js之原型,原型链
1.原型是什么?
在构造函数创建出来的时候,系统会默认的创建并关联一个对象,这个对象就是原型,原型对象默认是空对象
默认的原型对象中会有一个属性constructor指向该构造函数
在构造函数创建出来的时候,系统会默认的创建并关联一个对象,这个对象就是原型,原型对象默认是空对象
默认的原型对象中会有一个属性constructor指向该构造函数
原型的作用
原型对象中的成员,可以被使用和它关联的构造函数创建出来的所有对象共享
原型对象中的成员,可以被使用和它关联的构造函数创建出来的所有对象共享
2. 原型对象的使用
1. 使用对象的动态特性(指对象创建出来以后,为对象添加新的属性或方法),为原型对象添加成员
2. 直接替换原型对象
1. 使用对象的动态特性(指对象创建出来以后,为对象添加新的属性或方法),为原型对象添加成员
2. 直接替换原型对象
注意事项:
直接替换原型对象,会导致替换之前创建的对象的原型和替换之后创建的对象的原型不一致3. 原型的使用该注意事项
直接替换原型对象,会导致替换之前创建的对象的原型和替换之后创建的对象的原型不一致3. 原型的使用该注意事项
1.使用对象访问属性的时候,会现在对象中查找,如果找到了就直接使用
如果没有找到,就去原型中查找
2.使用对象设置属性的时候(点),只会在对象本身中查找,不会去原型中查找,如果在对象本身中没有找到这个属性则给该对象新增一个属性,如果在对象中有这个属性,修改这个属性
3.如果在原型对象中有引用类型的属性,那么使用对象进行修改该属性内容,则其他所有跟这个原型对象相关的对象都会受到影响 一般情况下不会将属性放到原型对象中
//一般情况下原型中只会放需要共享的方法
只会将需要共享的方法,添加到原型对象中
如果没有找到,就去原型中查找
2.使用对象设置属性的时候(点),只会在对象本身中查找,不会去原型中查找,如果在对象本身中没有找到这个属性则给该对象新增一个属性,如果在对象中有这个属性,修改这个属性
3.如果在原型对象中有引用类型的属性,那么使用对象进行修改该属性内容,则其他所有跟这个原型对象相关的对象都会受到影响 一般情况下不会将属性放到原型对象中
//一般情况下原型中只会放需要共享的方法
Person.prototype.car = {}; var p = new Person( ); p.car = {}; //这是修改属性 p.car.brand= ""; //这是修改属性的内容
4.一般情况下不会将属性添加到原型对象中
只会将需要共享的方法,添加到原型对象中
4. __proto__
1.这个属性不是标准属性,所以存在通用性问题
2.一般不推荐使用这个属性
3.调试的时候,可以使用这个属性
4.这个属性是原型中的属性(??不是实例的?)
1.这个属性不是标准属性,所以存在通用性问题
2.一般不推荐使用这个属性
3.调试的时候,可以使用这个属性
4.这个属性是原型中的属性(??不是实例的?)
替换原型时候的注意事项:
在新替换的原型中,没有constructor属性,会影响三角结构关系的合理性
so,在新替换的原型中,手动添加constructor属性,以保证关系的合理性,赋值为关联的构造函数。
在新替换的原型中,没有constructor属性,会影响三角结构关系的合理性
so,在新替换的原型中,手动添加constructor属性,以保证关系的合理性,赋值为关联的构造函数。
原型链
什么是原型链
每个构造函数都有原型对象,每个对象都有构造函数,每个构造函数的原型对象都是对象,也就有构造函数,然后就形成一个链式的结构,我们称之为原型链。
每个构造函数都有原型对象,每个对象都有构造函数,每个构造函数的原型对象都是对象,也就有构造函数,然后就形成一个链式的结构,我们称之为原型链。
通过修改原型链的结构,实现继承的方式就是原型继承。
对象和原型的成员关系
```js
function Person(){};
var p = new Person();
```
p对象中包含的成员有:Person.prototype中的成员和自身拥有成员
Person.prototype中的成员有:Object.prototype的成员和自身的成员
```js
function Person(){};
var p = new Person();
```
p对象中包含的成员有:Person.prototype中的成员和自身拥有成员
Person.prototype中的成员有:Object.prototype的成员和自身的成员
p对象可以访问Person.prototype和Object.prototype中的所有成员

Object.prototype的成员
* constructor :指向和该原型相关的构造函数
* hasOwnProperty 方法: 判断对象本身是否拥有某个属性
* properIsEnumerable 方法: 1.判断属性是否属于对象本身,2.判断属性是否可以被遍历
* toString toLocaleString: 将对象转换成字符串 toLocalString转换成字符串的时候应用的本地的设置格式
* valueOf 方法:在对象参与运算的时候,首先调用valueOf方法获取对象的值,如果该值无法参与运算,将会调用toString方法
* __proto__ 属性: 指向当前对象的原型对象
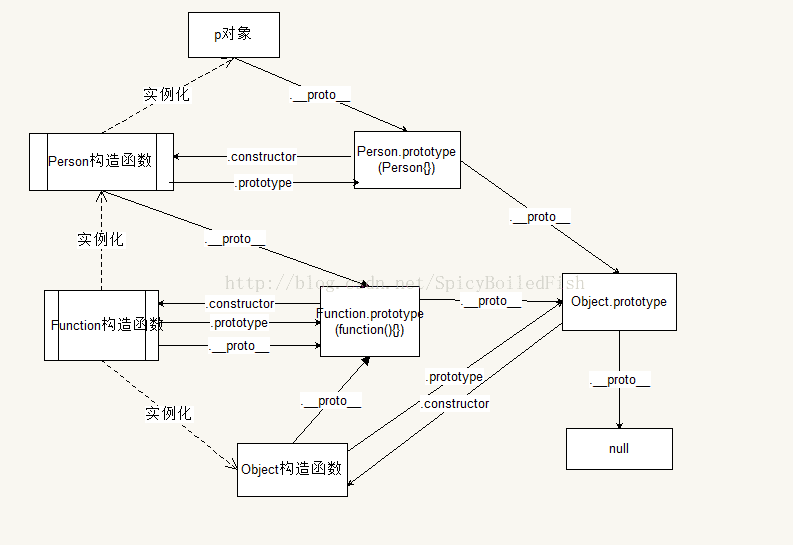
完整原型链

1.Function构造函数可以用Function.__proto__来访问Function.prototype. 这是因为Function构造函数的构造函数是他本身,作为实例化对象的角色来访问,可行。
2.任何函数都是函数,他都继承Function的所有属性和方法,而Function是内置的构造函数,也是对象,都是继承Object的所有属性和方法。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号