改变水平流向的 direction和竖直流向的writing-mode
改变水平流向的 direction和竖直流向的writing-mode
direction属性相信大家都很少使用,但真正使用起来却是非常实用的,接下来我们往下看:
1.direction属性的兼容性

2.direction属性值
direction: ltr; /*默认值 left - to - right 从左往右*/
direction: rtl; /*right - to - left 从右往左*/
3.我们先来看看一个简单的效果图,这是一张从左往右居中显示的两张图:

我们想实现这两张图改变个位置,并且位置保持居中,我们有可能会想到position,float等属性,想了下这样实现比较麻烦,那么direction就轻松解决了这个问题
<div class="demo"> <p style="direction: rtl;"> <img src="/images/common/m/1.jpg" alt="美女" width="128" height="96"> <img src="/images/common/m/2.jpg" alt="美景" width="128" height="128"> </p> </div>

我们会发现图片位置已经调换了,而且还保持居中显示的
再如以下一个效果,想要替换一下按钮位置,一个direction:rtl;就够了,不需要更改其他任何东西


再者我们看下文字
.ell { width: 240px; white-space: nowrap; text-overflow: ellipsis; overflow: hidden; } <p class="ell" style="direction:ltr;">开头是我,这是中间,然后就是结束</p> <p class="ell" style="direction:rtr;">开头是我,这是中间,然后就是结束</p>
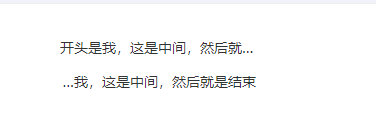
以下是呈现效果:(可以发现位置已经替换了,是不是很方便)

4.direction 的黄金搭档 unicode-bidi
细心的读者可能注意到了, direction 属性似乎只能改变图片或者按钮的呈现顺序,但对纯字符内容(尤其中文)好像并没有什么效果,但实际上,我们也是可以指定中文每个字符都反向呈现的,方法就是借助 direction 的搭档属性 unicode-bidi。
兼容性比较好的几个属性值
unicode-bidi: normal; // 默认值
unicode-bidi: embed;
unicode-bidi: bidi-override;
(1)normal:正常排列。假设设置了 direction:rtl,则图片、按钮以及问号、加号之类的字符会从右往左显示,但是中文、英文字符还是从左往右显示。
(2)embed:embed 属性值要想起作用,只能作用在内联元素上。在通常情况下,embed属性值的表现和 normal 是一样的,导致很多人不明白 embed 到底和 normal 有什么区别。
其实它们的区别很简单,embed 属性值的字符排序是独立内嵌的,不受外部影响。
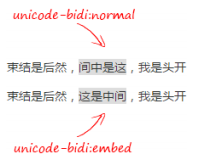
.rtl { direction: rtl; unicode-bidi: bidi-override; } .rtl > span { background-color: #ddd; } <p class="rtl">开头是我,<span style="unicode-bidi:normal;">这是中间</span>,然后是结束</p> <p class="rtl">开头是我,<span style="unicode-bidi:embed;">这是中间</span>,然后是结束</p>

(3)bidi-override:顾名思义,bidi-override 就是“重写双向排序规则”,通常样式表现为所有的字符都按照统一的 direction 顺序排列,例如,若设置 direction:rtl,则所有字符都会从右往左反向排列,效果强烈。
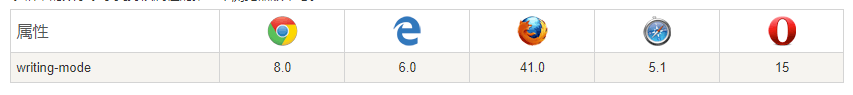
5.writing-mode 属性定义了文本在水平或垂直方向上如何排布。和direction差不多,这就不详细解释了

writing-mode: horizontal-tb | vertical-rl | vertical-lr | sideways-rl | sideways-lr
horizontal-tb:水平方向自上而下的书写方式。即 left-right-top-bottom
vertical-rl:垂直方向自右而左的书写方式。即 top-bottom-right-left
vertical-lr:垂直方向内内容从上到下,水平方向从左到右
sideways-rl:内容垂直方向从上到下排列
sideways-lr:内容垂直方向从下到上排列



 浙公网安备 33010602011771号
浙公网安备 33010602011771号