第一章 Javascript简介--《Javascript高级程序设计 》
Javascript诞生于1995年。当时它的主要目的是处理以前由服务器端语言负责的一些输入验证操作。
今天的Javascript不再局限于简单的数据验证,而是具备了与浏览器窗口及其内容等几乎所有方面交互的能力。
今天的Javascript已经成为一门功能全面的编程语言,能够处理复杂的计算和交互,拥有了闭包、匿名(拉姆达,lamda)函数,甚至元编程等特性。
欧洲计算机制造商协会(ECMA,European Computer Manufacturers Association)
ISO/IEC(International Organization for Standardization and International Electrotechnical Commission,国标标准化组织和国际电工委员会)
一、Javascript实现
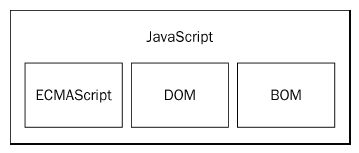
一个完整的Javascript实现应该由下列三个不同的部分组成:
(1)核心(ECMAScript)
(2)文档对象模型(DOM)
(3)浏览器对象模型(BOM)

1、ECMAScript
由ECMA-262 定义的ECMAScript 与Web 浏览器没有依赖关系。实际上,这门语言本身并不包含输入和输出定义。ECMA-262 定义的只是这门语言的基础,而在此基础之上可以构建更完善的脚本语言。
我们常见的Web 浏览器只是ECMAScript 实现可能的宿主环境之一。宿主环境不仅提供基本的ECMAScript 实现,同时也会提供该语言的扩展,以便语言与环境之间对接交互。而这些扩展——如DOM,则利用ECMAScript 的核心类型和语法提供更多更具体的功能,以便实现针对环境的操作。其他宿主环境包括Node(一种服务端JavaScript 平台)和Adobe Flash。
ECMA-262标准规定了下列组成部分:
- 语法
- 类型
- 语句
- 关键字
- 保留字
- 操作符
- 对象
ECMAScript 就是对实现该标准规定的各个方面内容的语言的描述。JavaScript 实现了ECMAScript,Adobe ActionScript 同样也实现了ECMAScript。
2、文档对象模型(DOM)
文档对象模型(DOM,Document Object Model),是针对XML但经过扩展用于HTML的应用程序编程接口(API,Application Programming Interface)。DOM把整个页面映射为一个多层节点结构。
通过DOM 创建的这个表示文档的树形图,开发人员获得了控制页面内容和结构的主动权。借助DOM 提供的API,开发人员可以轻松自如地删除、添加、替换或修改任何节点。
DOM1 级由两个模块组成:DOM核心(DOM Core)和DOM HTML。其中,DOM 核心规定的是如何映射基于XML 的文档结构,以便
简化对文档中任意部分的访问和操作。DOM HTML 模块则在DOM 核心的基础上加以扩展,添加了针对HTML 的对象和方法。
DOM1 级的目标主要是映射文档的结构,那么DOM2 级的目标就要宽泛多了。DOM2 级在原来DOM 的基础上又扩充了(DHTML 一直都支持的)鼠标和用户界面事件、范围、遍历(迭代DOM文档的方法)等细分模块,而且通过对象接口增加了对CSS(Cascading Style Sheets,层叠样式表)的支持。DOM1 级中的DOM核心模块也经过扩展开始支持XML 命名空间。
DOM2 级引入了下列新模块,也给出了众多新类型和新接口的定义。
- DOM 视图(DOM Views):定义了跟踪不同文档(例如,应用CSS 之前和之后的文档)视图的接口;
- DOM 事件(DOM Events):定义了事件和事件处理的接口;
- DOM 样式(DOM Style):定义了基于CSS 为元素应用样式的接口;
- DOM 遍历和范围(DOM Traversal and Range):定义了遍历和操作文档树的接口。
DOM3 级则进一步扩展了DOM,引入了以统一方式加载和保存文档的方法——在DOM 加载和保存(DOM Load and Save)模块中定义;新增了验证文档的方法——在DOM 验证(DOM Validation)模块中定义。DOM3 级也对DOM 核心进行了扩展,开始支持XML 1.0 规范,涉及XML Infoset、XPath和XML Base。
除了DOM核心和DOM HTML 接口之外,另外几种语言还发布了只针对自己的DOM标准。下面列出的语言都是基于XML 的,每种语言的DOM 标准都添加了与特定语言相关的新方法和新接口:
- SVG(Scalable Vector Graphic,可伸缩矢量图)1.0;
- MathML(Mathematical Markup Language,数学标记语言)1.0;
- SMIL(Synchronized Multimedia Integration Language,同步多媒体集成语言)。
还有一些语言也开发了自己的DOM 实现,例如Mozilla 的XUL(XML User Interface Language,XML用户界面语言)。但是,只有上面列出的几种语言是W3C 的推荐标准。
3、浏览器对象模型(BOM)
浏览器对象模型(BOM,Browser Object Model)
开发人员使用BOM 可以控制浏览器显示的页面以外的部分。
从根本上讲,BOM 只处理浏览器窗口和框架;但人们习惯上也把所有针对浏览器的JavaScript 扩展
算作BOM的一部分。下面就是一些这样的扩展:
- 弹出新浏览器窗口的功能;
- 移动、缩放和关闭浏览器窗口的功能;
- 提供浏览器详细信息的navigator 对象;
- 提供浏览器所加载页面的详细信息的location 对象;
- 提供用户显示器分辨率详细信息的screen 对象;
- 对cookies 的支持;
- 像XMLHttpRequest 和IE 的ActiveXObject 这样的自定义对象。
由于没有BOM标准可以遵循,因此每个浏览器都有自己的实现。虽然也存在一些事实标准,例如要有window 对象和navigator 对象等,但每个浏览器都会为这两个对象乃至其他对象定义自己的属性和方法。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号