用CSS绘制三角形
其实用HTML CSS绘制三角行 是非常简单的 ,我在网上看了不少人写的博客,里面写的好复杂样子,反正我是看的云里雾里的,说实话是挺简单的。
首先提出一段代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div { width:100px; height:100px; border-top:20px solid red; border-right:20px solid green; border-bottom:20px solid blue; border-left:20px solid lightgreen; margin:100px auto; } </style> </head> <body> <div> </div> </body> </html>

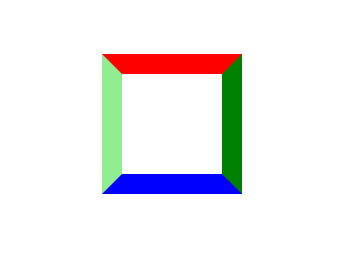
显示的效果是这样的:

说明一个问题:
一个div盒子如果有width 和 height的 时候
div盒子的每个边是个梯形的形状 ,这个时候可以想象一下,如果把div的宽和高逐渐缩小 缩小到0 代码入下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div { width:0px; height:0px; border-top:20px solid red; border-right:20px solid green; border-bottom:20px solid blue; border-left:20px solid lightgreen; margin:100px auto; } </style> </head> <body> <div> </div> </body>

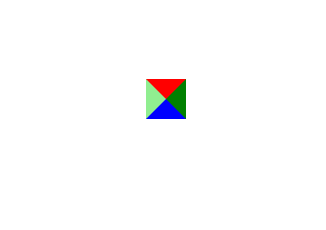
显示的是这样的:

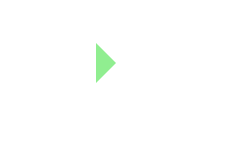
那么我们可以断想一下 ,如果把其他的边变成透明的颜色又会是什么样子的呢? 现在我们把上边 右边 下边的 都变成透明的 就得到了 向右的三角形
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div { width:0px; height:0px; border-top:20px solid transparent; border-right:20px solid transparent; border-bottom:20px solid transparent; border-left:20px solid lightgreen; margin:100px auto; } </style> </head> <body> <div> </div> </body> </html>


用心努力学习才会有收获
既然选择远方,便只顾风雨兼程




 浙公网安备 33010602011771号
浙公网安备 33010602011771号