echart表格,动态的通过ajax从后台获取数据动态的展示数据
官网上都是介绍的echar表格的展示方法,但是都是静态数据,一开始的时候我总是纳闷,这些数据都是怎么上上去的 ,
后来通过一些方法,当然这些方法也不是我自己写出来的,也是通过在网上收集了一下 ,现在才明白,具体是怎么样
把这些数据放上去的。


function myData(text) {
var xA = [];
var yA = [];
for(var i = 0;i<text.data.length;i++) {
xA.push(text.data[i].MovieName);
yA.push(text.data[i].BoxOffice);
}
var myChart = echart.init(document.getElementById("res"));
var option = {
title: {
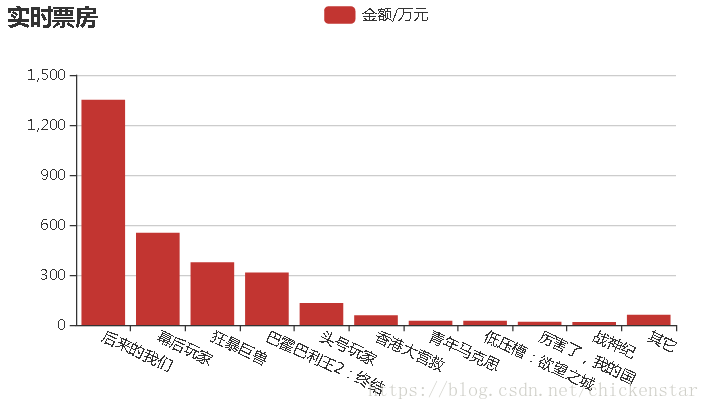
text:"实时票房"
},
tooltip: {},
legend: {
data:["金额/万元"]
},
grid: {
y2:140
},
xAxis: {
data:xA,
axisLable: {
interval: 0,
rotate: -25
}
},
yAxis: {},
series: [{
name:"金额/万元",
type:"bar",
data: yA
}]
};
myChart.setOption(option);
}
function myJson() {
$.ajax({
type:"get",
url:"http://api.shenjian.in/",
data: {
appid: "dd6481kkkk"
},
dataType: "jsonp",
success: function(data) {
myData(data)
}
})
}
//执行函数
myJson();
用心努力学习才会有收获
既然选择远方,便只顾风雨兼程




 浙公网安备 33010602011771号
浙公网安备 33010602011771号