关于伪类选择器中一个冒号和两个冒号的区别
只要兼容现代浏览器如 webkit、firefox、opera等浏览器,对于伪元素采用双冒号的写法,要是非要兼容IE浏览器,用CSS2的单冒号写法比较安全。
首先,阅读 w3c 对两者的定义:
CSS伪类用于向某些选择器添加特殊的效果。CSS伪元素用于将特殊的效果添加到某些选择器。
可以明确两点,第一两者都与选择器相关,第二就是添加一些“特殊”的效果。这里特殊指的是两者描述了其他 css 无法描述的东西。
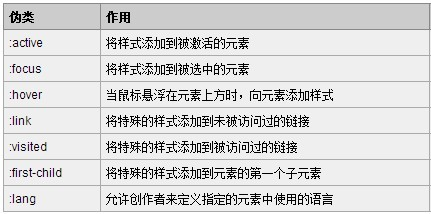
伪类种类

伪元素种类
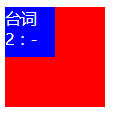
<div class="gradient"></div>
<style>
.gradient {
position:relative;
width:100px;height:100px;
background:red;
}
.gradient:before{
content:"台词1:-";
background:blue;
color:#fff;
width:50px;height:50px;
position:absolute;left:0;top:0;
}
.gradient::before{
content:"台词2:-";
color:#fff;
}
</style>
现代浏览器

IE8






 浙公网安备 33010602011771号
浙公网安备 33010602011771号