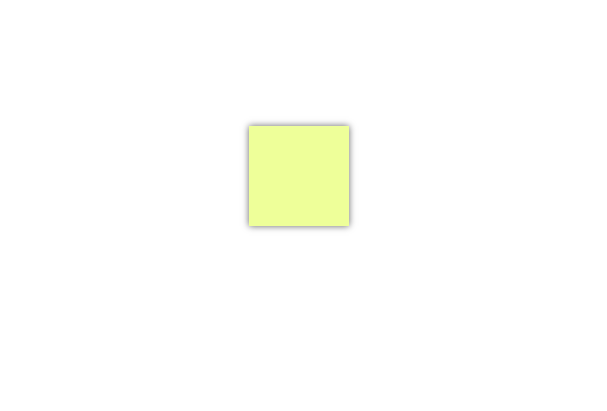
div 四周都有阴影的写法
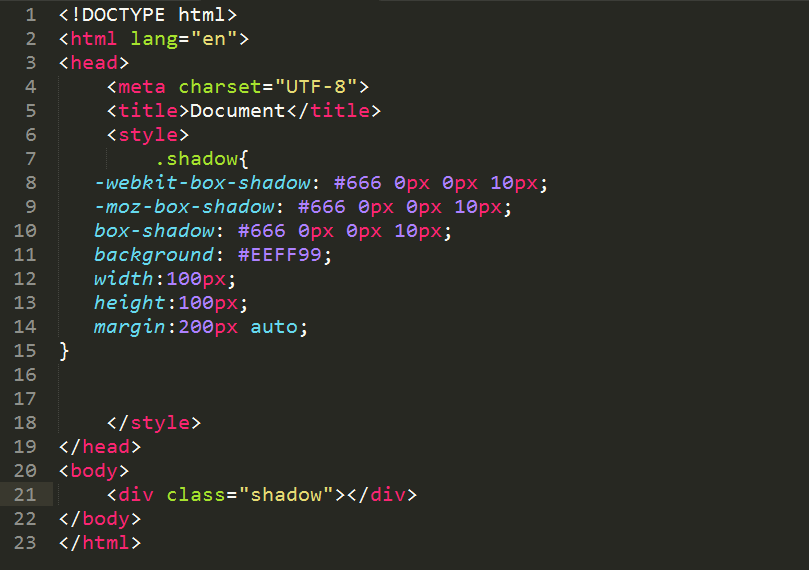
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.shadow{
-webkit-box-shadow: #666 0px 0px 10px;
-moz-box-shadow: #666 0px 0px 10px;
box-shadow: #666 0px 0px 10px;
background: #EEFF99;
width:100px;
height:100px;
margin:200px auto;
}
</style>
</head>
<body>
<div class="shadow"></div>
</body>
</html>


用心努力学习才会有收获
既然选择远方,便只顾风雨兼程




 浙公网安备 33010602011771号
浙公网安备 33010602011771号