2020软件工程作业03
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/zswxy/2018SE/ |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/zswxy/2018SE/homework/11354 |
| 这个作业的目标 | 使用原型工具仿照阿里云APP画出基本的页面布局 |
| 其他参考文献 | 《阿里云APP》的页面布局 |
| 码云地址 | https://gitee.com/i-am-the-mekong/homework/tree/master/ |
1.选题及开发工具
现在的大家每个人都离不开手机,手机的使用是不可或缺的重要组成部分,APP的使用自然也成为了家常便饭,所以本次针对本次作业,我的选题是仿照《阿里云APP》画出基本的页面布局,至于开发工具的选择,我选择的是墨刀,据了解,这款开发工具是一款在线原型设计与协作平台,全程中文支持,还能与其他工具无缝对接,并且支持制作高、低保真原型,使用起来也是十分的便捷。
2.原型效果图
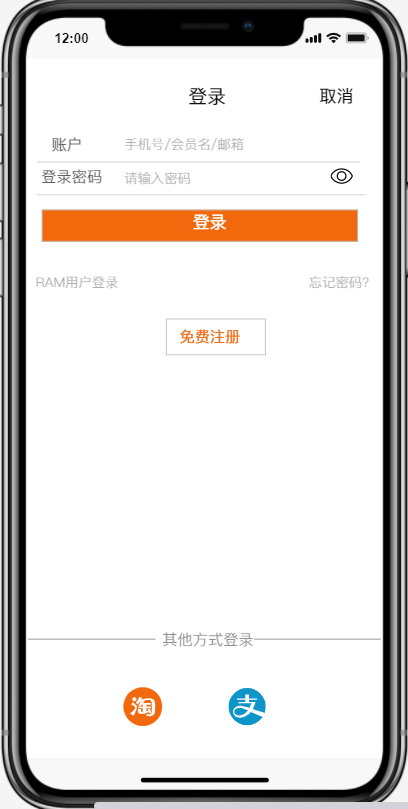
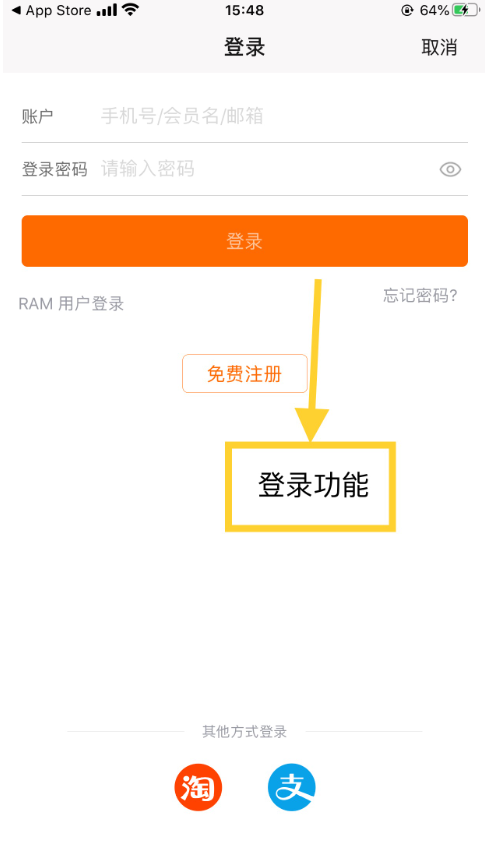
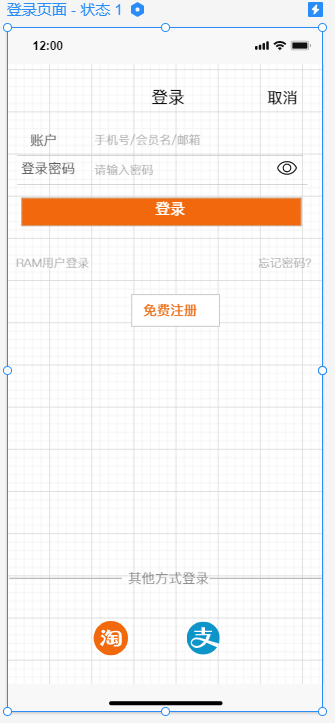
以下我插播了三种类型的图片,由上至下分别是我制作的页面、APP原型页面、制作页面的过程图。
2.1 实现登录功能



首先第一步制作的是登录页面,相对其他页面也是比较简单的,也添加了交互时间,点击注册按钮跳转至云产品页面(发现页面)。
2.2 实现轮播图效果功能



这一部分实现了轮播图的功能,我们首先在内置组件选择好轮播图效果添加到页面中,选择一个合适的位置,然后我在网上找了几张关于阿里云的图片,添加了上去,实现了轮播图效果。
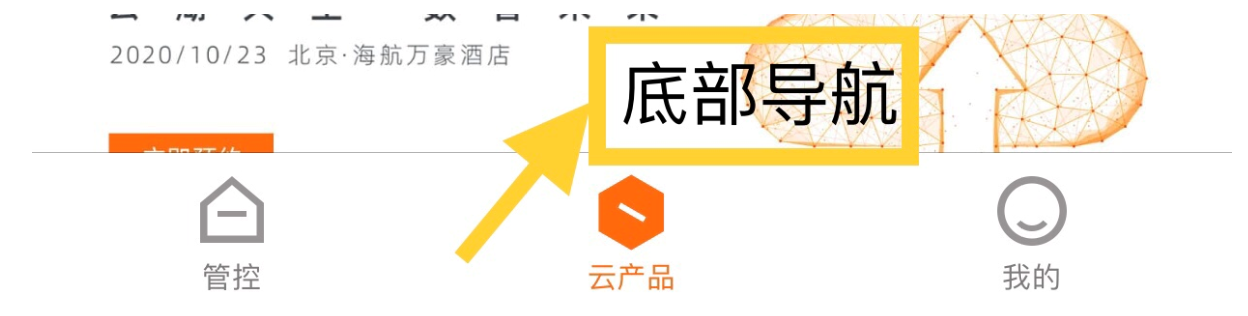
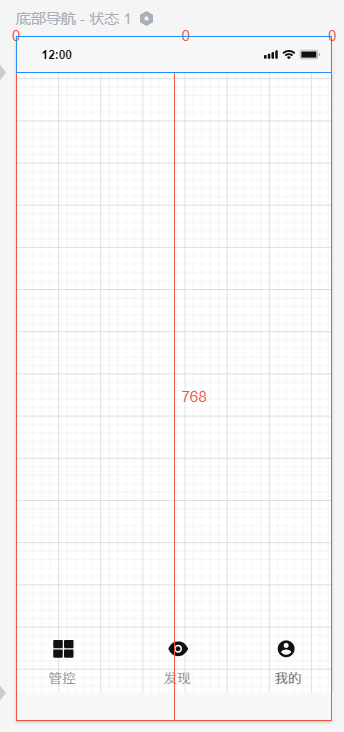
2.3 实现底部导航栏功能



通过点击导航项来显示不同的页面信息,在这里,同样我也设置了交互事件,当我们点击“发现”和“我的”按钮键时,我们会跳转至对应页面。
2.4 页面
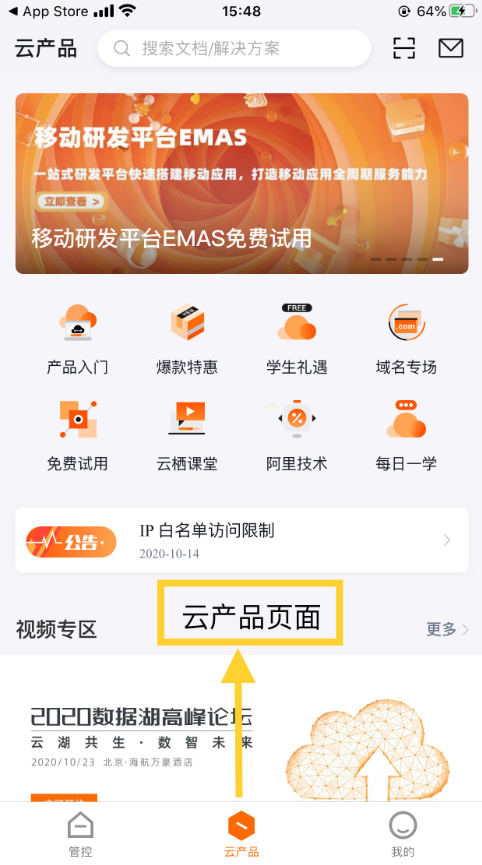
2.4.1 云产品页面(发现页面)



这是几个页面中最复杂的一个页面了,也是我花费时间最多的的页面,这个页面是一个滑动页面,我摸索了很久,还是卡在了视频专区这个地方,底下的热门产品、开发者成长、服务中心、热点推荐这些功能并没有实现滑动的效果,还有一个原因也是因为截图并不能截滑动效果,但在之后的学习生活中我会积极的去探索,争取早日解决这一问题。
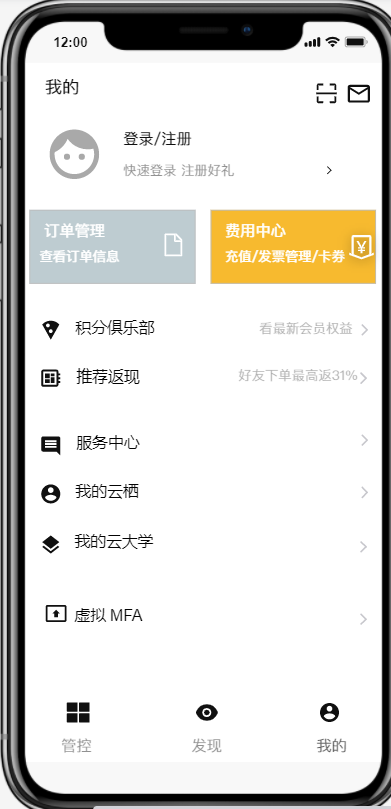
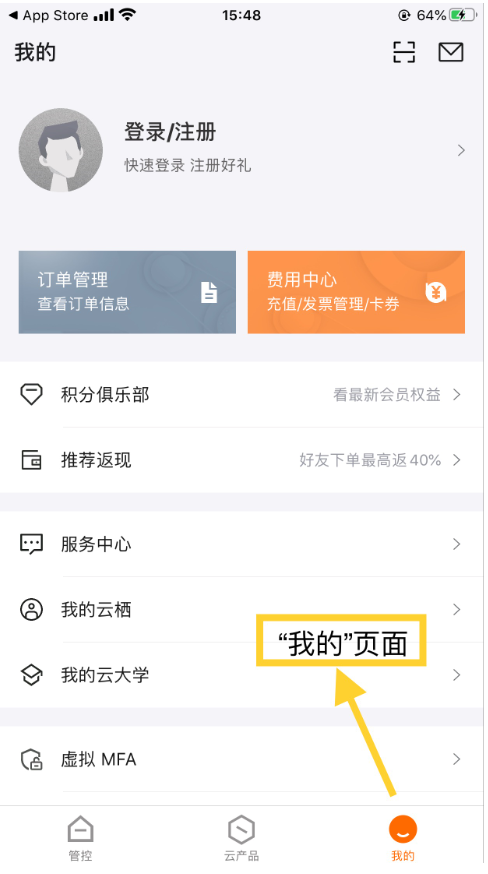
2.4.2 “我的”页面



这个页面是花费时间第二长的,找图标实在是有点费眼睛,几百个小图标找起来确实有点眼睛疼,还有很多是搜关键字都没有搜索结果的,因此我把图标根据自己的理解换成了相近意思的图标,当然,其他页面的图标我也是做了相应的修改,同时这里我一样使用了交互事件,原理也是和其他页面一样。
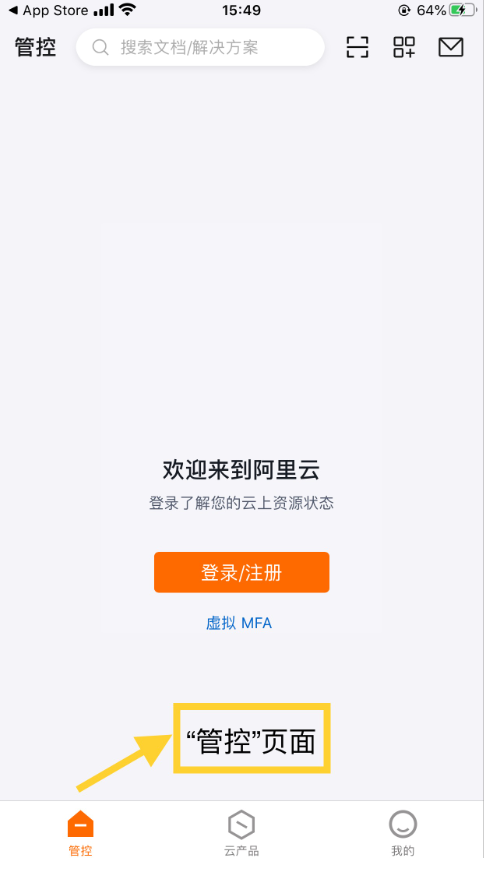
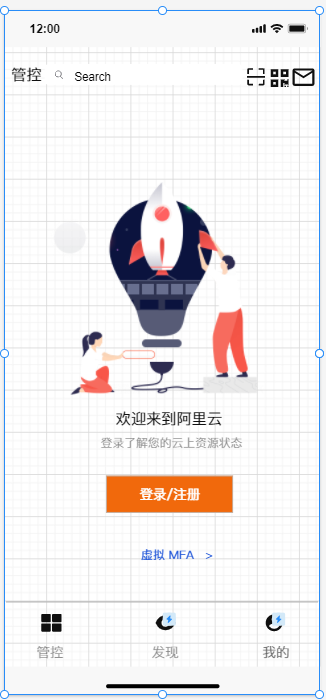
2.4.3 管控页面



管控页面相对来说也是比较容易的,添加几个图标和底部导航,之后插入了素材里面的一张图片,再实现交互时间即可。
3.总结
困难描述:在本次作业之中,我遇到了两个困难。第一个:找图标,当然我也不是一个一个无头绪的看过去,通过搜索栏我可以快速找到想要的图标,然后拖动到页面之中,但是对照《阿里云APP》的页面布局,有很多图标在素材库里面是没有的,所以只能往一个方向找,然后一个一个看过去,这就非常费眼睛和时间了,找的途中我还滴了两次眼药水,有点难受,所以我根据自己的理解选择了相近意思的图标,然后拖动到了页面中。第二个:发现页面是最复杂的一个页面,往下一滑相当于4、5个页面这么长,但是内容放不进去页面中,比较多,且复杂,页面中还要使用多种交互事件,我尝试了很久,当然我也知道页面可以拉伸,但是全部做出来有点繁琐,加上截图并不能全部截完整,因此我没有完整的将这个页面做出来,有点可惜,我只做到了视频专区一部分,视频专区下面的功能我也没有完成的很好,有点可惜。
解决尝试:根据第一个困难,我起初在网上想要找到全部的图标,但是确实太难找了,我找到了一个,这一个我也找了将近快30分钟,按照这么算的话,找到全部图标我也不用睡觉了,之后我打算在APP上截图,将截图上的图标放到我做的页面之中去,但是做出来了的效果和我理想的效果有些违和,加上交互事件的设置,我又放弃了这一个途径,最终我还是在素材库找了相近意思的图标来代替它原有的图标。根据第二个困难,制作过程是最为复杂的,是我花费时间最多的,一开始我拉伸了页面,慢慢的添加组件,中间的左右滑动这个事件我找了很久,也请教了室友也没有得到解决,还有找视频,很难找到一样的视频,即使是视频找到了,我也找不到添加视频的按钮,我只知道添加图片的按钮,加上考虑到截图效果等等的效果,我选择只做到视频专区这一个部分,这一个页面也是我做的最不理想的一个页面,争取在下一次能够改进。
是否解决:第一个困难,通过改变图标得到了解决。第二个困难,是没有得到解决的,但是会在今后的学习生活中慢慢的去了解,之后再解决!
有何收获: 这是我第一次使用墨刀这一个软件,使用起来也是非常简单的,很适合我这种小白的,同样也是因为第一次使用,有很多功能不清楚,走了很多弯路,从这个作业的开始到结束用了5个多小时,看着室友只用了一个半小时,真的看到了人与人之间的差距,以后自己还是要多加联系,也要和各个开发软件尽快的熟悉起来,成为好朋友,同时,更为重要的是,不用写代码!!!这无疑对我这种看到代码就陷入深深沉思的代码绝缘体来说简直是个大到不行的福利,这个软件实在是太棒了,值得安利!





 浙公网安备 33010602011771号
浙公网安备 33010602011771号