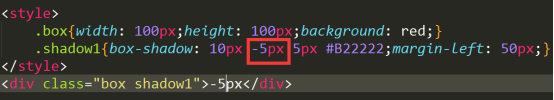
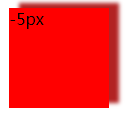
2.v-shadow:这个值指定了阴影的垂直偏移量。即在y轴上阴影的位置。如果是正值阴影会出现在元素的上边,如果是负值阴影会出现在元素的下边。
如下图所示:
负值


正值


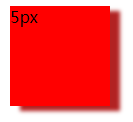
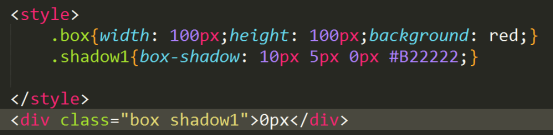
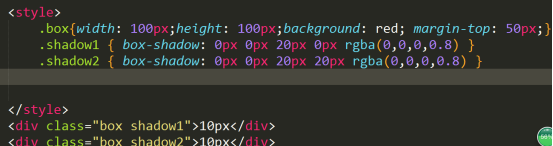
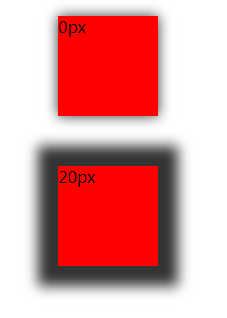
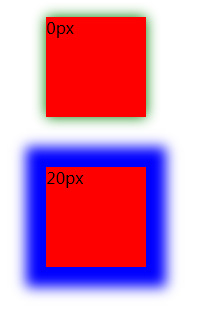
3、blur:这个值代表阴影的模糊半径,如果是“0”意味着阴影是完全实心的,没有任何模糊效果。该值越大,实心度越小,阴影越朦胧和模糊,该值不支持负数。
值为0:


值不为0:


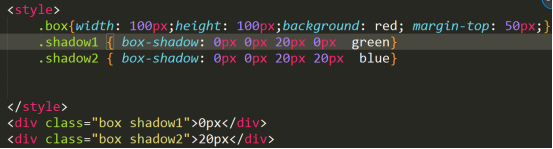
4:spread这个值代表着阴影的尺寸。这个值可以被看作是从元素到阴影的距离。如果正值会在元素的四个方向延伸阴影。负值会使阴影变得比元素本身尺寸还要小。默认值“0”会让阴影变得得和元素的大小一样。


5:color:这个值是指定阴影的颜色


通过以上的demo,我相信现在大家对box-shadow这个属性的用法也理解得不错了,更多的web前端知识详解,请大家持续关注。。。。。。。。。。。。
(php开发,web前端,ui设计,vr开发专业培训机构,v客学院版权所有,转载请注明出路,谢谢!!!)





 浙公网安备 33010602011771号
浙公网安备 33010602011771号