解决input和button错位(不齐)问题
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> *{ margin: 0; padding: 0; } .box{ width: 300px; height: 300px; padding: 20px; background-color: pink; margin: 30px auto; } input{ width: 120px; height: 20px; border: none; padding: 5px; /*vertical-align: top;*/ border: 2px solid green; } button{ width: 40px; height: 34px; border: none; background-color: green; padding: 0 5px; /*vertical-align: top;*/ color: #fff; } </style> </head> <body> <div class="box"> <input type="text"><button type="button">查询</button> </div> <script type="text/javascript"> </script> </body> </html>
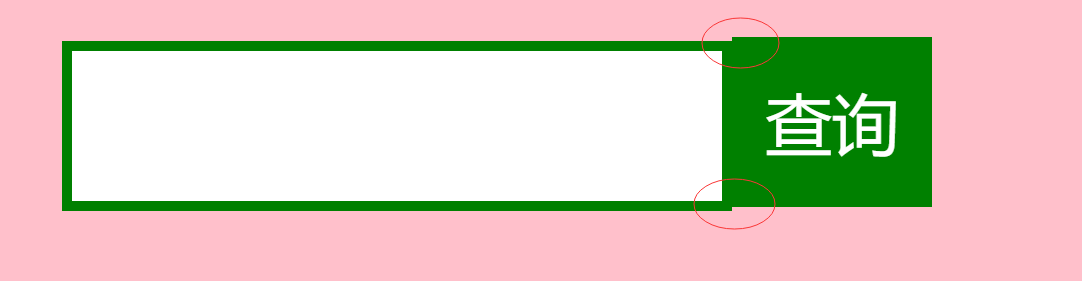
上面代码会出现这种效果:

解决方法:给两个同时加上vertical-align:top;即可,把上面代码的注释去掉即可;
最后;



 浙公网安备 33010602011771号
浙公网安备 33010602011771号