3-1.3-3初识localStorage|3-5的localStorage的注意事项|课程总结
localStorage是什么
localStorage也是一种浏览器储存数据的方式(本地储存),他只是存储在本地,不会发送到客户端
单个域名下的localStorage总大小有限制
localStorage作为HTML5 Web Storage的API之一,主要作用是本地存储。
本地存储是指将数据按照键值对的方式保存在客户端计算机中,直到用户或者脚本主动清除数据,否则该数据会一直存在。也就是说,使用了本地存储的数据将被持久化。
localStorage的优势在于拓展了cookie的4KB限制,并且可以将第一次请求的数据直接存储到本地,这相当于一个5MB大小针对于前端页面的数据库。相比于cookie,localStorage可以节约带宽,但是这项功能需要高版本的浏览器来支持。
localStorage在使用中也有一些局限:
(1)浏览器的大小不统一,并且在IE8以上的IE版本才支持localStorage这个属性。
(2)目前所有的浏览器中都会把localStorage的值类型限定为String类型,对于日常比较常见的JSON对象类型需要做一些转换。
(3)localStorage在浏览器的隐私模式下是不可读取的。
(4)localStorage本质上是对字符串的读取,如果存储的内容多会消耗内存空间,导致页面下载变慢。
(5)localStorage不能被网络爬虫抓取到。
在浏览器中操作localStorage
localStorage的基本用法
<form id="login" action="http://www.imooc.com"method="post">
<input type="text" name="username">
<input type="password" name="password">
<input type="submit" id="btn" value="登录">
</form>
<script>
//使用localStorage实现自动填充
const loginForm = document.getElementById('login');
const btn = document.getElementById('btn');
const username = localStorage.getItem('usernaem');
if (username){
loginForm.username.value = username;
}
btn.addEventListener(
'click',
ev => {
e.preventDefault();
//数据验证
//console.log(loginForm.username.value);
localStorage.setItem('username',loginForm.username.value);
loginForm.submit();
},
false);
</script>
1localStorage 的存储期限
localStorage是最持久化的本地存储,除非手动清除(比如通过js删除,或者清除浏览器缓存),否则数据是永远不过期的
sessionStorage
当会话结束(比如关闭浏览器)的时候,sessionStorage中的数据会被清空
sessionStorage.setItem('username','alex');
sessionStorage.getItem('username');
sessionStorage.removeItem('username');
sessionStorage.clear();
2.localStorage键和值的类型
localStorage存储的键和值只能是字符串类型
不是字符串类型,也会转化成字符串类型再存进去
localStorage.setItem({},18);
localStorage.setItem('students',[{},{}]);
console.log(typeof localStorage.getItem('[object Object]'),
localStorage.getItem('[object Object]')
);
console.log({}.toString());//将其转换为字符串
3.不同域名下能否共用localStorage
不同的域名是不能使用localStorage的
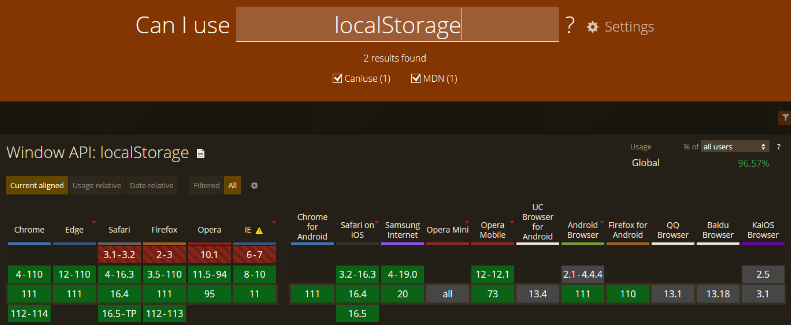
4.localStorage的兼容性
IE7以下的版本不支持lolocalStorage,IE8开始支持
网址:caniuse.com

小结:
Cookie是浏览器存储的一种方式
存储在用户本地,而不是在服务器上,虽然是存储在本地,但是它可以随着浏览器每次请求发送到服务端
写入:
document.cookie= 'username = alex;max-age=5';
document.cookie= 'get = 18;domain=.imooc.com;max-age=5';
读取:
document.cookie//'username=alex;age=18';



 浙公网安备 33010602011771号
浙公网安备 33010602011771号