CSS3鼠标放上去旋转代码

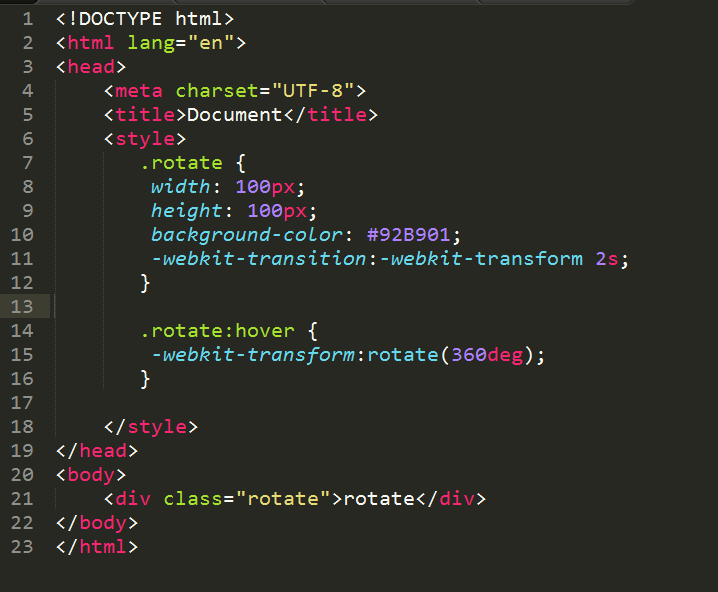
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.rotate {
width: 100px;
height: 100px;
background-color: #92B901;
-webkit-transition:-webkit-transform 2s;
}
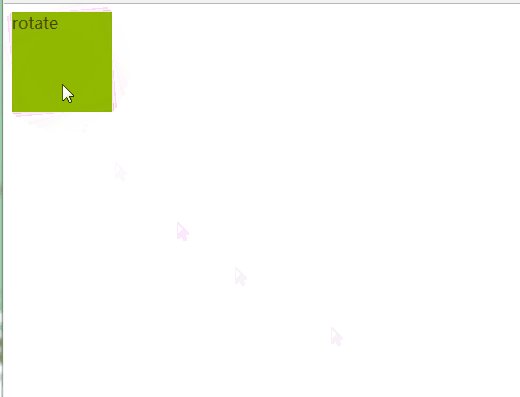
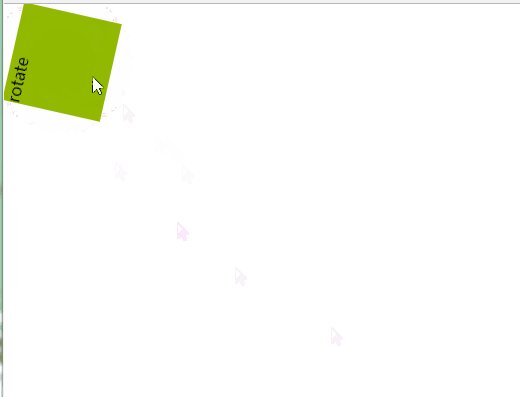
.rotate:hover {
-webkit-transform:rotate(360deg);
}
</style>
</head>
<body>
<div class="rotate">rotate</div>
</body>
</html>

用心努力学习才会有收获
既然选择远方,便只顾风雨兼程




 浙公网安备 33010602011771号
浙公网安备 33010602011771号