动态输出javascript脚本[ClientScriptManager类]
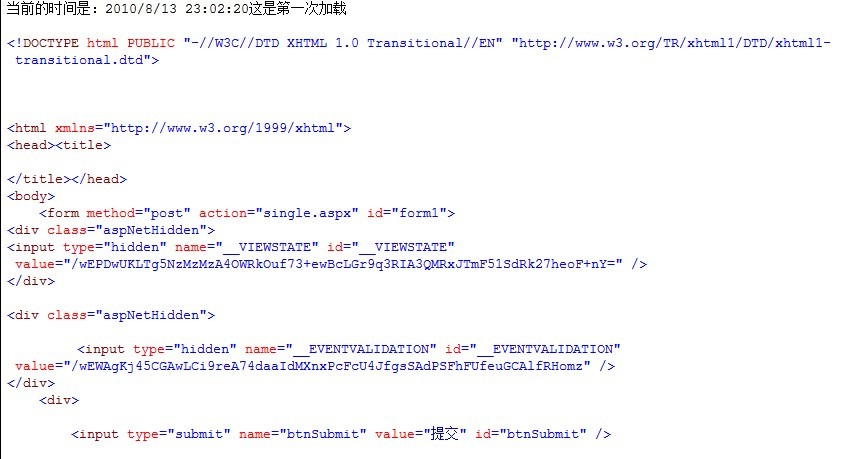
在上篇“ASP.NET页面的声明周期”中,我们查看该页面的源码可以看到如下情况:

页面显示的文字被显示在<html>和</html>之外,这不符合XHTML标准。这对于普通页面来说也许并无大碍,但是如果在频繁输出javascript脚本的网页中,可能会对网页的客户端执行效果产生影响。因为javascript脚本块在客户端调用方法之前还是客户端调用方法之后效果可能会不一样。
新建一个aspx文件,名为Home,在Page_Load事件中添加代码,如下:
 输出javascript
输出javascript
{
if (!Page.IsPostBack)
{
Response.Write("<script lauguage='javasrcipt'>alert('"+DateTime.Now.ToString()+"')</script>");
}
}
这样每次运行Home.aspx页面的时候都会弹出一个显示当前时间的对话框。但当查看其源代码时会发现:
 查看源码
查看源码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<form method="post" action="Home.aspx" id="form1">
<div class="aspNetHidden">
<input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE" value="/wEPDwULLTE2MTY2ODcyMjlkZPJPFVG/mvEj7wJdj697BaFPCzi8KIMu+OvQgQLstVMC" />
</div>
<div>
</div>
</form>
</body>
</html>
可以看见输出的javascript代码在<html></html>标记之外。
解决办法:
在Page类中有一个ClientScript属性,它是ClientScriptManager的实例,这个类是在asp.net2.0中新增的。
ClientScriptManager有如下几个常用方法:
RegisterClientScriptBlock方法:向 Page 对象注册客户端脚本。
RegisterStartupScript方法:向 Page 对象注册启动脚本。
ClientScriptManager类通过键string和Type来唯一标识脚本。具有相同类型的键和Type的脚本识为同一脚本。
下面对Home窗体的Page_Load事件修改代码如下:
 ClientScript两个方法
ClientScript两个方法
{
if (!ClientScript.IsClientScriptBlockRegistered(this.GetType(), "ClientScriptBlock"))
{
ClientScript.RegisterClientScriptBlock(this.GetType(), "ClientScriptBlock", "<script lauguage='javascript'>alert('ClientScriptBlock')</script>");
}
if(!ClientScript.IsStartupScriptRegistered(this.GetType(),"StartupScript"))
{
ClientScript.RegisterStartupScript(this.GetType(),"StartupScript","<script lauguage='javascript'>alert('StartupScript')</script>");
}
}
执行该页面时,会弹出两个提示窗口,生成的HTML代码如下:
 ClientScript生成HTML
ClientScript生成HTML
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<form method="post" action="Home.aspx" id="form1">
<div class="aspNetHidden">
<input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE" value="/wEPDwULLTE2MTY2ODcyMjlkZPJPFVG/mvEj7wJdj697BaFPCzi8KIMu+OvQgQLstVMC" />
</div>
<script lauguage='javascript'>alert('ClientScriptBlock')</script>
<div>
</div>
<script lauguage='javascript'>alert('StartupScript')</script></form>
</body>
</html>
可以看出上面的两个方法输出的javascript脚本都在<form></form>标记之内,不会破环文章的结构,而且RegisterClientScriptBlock方法输出的javascript脚本代码块靠近<form>标记的开始标记,而RegisterStartupScript方法输出的javascript脚本代码块靠近<form>标记的结束标记,了解这一点对于控制动态添加的客户端脚本的时间是非常有利的。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号