web app
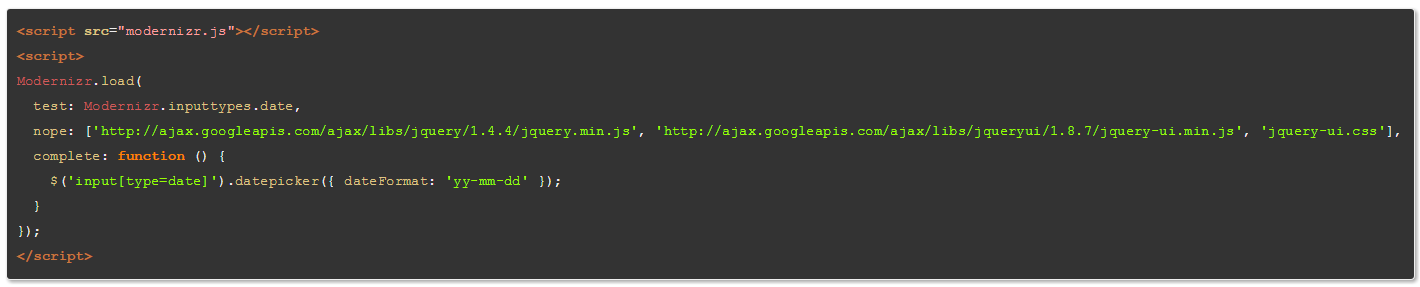
*********Modernizr作为开发HTML5必要的js工具************
Modernizr作为开发HTML5必要的js工具

*********字体大小设 rem************
html {font-size: 62.5%;/*10 ÷ 16 × 100% = 62.5%*/}
body {font-size: 1.4rem;/*1.4 × 10px = 14px */}
h1 { font-size: 2.4rem;/*2.4 × 10px = 24px*/}
*********************
手机禁止放大:
<meta name="viewport" content="width=device-width,user-scalable=yes,minimun-scale=1.0,maximum-scale=1.0" />
*********************
除掉web app上的input 的默认样式(如阴影,圆角等)
-webkit-appearance:none;
之前为公司商旅频道写移动端的页面时遇到不少问题,今特来个总结,希望能为后来者带来一些帮助。
不再考虑浏览器兼容性
移动端开发主要对象是手持设备,其中绝大部分是IOS和Android系统,so,在开发此类页面时不必纠结IE和其他一些2B浏览器的兼容性,webkit是本次开发重点。
当然,不同版本的Android是存在一些问题的,还有就是不同浏览器的版本也存在一些差别,IOS在这方面表现甚好。
所以在开发时我们只需使用Chrome进行调试即可,话说Chrome的开发者工具也是灰常不错的。
丰富的页面Meta
控制显示区域各种属性:
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport">
- width - viewport的宽度
- height – viewport的高度
- initial-scale - 初始的缩放比例
- minimum-scale - 允许用户缩放到的最小比例
- maximum-scale – 允许用户缩放到的最大比例
- user-scalable – 用户是否可以手动缩放
IOS中Safari允许全屏浏览:
<meta content="yes" name="apple-mobile-web-app-capable">
IOS中Safari顶端状态条样式:
<meta content="black" name="apple-mobile-web-app-status-bar-style">
忽略将数字变为电话号码:
<meta content="telephone=no" name="format-detection">
一般情况下,IOS和Android系统都会默认某长度内的数字为电话号码,即使不加也是会默认显示为电话的,so,取消这个很有必要!
IOS中Safari设置保存到桌面图标:
这是IOS中Safari特有的meta,是在你保存某个页面到桌面的时候使用这张图作为桌面图标,so,尺寸和iphone上的一致,是57*57px
<link rel="apple-touch-icon" href="custom_icon.png">
强大的CSS属性box-flex
之所以将这块作为大栏目来讲,是因为这个属性非常有用,和之前开发win8 app时的grid非常相似。
box-flex的作用是按百分比划分兄弟相同标签的width,也就是当ul里有个两个li时,每个li会自动划分ul的宽度,如果box-flex:1;那么此时,li的width就是50%
box-flex用法实例1:
<ul> <li>11111</li> <li>2222222</li> <li>333333333</li> </ul>
ul{display: -webkit-box;} ul li{-webkit-box-flex: 1;}
显示结果(需用webkit核浏览器查看,如Chrome,下同):
box-flex用法实例2:
<div class="demo02"> <input placeholder="百分百宽度输入框" type="text"> </div>
<style type="text/css"> .demo02{display: -webkit-box;} .demo02 input{-webkit-box-flex: 1;width: 100%;padding:4px;height:18px;line-height:18px;border-style: solid;border-width: 1px;border-color: #ddd #ccc #ccc #ddd;} </style>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号