3-1初始JSON|3-2JSON的三种形式|3-4JSON的常用方法
JSON是使什么
Ajax 发送和接收书数据的一种格式
XML
username=alex&age=18
JSON
Json 全称是JavaScript Object Notation
JSON(JavaScript Object Notation, JS对象简谱)是一种轻量级的数据交换格式
它基于 ECMAScript(European Computer Manufacturers Association, 欧洲计算机协会制定的js规范)的一个子集
,采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。
易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
2.为什么需要JSON
JSON有3中形式,每种形式的写法都和JS中的数据类型很像,可以很轻松的和JS中的数据类型互相转换
JS->JSON->PHP/Java
PHP/Java->JSON->JS
JSON的三种形式
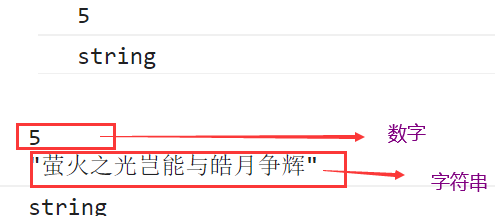
简单值形式

JSON的简单形式就对应着JS中的基础数据类型
数字、字符串、布尔值、null
注意:
JSON中没有undefined 值
JSON中的字符串必须使用双引号
JSON中是不能注释的
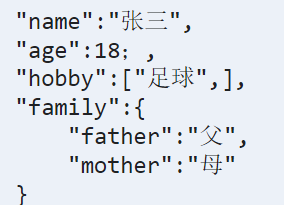
对象形式
JSON的对象形式就对应着JS中的对象

注意事项
JSON中对象的属性名必须使用双引号,属性值如果是字符串也必须使用双引号
JSON 中只要涉及到字符串,就必须使用双引号
不支持undefined
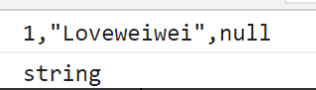
数组形式



JSON的数组形式就对应着JS中的数组
注意
数组中的字符串必须用双引号
JSON只要涉及到字符串,就必须使用双引号
不支持undefined
JSON的常用方法
<script>
/* const xhr =new XMLHttpRequest();
xhr.onreadystatechange = () =>{
if(xhr.readyState!== 4) return;
if(xhr.status>= 200&&xhr.status < 300 ||xhr.status===304){
console.log(xhr.responseText);
console.log(typeof xhr.responseText)
}
};
xhr.open('GET','./json/plain.json',true);
xhr.send(null); */
/* const xhr =new XMLHttpRequest();
xhr.onreadystatechange = () =>{
if(xhr.readyState!== 4) return;
if(xhr.status>= 200&&xhr.status < 300 ||xhr.status===304){
console.log(xhr.responseText);
console.log(typeof xhr.responseText)
}
};
//xhr.open('GET','./json/plain.json',true);
xhr.open('GET','./json/ojb.json',true);
xhr.send(null); */
const xhr =new XMLHttpRequest();
xhr.onreadystatechange = () =>{
if(xhr.readyState!== 4) return;
if(xhr.status>= 200&&xhr.status < 300 ||xhr.status===304){
console.log(xhr.responseText);
console.log(typeof xhr.responseText)
}
};
//xhr.open('GET','./json/plain.json',true);
//xhr.open('GET','./json/ojb.json',true);
xhr.open('GET','./json/arr.json',true);
xhr.send(null);
//1,"Loveweiwei",null
</script>
什么是Ajax
Ajax即Asynchronous Javascript And XML(异步JavaScript和XML)在 2005年被Jesse James Garrett提出的新术语,用来描述一种使用现有技术集合的‘新’方法,
包括: HTML 或 XHTML, CSS, JavaScript, DOM, XML, XSLT, 以及最重要的XMLHttpRequest。使用Ajax技术网页应用能够快速地将增量更新呈现在用户界面上,
而不需要重载(刷新)整个页面,这使得程序能够更快地回应用户的操作
Ajax中的异步:可以异步的向服务器发送请求,在等待响应的过程中,不会阻塞当前页面,浏览器可以自己做自己的事情知道成功过去响应后,浏览器才开始处理响应数据
xml(可扩展标记语言)是前后端通信时传出的一种格式
xml现在已经不怎么用了,现在比较常用的是JSON
Ajax其实就是浏览器与服务器之间的一种异步通信的方式
使用Ajax可以不在重新加载整个页面的情况下对页面的某部分进行更新
搭建Ajax开发环境
ajax需要服务环境,非服务环境下,很多浏览器无法正常使用Ajax
Ajax的基本用法
Ajax想要实现浏览器与服务器之间的异步通信,需要依靠
XMLHttpRequest,它是一个构造函数
不是xmlHttpRequest,还是Ajax,都没有和具体的某种数据格式绑定
Ajax使用步骤
创建xhr对象
const xhr = new XMLHttpRequest();
2.2准备发送请求
xhr.open(’http方法 get ,post ,put,Delete‘,’地址URL:https://www.imooc.com/api/http/search/suggest?words = js./index.html./inde.xml./index.tex‘)
调用open并不会真正的发送请求,而只是做好发送请求的准备工作
发送请求
调用send()正式发送请求
send()的参数是通过请求体携带的数据
xhr.send(null);
监听事件处理响应
当获取到响应后,触发响应xhr对象的readystatechange事件可以在改事件中对应进行处理
readystatechange事件监听readyState 这个状态的变化
它的值从0~4,一共五个状态
0:未初始化。尚未调用open()
1:启动。已经调用open),但尚未调用send()
2:发送。已经调用send(),但尚未接收到响应
3:接收。已经接收到部分响应数据
4:完成。已经接收到全部响应数据,而且已经可以在浏览器中使用了
//3.使用Ajax完成前后端通信
const url ='https://www.imooc.com/api/http/search/suggest?words=js';
const xhr =new XMLHttpRequest();
xhr.onreadystatechange = () =>{
if(xhr.readyState!== 4) return;
if(xhr.status>= 200&&xhr.status < 300 ||xhr.status===304){
console.log(xhr.responseText);
}
};
xhr.open('GET',url,true);
xhr.send(null);
GET请求
get请求不能通过请求提携数据,但通过请求携带
<script>
//1.携带数据
//GET请求不能通过请求体携带参数,但是可以通过请求头携带
/* const url ='https://www.imooc.com/api/http/search/suggest?words=js&username=yth&age=18';
const xhr =new XMLHttpRequest();
xhr.onreadystatechange = () =>{
if(xhr.readyState!== 4) return;
if(xhr.status>= 200&&xhr.status < 300 ||xhr.status===304){
console.log(xhr.responseText);
}
};
xhr.open('GET',url,true);
xhr.send(null); */
//不会报错,但不会发送数据
//xhr.send('sex = male');
</script>
Psot请求
post请求主要是通过请求体携带数据,同时可以通过请求头携带
const url ='https://www.imooc.com/api/http/search/suggest?words=js';
const xhr =new XMLHttpRequest();
xhr.onreadystatechange = () =>{
if(xhr.readyState!== 4) return;
if(xhr.status>= 200&&xhr.status < 300 ||xhr.status===304){
console.log(xhr.responseText);
}
};
xhr.open('POST',url,true);
//如果想发送数据,直接写在send()参数位置,一
xhr.send('username=lyw&age=18');
//不能直接传递对象,需要先将对象转换成字符串的形式
/* xhr.send({
username:'lyw',
age:18
}); */
//【object Object】



 浙公网安备 33010602011771号
浙公网安备 33010602011771号