第三周作业
1.创建3个界面
第一个界面有3个button
第二个界面有单选按钮 学历:初中 高中 专科 本科
第三个界面有5个复选框 学过哪些课程
Java
Ios
Android
Html
Jsp
把第二个界面设置为启动界面
1.1
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <Button android:id="@+id/bt_1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="按钮1" android:background="@drawable/bt2" android:layout_margin="10dp" android:textColor="#7844D5" /> <Button android:id="@+id/bt_2" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="按钮1" android:background="@drawable/bt2" android:layout_margin="10dp" android:textColor="#11CCE4" /> <Button android:id="@+id/bt_3" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="按钮1" android:background="@drawable/bt2" android:layout_margin="10dp" android:textColor="#E44310" /> </LinearLayout>
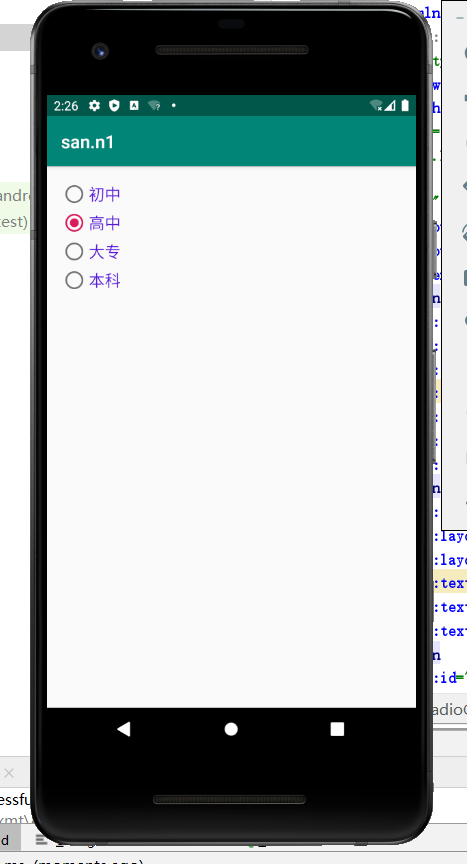
1.2
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="15dp" tools:context=".Main2Activity"> <RadioGroup android:id="@+id/rg_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical"> <RadioButton android:id="@+id/rb_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="初中" android:checked="true" android:textSize="18sp" android:textColor="#5911DA"/> <RadioButton android:id="@+id/rb_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="高中" android:textSize="18sp" android:textColor="#5911DA"/> <RadioButton android:id="@+id/rb_3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="大专" android:textSize="18sp" android:textColor="#5911DA"/> <RadioButton android:id="@+id/rb_4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="本科" android:textSize="18sp" android:textColor="#5911DA"/> </RadioGroup> </RelativeLayout>
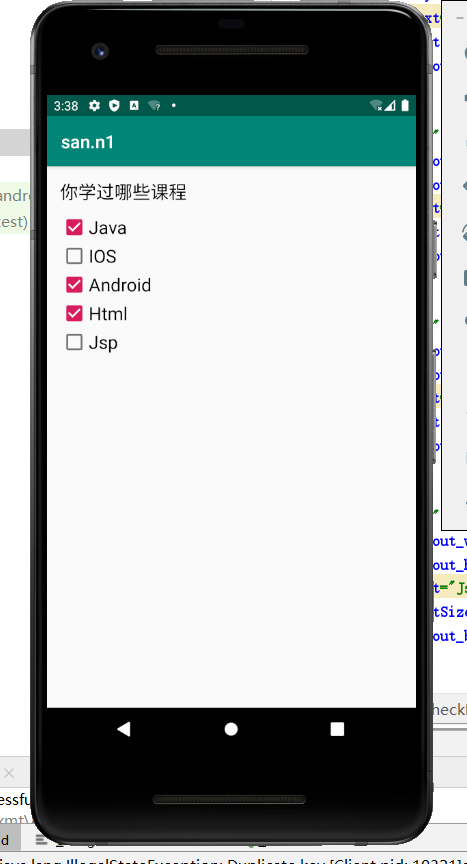
1.3
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="15dp" tools:context=".Main3Activity"> <TextView android:id="@+id/tv_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="你学过哪些课程" android:textSize="20sp" android:textColor="#000000" android:layout_marginBottom="10dp" /> <CheckBox android:id="@+id/cb_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Java" android:textSize="20sp" android:layout_below="@id/tv_1" /> <CheckBox android:id="@+id/cb_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="IOS" android:textSize="20sp" android:layout_below="@id/cb_1" /> <CheckBox android:id="@+id/cb_3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Android" android:textSize="20sp" android:layout_below="@id/cb_2" /> <CheckBox android:id="@+id/cb_4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Html" android:textSize="20sp" android:layout_below="@id/cb_3" /> <CheckBox android:id="@+id/cb_5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Jsp" android:textSize="20sp" android:layout_below="@id/cb_4" /> </RelativeLayout>



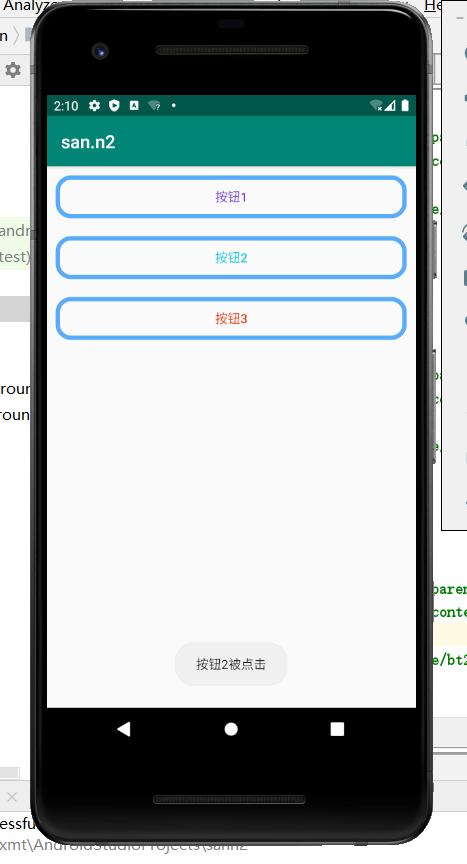
2.在界面1上设置按钮点击事件
按钮1用onclick方式
按钮2和按钮3用监听方式
点击后用Toast弹出 按钮xxx被点击。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <Button android:id="@+id/bt_1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="按钮1" android:background="@drawable/bt2" android:layout_margin="10dp" android:onClick="click1" android:textColor="#7844D5" /> <Button android:id="@+id/bt_2" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="按钮2" android:background="@drawable/bt2" android:layout_margin="10dp" android:textColor="#11CCE4" /> <Button android:id="@+id/bt_3" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="按钮3" android:background="@drawable/bt2" android:layout_margin="10dp" android:textColor="#E44310" /> </LinearLayout>
package com.example.sann2; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.Toast; public class MainActivity extends AppCompatActivity { private Button bt_2; private Button bt_3; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); bt_2=findViewById(R.id.bt_2); bt_2.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Toast.makeText(MainActivity.this,"按钮2被点击",Toast.LENGTH_LONG).show(); } }); bt_3=findViewById(R.id.bt_3); bt_3.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Toast.makeText(MainActivity.this,"按钮3被点击",Toast.LENGTH_LONG).show(); } }); } public void click1(View view){ Toast.makeText(MainActivity.this,"按钮1被点击",Toast.LENGTH_LONG).show(); } }

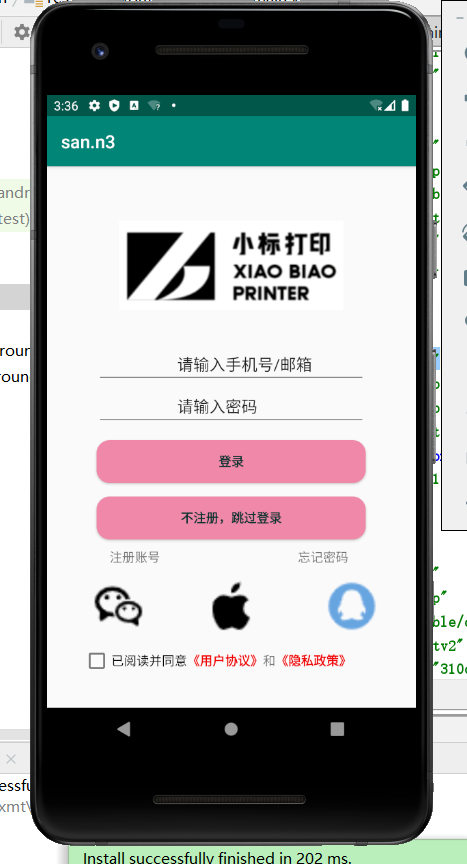
3.设计布局界面(详见QQ群)
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <ImageView android:id="@+id/im1" android:layout_width="250dp" android:layout_height="100dp" android:layout_centerHorizontal="true" android:background="@drawable/tu" android:layout_marginTop="60dp"/> <EditText android:id="@+id/et1" android:layout_width="300dp" android:layout_height="wrap_content" android:layout_below="@+id/im1" android:layout_centerHorizontal="true" android:layout_marginTop="38dp" android:paddingLeft="90dp" android:text="请输入手机号/邮箱" /> <EditText android:id="@+id/et2" android:layout_width="300dp" android:layout_height="wrap_content" android:text="请输入密码" android:layout_below="@+id/et1" android:layout_centerHorizontal="true" android:layout_marginTop="2dp" android:paddingLeft="90dp"/> <Button android:id="@+id/bt1" android:layout_width="300dp" android:layout_height="wrap_content" android:text="登录" android:layout_below="@id/et2" android:layout_centerHorizontal="true" android:layout_marginTop="15dp" android:textColor="#02312B" android:textStyle="bold" android:background="@drawable/bt1" /> <Button android:id="@+id/bt2" android:layout_width="300dp" android:layout_height="wrap_content" android:text="不注册,跳过登录" android:layout_below="@id/bt1" android:layout_centerHorizontal="true" android:layout_marginTop="15dp" android:textColor="#02312B" android:textStyle="bold" android:background="@drawable/bt1" /> <TextView android:id="@+id/tv1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="注册账号" android:layout_below="@id/bt2" android:layout_marginTop="10dp" android:layout_marginLeft="70dp"/> <TextView android:id="@+id/tv2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="忘记密码" android:layout_below="@id/bt2" android:layout_marginTop="10dp" android:layout_marginLeft="280dp"/> <ImageView android:id="@+id/iv_1" android:layout_width="60dp" android:layout_height="60dp" android:background="@drawable/wx" android:layout_below="@id/tv2" android:layout_marginLeft="50dp" android:layout_marginTop="15dp" /> <ImageView android:id="@+id/iv_2" android:layout_width="60dp" android:layout_height="60dp" android:background="@drawable/pg" android:layout_below="@id/tv2" android:layout_centerHorizontal="true" android:layout_marginTop="15dp" /> <ImageView android:id="@+id/iv_3" android:layout_width="60dp" android:layout_height="60dp" android:background="@drawable/qq" android:layout_below="@id/tv2" android:layout_marginLeft="310dp" android:layout_marginTop="15dp" /> <CheckBox android:id="@+id/cb1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="已阅读并同意" android:layout_below="@id/iv_1" android:layout_marginLeft="40dp" android:layout_marginTop="15dp"/> <TextView android:id="@+id/tv3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="《用户协议》" android:textColor="#F10707" android:layout_below="@id/iv_1" android:textStyle="bold" android:layout_toRightOf="@id/cb1" android:layout_marginTop="21dp"/> <TextView android:id="@+id/tv4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="和" android:layout_below="@id/iv_1" android:layout_toRightOf="@+id/tv3" android:layout_marginTop="21dp" /> <TextView android:id="@+id/tv5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="《隐私政策》" android:textColor="#F10707" android:layout_below="@id/iv_1" android:textStyle="bold" android:layout_toRightOf="@id/tv4" android:layout_marginTop="21dp"/> </RelativeLayout>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号