不按常理出牌的圆角矩形
我们对圆角矩形非常熟悉,比如在页面上经常出现这样的按钮。

会写吗?当然会!只要定义border-radius就可以了。
那好吧,写一个这样的圆角矩形怎么样?

有点方型,有点圆型……放弃了,叫美工给我画一个。
当然不能放弃,其实这就是用我们熟悉的border-radius,
那特型的是如何画出来的,我们先看看它的弯曲度

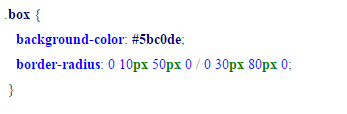
这个怎么搞?每个边的弧度都不一样,border-radius的四个值分别控制的是四个角的弯曲度,来看看写法。

这是什么写法?
在CSS3 border-radius 的属性中,除了可以给弯曲度写百分比之外,还可以加“/”。


好啦!自己变化着试一试吧!
想了解更多更好玩的图形画法,来关注v客学院的贴吧或者论坛吧!






 浙公网安备 33010602011771号
浙公网安备 33010602011771号