JS实现点击复制
JS实现点击复制
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf8" />
<title>Js复制代码 js模拟选中,按键粘贴(可用于隐藏域粘贴)</title>
</head>
<body>
<p>啊啊啊</p>
<button id="btn">点击复制</button>
<script type="text/javascript">
var btn = document.getElementById("btn");
btn.addEventListener('click', copyContent);
function copyContent () {
let val = document.querySelector("p").innerText; // 要复制的内容
document.addEventListener('copy', save); // 监听浏览器copy事件
document.execCommand('copy'); // 执行copy事件,这时监听函数会执行save函数。
document.removeEventListener('copy', save); // 移除copy事件
// 保存方法
function save(e) {
e.clipboardData.setData('text/plain', val); // 剪贴板内容设置
e.preventDefault();
}
}
</script>
</body></html>

渐变-js复制
<!DOCTYPE html>
<html>
<head>
<style>
.gradient-text {
background-image: linear-gradient( #3fffea, #007eff);
-webkit-background-clip: text;
background-clip: text;
color: transparent;
display: inline-block;
font-size: 48px;
font-weight: bold;
}
</style>
</head>
<body>
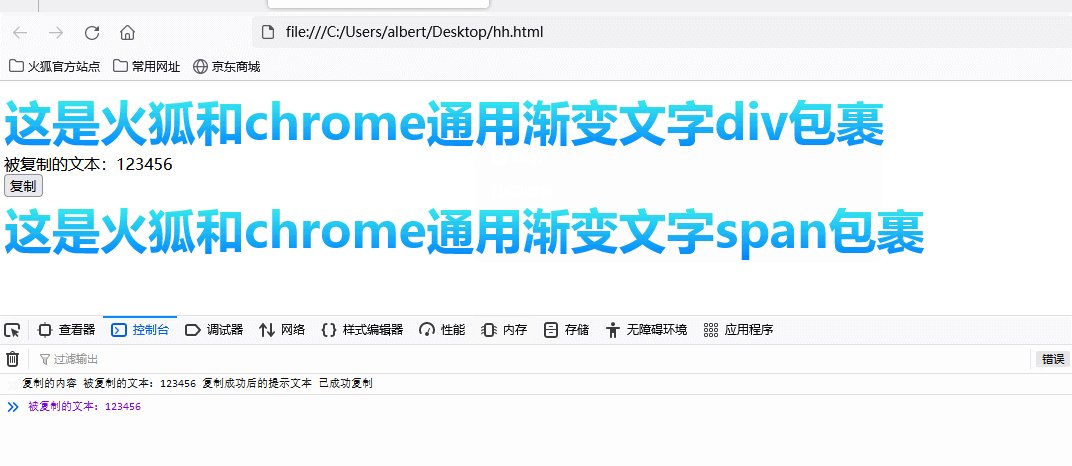
<div class="gradient-text">渐变文字div包裹</div>
<div id="mydiv" src="https://blog.csdn.net/Dark_programmer/article/details/113377270" title="被复制的文本">被复制的文本:123456</div>
<button onClick="mycopy()">复制</button>
<div></div>
<span class="gradient-text">这是渐变文字span包裹</span>
</body>
<script>
function mycopy(){
var content = document.getElementById("mydiv").innerText;
copyToClip(content,"已成功复制");
};
function copyToClip(content,tips) {
console.log("复制的内容", content,'复制成功后的提示文本',tips);
var ele = document.createElement("input"); //创建一个input标签
ele.setAttribute("value", content); // 设置改input的value值
document.body.appendChild(ele); // 将input添加到body
ele.select(); // 获取input的文本内容
document.execCommand("copy"); // 执行copy指令
document.body.removeChild(ele); // 删除input标签
if(tips == null){ // 显示复制成功之后的提示文本
alert('已将内容复制到剪切板')
}else{
alert(tips)
}
}
</script>
</html>

尽量的奔跑


 浙公网安备 33010602011771号
浙公网安备 33010602011771号