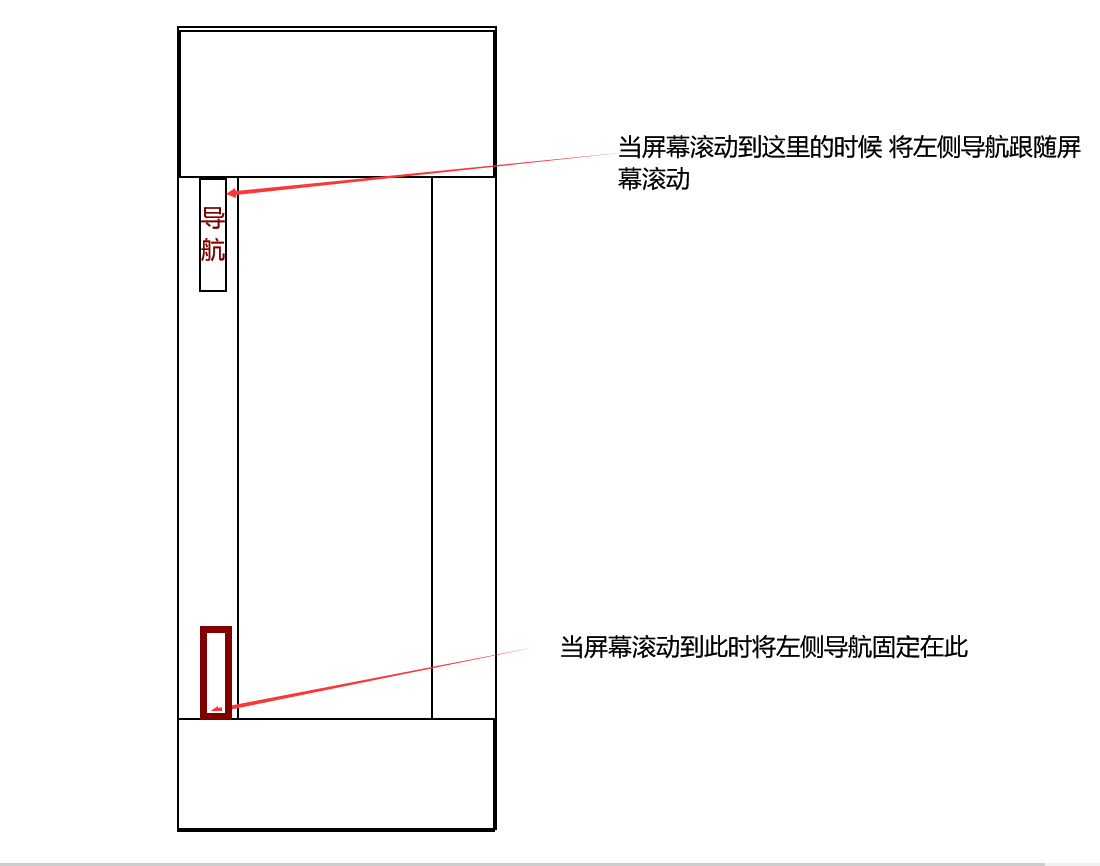
左侧导航跟随屏幕移动
由于是在内网开发无法截图自行花了个草图 记录一下

实现
<template>
<div class=left_follow_div id="follow v-if="local>我是左侧导航</div>
</template>
export default{
data(){
return{
loval:true
}
},
mouted(){
window.addEventListener('scroll',this.btn_pos)
},
methods:{
btn_pos(){
var scrollTop =document.body.scrollTop||document.documentElement.scrollTop||window.pageYOffset;
var clientHeight=document.documentElement.clientHeight;
// var scrollLeft =document.documentElement.scrollLeft//监控屏幕左右移动距离
if(scrollTop <3700){
this.local=true
if(scrollTop >0&&scrollTop <500){
if(scrollTop <700){
scrollTop =700
}
document.getelementById('follow').setAtteribute("style","position:absolute;top:"+scrollTop +"px")
}else{
document.getelementById('follow').setAtteribute("style","position:fixed;top:200px")
}
}else{
document.getelementById('follow').setAtteribute("style","position:absolute;top:3700px")
}
}
}
}
本文作者:___mouM
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。
版权说明:本文版权归作者和博客园共有,欢迎转载。但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利.


 浙公网安备 33010602011771号
浙公网安备 33010602011771号