vue - vue
一、vue - 介绍
vue的作者叫尤雨溪,中国人。自认为很牛逼的人物,也是我的崇拜之神。
关于他本人的认知,希望大家读一下这篇关于他的文章,或许你会对语言,技术,产生浓厚的兴趣。https://mp.weixin.qq.com/s?__biz=MzA5NzkwNDk3MQ==&mid=2650585523&idx=1&sn=432f53b79da522db26e7f3665d4c04cf&source=41#wechat_redirect
送给大家一句话,只有对框架,甚至任何一门语言产生兴趣,你才会爱上它,并且去爱护它。
那么,接下来进入到咱们的课题。
在前端框架技术中有三大框架:
Angularjs:谷歌公司生产
React:Facebook公司
Vue:尤雨溪作者
vue的介绍
vue官网说:Vue.js(读音 /vjuː/,类似于 view) 是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。
关于渐进式和自底向上增量开发我们来看一下知乎的回答:

vuejs的优点
1.易用
已经会了 HTML、CSS、JavaScript?即刻阅读指南开始构建应用!
2.灵活
不断繁荣的生态系统,可以在一个库和一套完整框架之间自如伸缩。
3.高效
20kB min+gzip 运行大小
超快虚拟 DOM
最省心的优化
虚拟的DOM的核心思想是:对复杂的文档DOM结构,提供一种方便的工具,进行最小化地DOM操作。这句话,也许过于抽象,却基本概况了虚拟DOM的设计思想
(1) 提供一种方便的工具,使得开发效率得到保证
(2) 保证最小化的DOM操作,使得执行效率得到保证ps:关于虚拟dom,在这里不做赘述,大家可以这样认为,虚拟dom的渲染速度要比我们真实的dom渲染速度快
二、vue - github上的一个小项目


https://github.com/bailicangdu/vue2-happyfri
## 项目运行(nodejs 6.0+)
``` bash
# 克隆到本地
git clone https://github.com/bailicangdu/vue2-happyfri.git
# 进入文件夹
cd vue2-happyfri
# 安装依赖
npm install 或 yarn(推荐)
# 开启本地服务器localhost:8088
npm run dev
# 发布环境
npm run build
```
三、vue - 使用
1. 安装
对于新手来说,强烈建议大家使用<script>引入

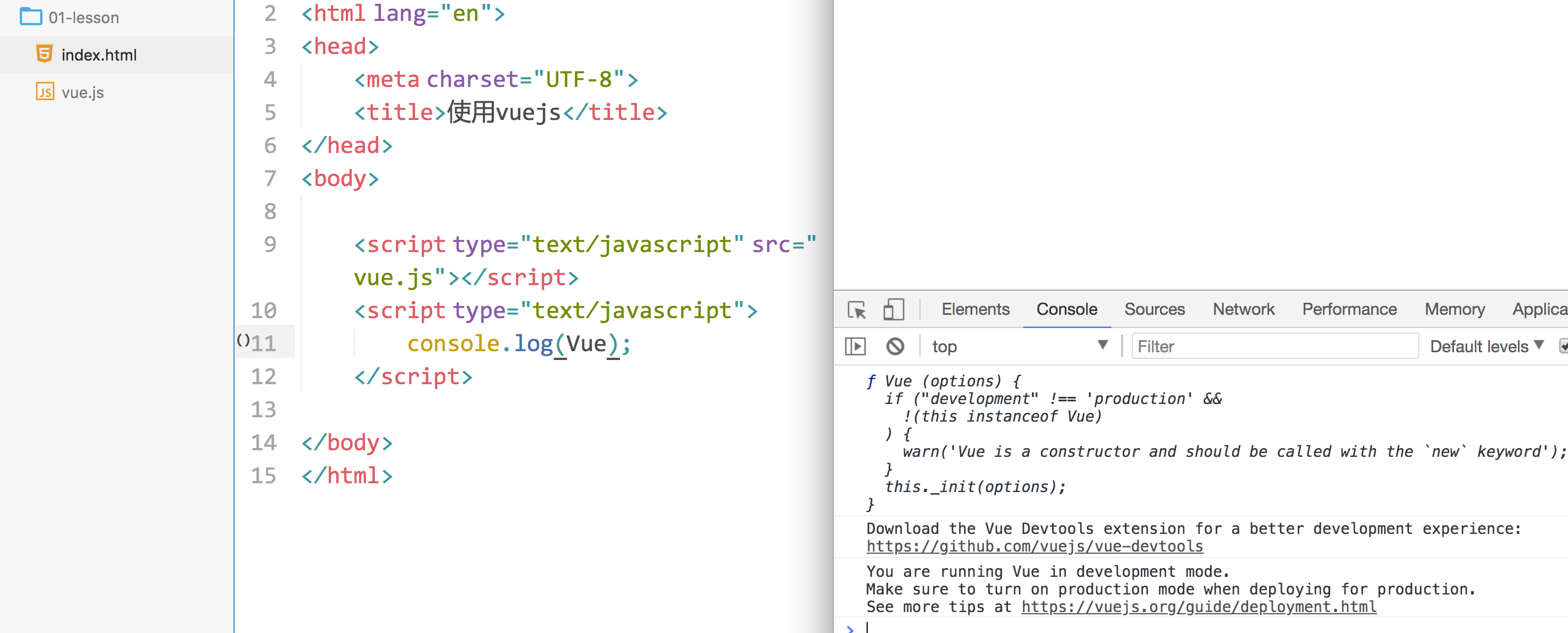
2. 引入vue.js文件

我们能发现,引入vue.js文件之后,Vue被注册为一个全局的变量,它是一个构造函数。
3. 使用Vue实例化对象
1.创建vue实例对象
<div id="app">
{{ msg }}
</div>
var app = new Vue({
el:'#app',
data:{
msg : '路飞学城'
}
})
输出结果:

ok,我们已经简单的创建了第一个vue应用。渲染的数据的方式我们也叫声明式的渲染。现在数据和 DOM 已经被建立了关联,所有东西都是响应式的。我们要怎么确认呢?打开你的浏览器的 JavaScript 控制台 (就在这个页面打开),并修改 app.msg 的值,你将看到上例相应地更新。
在上面案例中,我们学到了,{{ }}插值的语法。
{{}}插值,不仅可以插变量,只要你能想到的插入都可以,if-else不可以啊!!!
<p>{{1==1?'真的':'假的'}}</p>
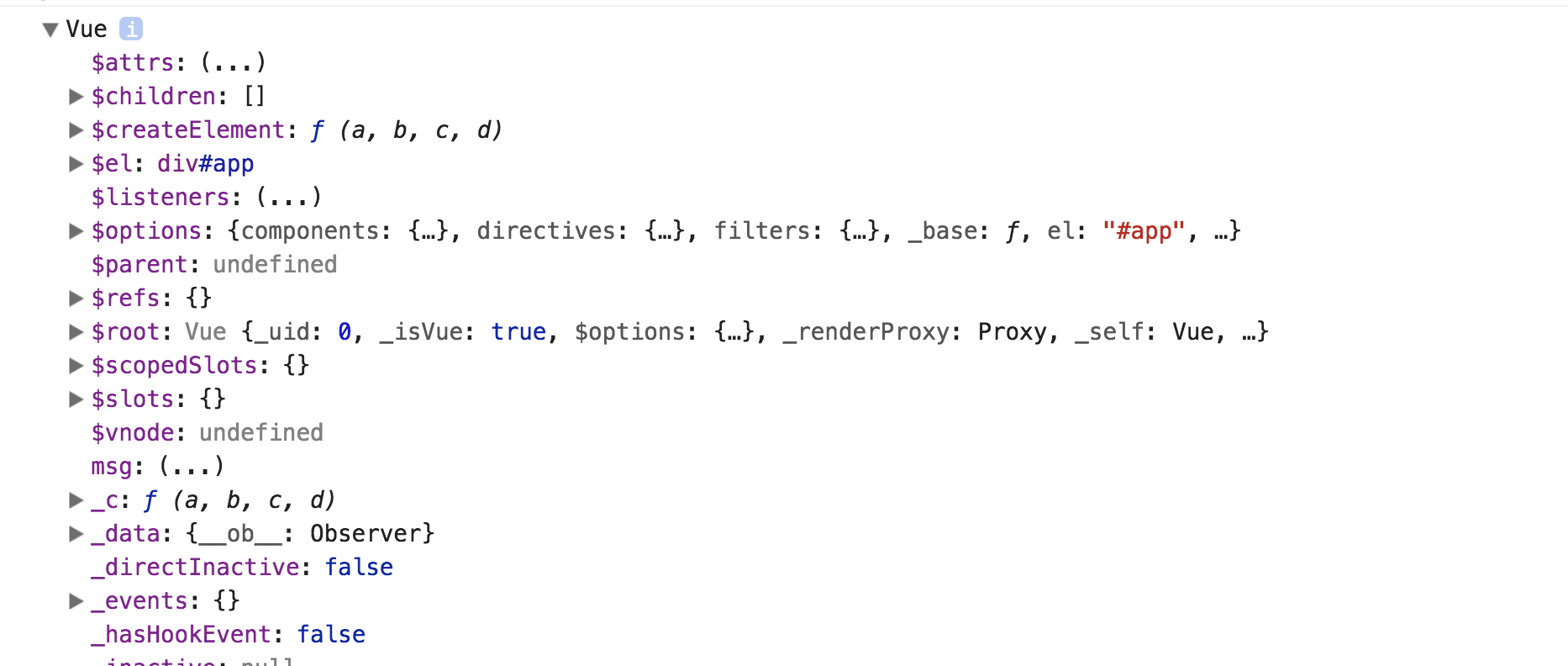
data中存储的就是我们的数据属性。Vue实例还暴露了一些有用的属性和方法,它们都有前缀 $,以便与用户定义的属性区分开来

code
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <div id="app"> <h3>{{title}}</h3> <p>{{1==1 ? "真的":"假的"}}</p> </div> <script type="text/javascript" src="vue.js"></script> <script type="text/javascript"> var app = new Vue({ el:"#app", data:{ title:"哈哈", } }) </script> </body> </html>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号