08.BOM--JavaScript高级程序设计(笔记)
00.BOM:浏览器对象模型,browser object model BOM.W3C为了把浏览器中JavaSctript最基本的部分标准化,已经将BOM的主要方面纳入HTML5规范中。
01.在浏览器中,window对象有双重角色,它既是通过JavaScript访问浏览器窗口一个借口,又是ECMAScript规定Global对象。
02.定义全局变量与在window对象上直接定义属性还是有一点差别:全局变量不能通过delete操作符删除,而直接在window对象上的定义的属性。
03.在使用框架的情况下,浏览器中会存在多个Global对象。在每个框架中定义的全局变量会自动成为框架中window对象的属性。由于每个window对象都包含原生类型的构造函数,因此每个框架都有一套自己的构造函数,这些构造函数一一对应,但并不相等。
04.窗口位置:screenLeft和screenTop属性
05.窗口大小:innerWidth、innerHeight、outerWidth和outerHeight。
resizeTo和resizeBy方法可以调整浏览器窗口的大小。
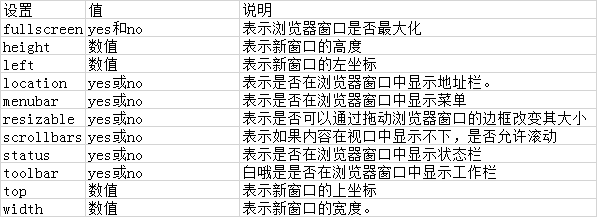
06.弹出窗口

07.系统对话框: alert()、confirm()和prompt()方法可以调用系统对话框向用户显示消息。
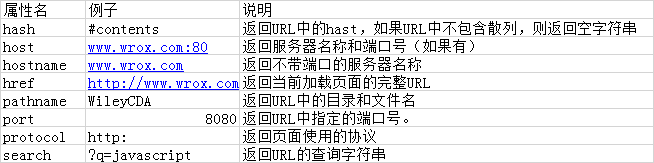
08.location对象
location是最有用的BOM对象之一,它提供了当前窗口中加载的文档有关的信息,还提供了一些导航功能。

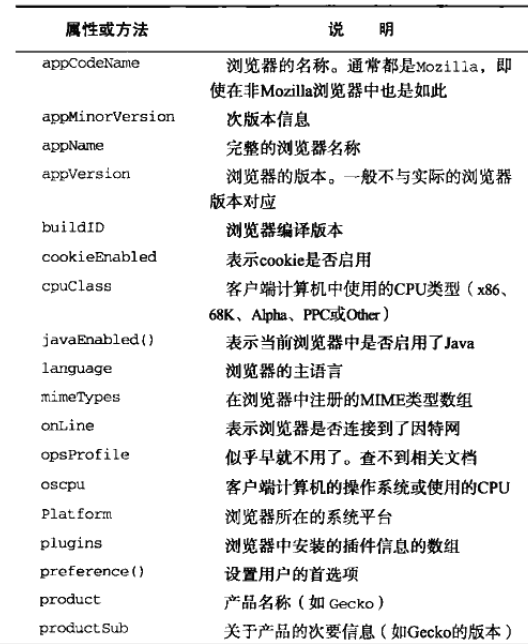
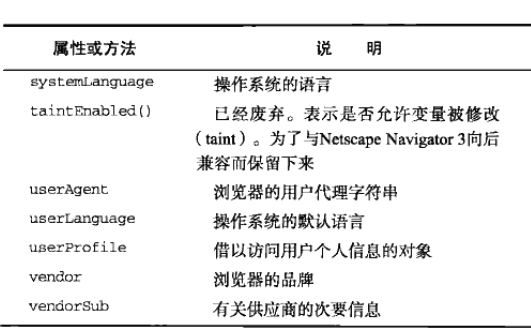
09.navigator对象


10.检测插件
plugins数组来达到这个目的:
a.name:插件的名字
b.description:插件的描述
c.filename:插件的文件名
d.length:插件所处理的MIME类型数量
11.注册处理程序:registerContentHandler()和registerProcolHandler()
12.screen对象:screen对象基本上只用来标明客户端的能力,其中包括浏览器窗口外的显示器信息。

13.history对象
history对象保存着用户上网的历史记录,从窗口被打开的那一刻算起。
14.小结
浏览器对象模型(BOM)以window对象为依托,表示浏览器窗口以及页面可见区域。同时,window对象还是ECMAScript中Global对象,因而所有全局变量和函数都是他的属性,且所有原生的构造函数及其他函数也都存在于它的命名空间下。
*在使用框架时,每个框架都有自己window对象以及所有原生构造函数及其他函数的副本
*有一些窗口指针,可以用来引用其他框架,包括符框架
*top对象始终指向最外围的框架,也就是整个浏览器窗口
*parent对象表示包含当前框架的框架,而self对象则灰指window
*使用location对象可以筒骨弓编程方式来访问浏览器的导航系统。设置相应的属性,可以住段或整体性地修改浏览器URL
*调用replace()方法可以导航到一个新URL,同时该URL会替换浏览器历史记录中当前的页面
*navigator对象提供了与浏览器有关的信息。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号