javascript 中的类数组和数组
什么是类数组呢?
我们先来看一段代码:
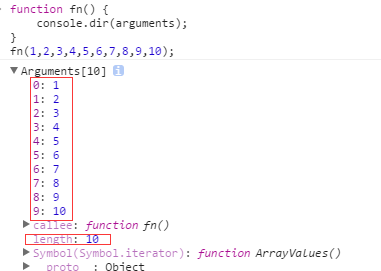
function fn() { console.dir(arguments); } fn(1,2,3,4,5,6,7,8,9,10);
这段代码的执行后,在 chrome 浏览器的控制台中,结果如下:

函数 fn 执行的时候,函数内的 arguments 对象就是一个类数组。它和数组一样,以从小到大的数字作为属性名,而且还有一个 length 属性,而这个 length 属性的值恰好就是 10, 和数字作为下标的属性名的个数一致。这点和数组很一致,但是同时,我们发现这个 arguments 对象并没有数组的 splice 等方法。
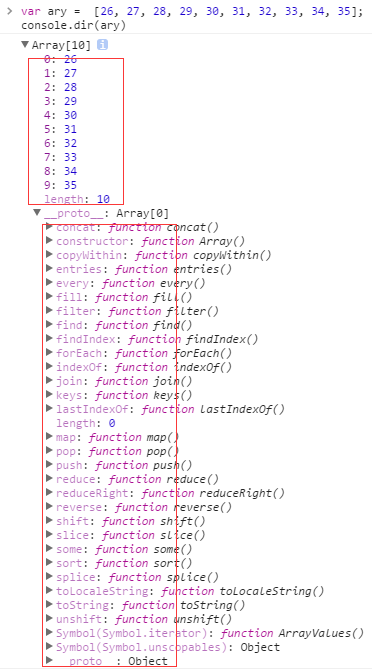
数组是这样的。

但是既然类数组和数组一样,以逐渐递增的数字作为属性名,同时又有 length 属性,那么咱们就可以借助数组的方法来操作类数组。
我们来手动构造一个类数组。
var obj = { 0:0, 1:1, 2:2, 3:3, 4:4, length:5, typeName:"object" }
我们想要把这个类数组上的值复制到一个数组中,那么咱们可以这样来做:
var ary = [].splice.call(obj, 0);
通过借用数组上的 splice 方法,来把类数组的值 copy 到 ary 中。那么究竟为啥可以这么做呢?
我们来解析下这个代码:
[].splice;找到数组上的 splice 方法;
[].splice.call(obj,0);把 splice 方法执行的 this 关键字换成 obj;这样就用 splice 方法去操纵 obj 了。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号