京东商城项目实战(3)------京东商城注册页面
项目实战:京东商城(1)----京东商城首页
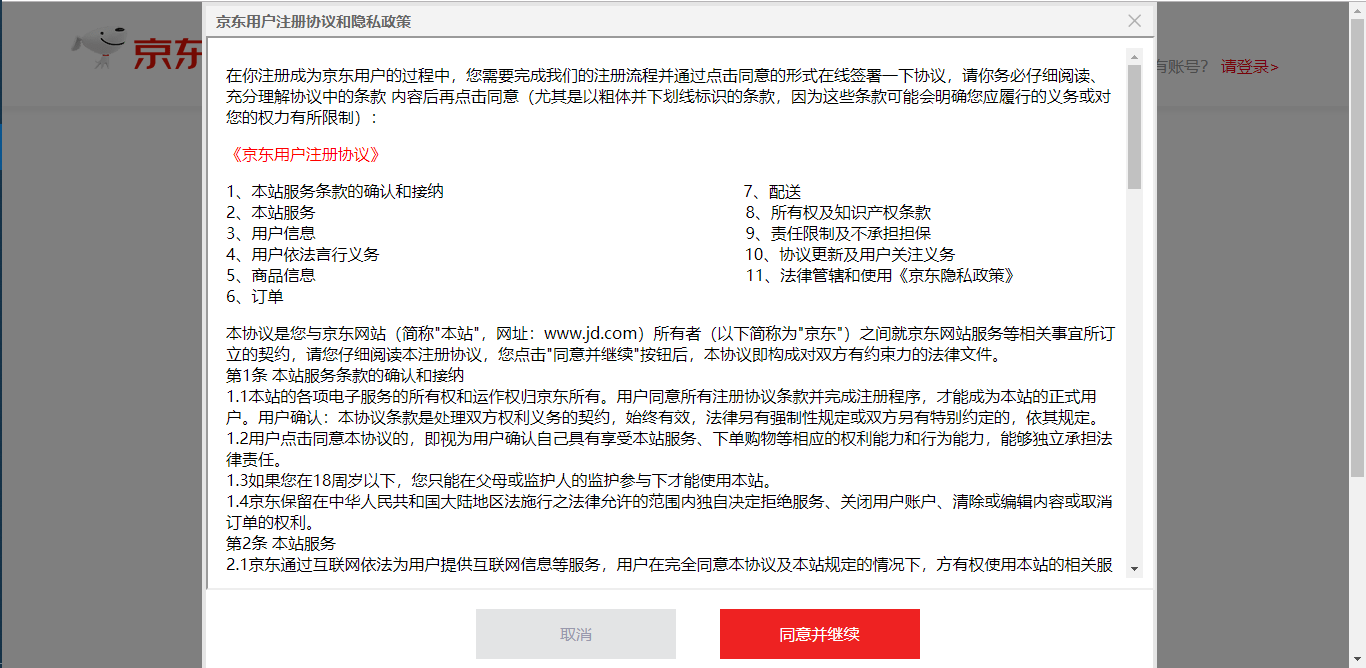
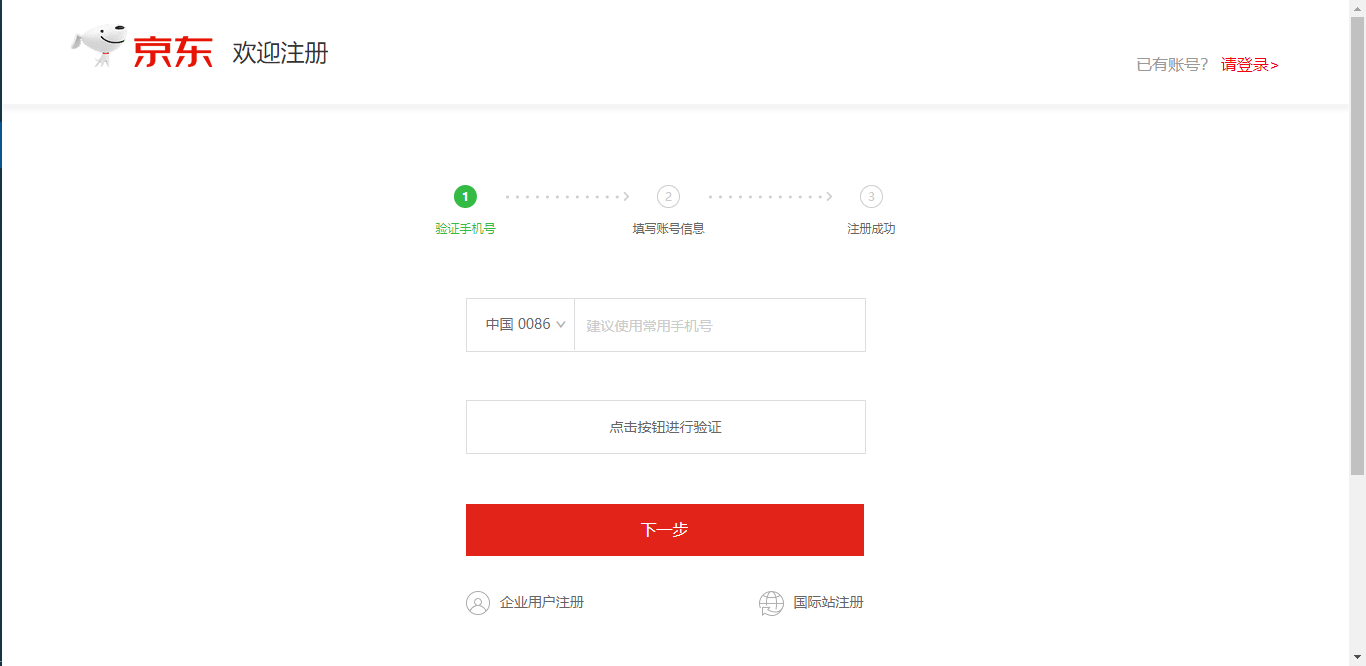
网页效果:


网页源代码(部分):
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>个人注册</title> <link rel="shortcut icon" href="favicon.ico"/> <link rel="stylesheet" href="css/base.css"/> <link rel="stylesheet" href="css/regist.css"/> <script type="text/javascript" src="js/register.js" charset="UTF-8"></script> </head> <body> <div class="mask" id="mask"> <div class="xy"> <i id="m_close"></i> <div class="title">京东用户注册协议和隐私政策</div> <iframe src="jdzcxy.html"></iframe> <div class="an"> <button class="bt1" onclick="window.location.href='index.html'">取消</button> <button class="bt2" id="but2">同意并继续</button> </div> </div> </div> <div class="rheader"> <div class="w"> <div class="fl"> <div class="logo fl"> <a href="#" class="bglogo"></a> </div> <div class="welcome fl">欢迎注册</div> </div> <div class="fr"> 已有账号? <a href="login.html" class="col-red">请登录></a> </div> </div> </div> <div class="container"> <div class="w"> <div class="progress-bar clearfix"> <div class="pro-num fl"> <span class="current">1</span> <p class="current">验证手机号</p> </div> <div class="jt fl"></div> <div class="pro-num fl"> <span>2</span> <p>填写账号信息</p> </div> <div class="jt fl"></div> <div class="pro-num fl"> <span>3</span> <p>注册成功</p> </div> </div> <div class="form"> <label for="phone">中国 0086 <i class="iconfont1"></i></label> <input type="text" id="phone" value="建议使用常用手机号" autocomplete="off"/><span class="msg" id="msg">验证完成后,你可以使用该手机登录或找回密码</span><span id="right"></span> </div> <div class="yz"> 点击按钮进行验证 </div> <button type="submit">下一步</button> <div class="lb"> <div class="fl"> <i></i> 企业用户注册 </div> <div class="fr"> <i></i> 国际站注册 </div> </div> </div> </div> <div class="footer"> <div class="w"> <p><a href="#">关于我们</a><span>|</span><a href="#">联系我们</a><span>|</span><a href="#">人才招聘</a><span>|</span><a href="#">商家入驻</a><span>|</span><a href="#">广告服务</a><span>|</span><a href="#">手机京东</a><span>|</span><a href="#">友情链接</a><span>|</span><a href="#">销售联盟</a><span>|</span><a href="#">京东社区</a><span>|</span><a href="#">京东公益</a><span>|</span><a href="#">English Site</a></p> <p>Copyright©2004-2018 京东JD.com 版权所有</p> </div> </div> </body> </html>
代码:(仅供借鉴,只是用基本的css和js实现的简单效果,以前写的,代码一般,实际应用还需要进行调整)
链接:https://pan.baidu.com/s/1RP-pU4okuOznWUWqBmZVhQ
提取码:sv4j



 浙公网安备 33010602011771号
浙公网安备 33010602011771号