HelloWorld
算算毕业也两个多月,工作一年多了.一直都是看别人的博客,自己很奇葩的把各种杂乱的知识记录在world上.后来在小本本几番挂掉之后想想还是要想办法备份下来,毕竟是自己学习成长的印记.写博客的灵感还有另一个,女票大学了还能一直保持写日记的习惯,这点比我强,应该向她学习.写写东西确实是好事,能让人沉淀.同事说过一句话,这个社会不缺聪明的人,缺踏实的人.

(缓解视觉疲劳用)
为什么选博客园而不用csdn呢?因为博客园起源扬州,改变我一生的大学在扬州,我的第一份工作也在扬州.
改变自己从现在开始,这一阵子每天都是五点半起床学习,希望我能一直保持下去.好了不多说了,下面的是之前word记录的一些零零散散的基础知识.有什么不对的地方欢迎指正.
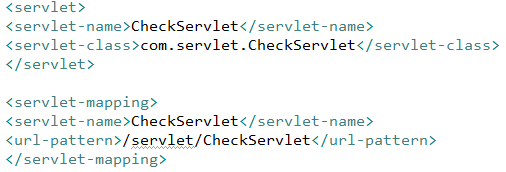
- Jsp页面的action=”formurl”,若formurl为serrvlet对应的xml中<servlet-name>对应的<url-pattern>

- 如果要用jstl需要在页面最上方写<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>引入标签库
-
通过地址栏传输汉字会乱码(new String(request.getParameter("name").getBytes("ISO-8859-1"),"编码格式"))
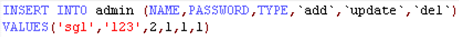
- 当在mysql语句中如果用到系统关键字(add,update之类的)要用反单引号隔开

-
获取checkbox的checked的状态,返回true,flase
$(this).prop("checked");this不用加引号
-
获取checkbox$("input:checkbox")
-
引用同一个数组,s1和s2都指向{1,2,3,4,5}这个数组
-
int[] s1 = new int[]{1,2,3,4,5} int[] s2 = s1;
这时s2是一个新的数组,不与s1指向同一个数组
int[] s2 = Arrays.copyOf(s1,s1.length);
-
解析目标为指定DOM的所有子孙元素,不包含这个DOM自身,不管Jquery
获取了什么DOM,直接渲染其父节点就可以保证页面能被正确解
$.parser.parse($('#tt').parent());(这个应该是当初用easyui做项目时渲染遇到问题)
- 将json格式的字符串转换为json对象
-
var data = eval('(' + data + ')'); // change the JSON string to javascript object
-
Request.getParameterValues()方法不仅可以获得checkbox的值,也可以获得<select size=”4” multiple name=”city”> <option></select>下拉列表多选的值(Request.getParameterValues()处理一组相同name的选择值) 7.18.2016
-
Myeclipse修改web项目根路径: 1.Web项目右键->Properties->Myeclipse->Web->Web Context-root.2.在项目中打开.project文件,修改<projectDescription>下的<name>名称. 7.19.2016
-
在一对多关系中inverse就更有意义了。在多对多中,在哪端inverse="true"效果差不多(在效率上)。但 是在一对多中,如果要一方维护关系,就会使在插入或是删除"一"方时去update"多"方的每一个与这个"一"的对象有关系的对象。而如果让"多"方面 维护关系时就不会有update操作,因为关系就是在多方的对象中的,直指插入或是删除多方对象就行了。当然这时也要遍历"多"方的每一个对象显示的操作 修关系的变化体现到DB中。不管怎样说,还是让"多"方维护关系更直观一些.(当时学的hibernate,已经很久远了) 7.27.2016
-
hql的内连接查询语句,from Books b inner join b.publisheers p where p.name = ‘清华大学出版社’;
查询出来的不是books对象,而是,一个对象数组,第一列是books对象,第二列是publisher.(还是hibernate...)
-
<property name="driverClassName" value="com.mysql.jdbc.Driver" />
在spring的前提下配置hibernare的datasource属性会漏掉driverClassName的属性,需要手动添加(spring...)
-
当window触发onresize:改变窗口大小和切换窗口时,则调用initHMenus方法。
window.attachEvent("onresize",initHMenus);
也可以:window.attachEvent("onload",initHMenus);表示在页面加载时就会调用initHMenus方法。window的事件可以是:onblur,onerror,onfocus,onload,onresize,onunload等等
function initHMenus(){
alert("你触发了onresize事件!");
} -
插件和 CSS 组件依赖于其它插件, 所有插件都依赖 jQuery ,也就是说,jQuery必须在所有插件之前引入页面.(当时用某个框架引入的顺序倒了) 8.8.2016
-
Width,height设为auto时,如果内容元素为float,则不占文档(父元素获取不到内容元素).解决方案:1.父元素设置display:inline-block,设置为行内块元素即可.2.内容元素外面加一个div设置为overflow:auto(这个是什么鬼...都不知道用来干嘛的) 8.23.2016
- js的function名不能为delete
-
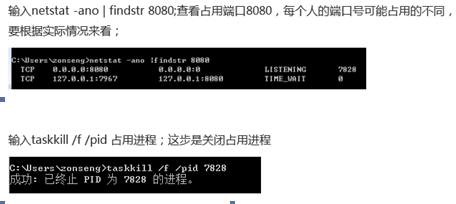
当8080端口被占用时

-
JS的解析过程分为两个阶段:预编译期(预处理)与执行期。
预编译期:JS会对本代码块中的所有声明的变量和函数进行处理(类似与C语言的编译),但需要注意的是此时处理函数的只是声明式函数,而且变量也只是进行了声明但未进行初始化以及赋值。
-
java.net.URLDecoder:
1.字符"a"-"z","A"-"Z","0"-"9",".","-","*","_"都不会被编码;
2.将空格转换为加号 (+) ;
3.将非文本内容转换成"%xy"的形式,xy是两位16进制的数值;
4.在每个 name=value 对之间放置 & 符号。
-
js中eval(‘(’+jsonstr+’ )’)可以将json字符串转换成json对象,以便方便用.来访问属性。
- easyui中combobox的getdata返回的是json对象.
- Js中for(var i in datas){}的i是从0开始的索引并不是datas中的元素.
- js有全局域和局部域,局部域是指函数的区域内,并不包括块作用域(for循环内定义的变量在此函数域内都可访问)。
-
在jquery中attr属性用来给一组对象赋值,因为jquery的选择器获取的是对象数组.
例如:已知radio的值,让指定的radio显示被选中.虽然用两个属性选择器最终确定为一个对象,但是获取的是数组对象.用attr给这个数组对象附加属性.
$("#upform input[name='baseType'][value='"+baseType+"']").attr('checked',true)
此段代码也可写为:获取name为'baseType'的对象数组,并在数组中找到值为baseType的这个radio.
$("#upform input[name='baseType']").val([baseType]);
-
在程序设计时使用&&和||短路运算符,不建议使用&和|运算符。
-
Myeclipse中project-->clean的作用是把class文件重新编译.当文件编译时出现报错首先clean.
-
项目文件首先编译到workspace中的对象项目的webroot下面,部署tomcate是把class文件从项目的webroot中拷贝到tomcate中.
- checked属性在jquery中用prop()方法设置和获取值.
- 算法中,从n个中取m个f(m,n)=f(m-1,n-1)+f(m,n-1);即取第一个球有取到某一个球和没取到某一个球的可能性.
-
递归全排列:在于什么放在第一位;for循环中循环第一位,先交换,在递归,求下一位的第一位是什么.然后再回溯,变为原来的序列.
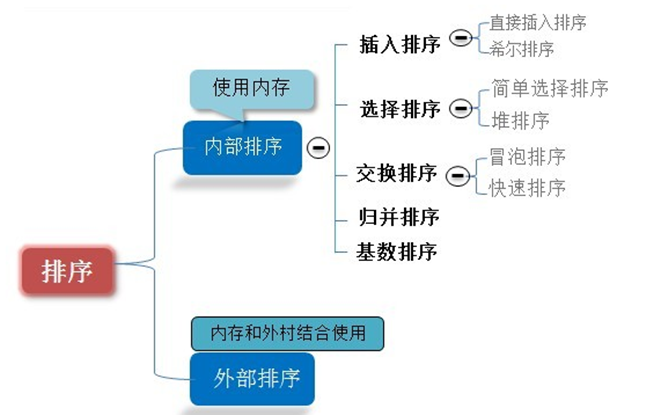
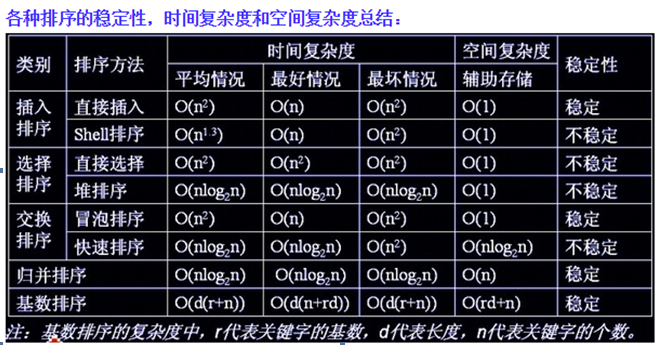
- 排序方法

- 排序方法的时间复杂度空间复杂度

-
contentType:在Form元素的语法中,EncType表明提交数据的格式 用 Enctype 属性指定将数据回发到服务器时浏览器使用的编码类型。例如: application/x-www-form-urlencoded: 窗体数据被编码为名称/值对。这是标准的编码格式。 multipart/form-data: 窗体数据被编码为一条消息,页上的每个控件对应消息中的一个部分,这个一般文件上传时用。 text/plain: 窗体数据以纯文本形式进行编码,其中不含任何控件或格式字符。
- case 字段 when 条件 then 值 when 条件 then 值 else 值 end
- Mysql中字符串拼接
SELECT CONCAT('My', 'S', 'QL'); -> 'MySQL' -
将一列值变成以,分隔的字符串
-
SELECT GROUP_CONCAT(test_score) FROM student GROUP BY student_name;
- java判断对象要考虑null情况,例如在读取list时要先判断非空再循环,这是个好习惯.
- 读取列表都要排序,如果没有sortNum则按operatetime排序.(这个估计是当时忘记排序了,查出来的列表很乱)
-
交换变量的4种方法
1.//边赋值边运算 (效率最高) unsort[i]=unsort[j]+(unsort[j]=unsort[i])*0; 2.//利用第三个变量交换数值(最常用) int temp = unsort[i]; unsort[i] = unsort[j]; unsort[j] = unsort[i]; 3.//用和交换,弊端在于如果 x 和 y 的数值过大的话,超出 int 的值会损失精度。 unsort[i]=unsort[i]+unsort[j]; unsort[j]=unsort[i]-unsort[j]; unsort[i]=unsort[i]-unsort[j]; 4.//一个数异或同一个数两次,结果还是那个数,而且不会超出int范围 unsort[i] = unsort[i]^unsort[j]; unsort[j] = unsort[i]^unsort[j]; unsort[i] = unsort[i]^unsort[j];
- encodeURI: 该函数对传入字符串中的所有非(基本字符、Mark字符和保留字符)进行转义编码(escaping)。所有的需要转义的字符都按照UTF-8编码转化成为一个、两个或者三个字节的十六进制转义字符(%xx)。例如,字符空格" "转换成为"%20"。在这种编码模式下面,需要编码的ASCII字符用一个字节转义字符代替,在\u0080和\u007ff之间的字符用两个字节转义字符代替,其他16为Unicode字符用三个字节转义字符代替
encodeURIComponent: 该函数处理方式和encodeURI只有一个不同点,那就是对于保留字符同样做转义编码。例如,字符":"被转义字符"%3A"代替 .(传地址用这个) - 截取url中?之后的参数
function GetQueryString(name) { var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)"); var r = window.location.search.substr(1).match(reg); if(r!=null){
return unescape(r[2]);}
return null;} - Json转字符串
Var str = JSON.stringify(jsondata);
将json格式的jsondata转换为字符串格式
-
字符串转json
Var json = eval('('+strdata+')'); - Js中将一字符串里的某个字段全部替换
Str.replace(new RegExp("oldstr","gm"),'newstr'); - unshift()方法可向数组的开头添加一个或更多元素,并返回新的长度。(这个是js里面的用法)
-
(1).new FileInputStream(“a.txt”)那么,这个a.txt就应该在工程的根目录下.
(2).this.getClass().getClassLoader().getResourceAsStream(“a.txt”)在bin目录下,或加载类的地方–包外
(3).this.getClass().getResourceAsStream(“a.txt”)在bin目录下,或加载类的地方–包内
getResourceAsStream:其本质是,根据类所在的位置,去加载配置文件所在的位置,Class.getResourceAsStream() 会指定要加载的资源路径与当前类所在包的路径一致。
例如你写了一个MyTest类在包com.test.mycode 下,那么MyTest.class.getResourceAsStream("name") 会在com.test.mycode包下查找相应的资源。
如果这个name是以 '/' 开头的,那么就会从classpath的根路径下开始查找。
Class.getResourceAsStream(String path) :
path 不以'/'开头时默认是从此类所在的包下取资源,以'/'开头则是从ClassPath(Src根目录)根下获取。
其只是通过path构造一个绝对路径,最终还是由ClassLoader获取资源。
(这个话有点多...还很乱,总的来说就是根据Class获取的资源与该类在同一目录下,如果路径前有/那么资源在根目录下.ClassLoader直接在根目录下找) - 之前电脑还玩的了虚拟机,现在电脑玩不动了.虚拟机装了centos,tomacat也装了.不知道为什么网络通不了,最后也没解决掉,一直到下一次小本本挂掉重装系统就不了了之了
su 获取root权限(很多操作都要root) cd ../ 返回上级 cd /adir/bdir/cdir 进入某个路径 ls /dir 查看指定路径下的文件列表 ping ip/dns 是否ping的通指定ip或域名 vi /dir 修改指定文件 i 开始编辑 ESC - :w 保存 ESC-:q 退出 ESC:wq! 强制保存并退出 service network restart 重启网络 ifconfig –a 查看ip地址(新装linux未配置环境变量) 配置ipconfig环境变量: vi /etc/profile export PATH=$PATH:/sbin fdisk –l 查看u盘 mount /dev/udir /newdir 将查看到的u盘从udir挂载到newdir中 mkdir 制作文件夹 tar –zxvf *.tar.gz 解压指定文件(可以先到指定文件夹下再用全路径解压) uname –a 查看系统位数 配置环境变量 Vi /etc/profile export JAVA_HOME=/usr/share/jdk1.6.0_14 export PATH=$JAVA_HOME/bin:$PATH export CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar 启动tomcate cd /usr/local/tomcat/bin(进入tomcat的bin目录) ./startup.sh (./指当前目录../指上层目录) ./shutdown.sh 关闭tomcat ps -ef|grep java 查看tomcat状态(能查看tomcat的pid) kill pid 杀死进程
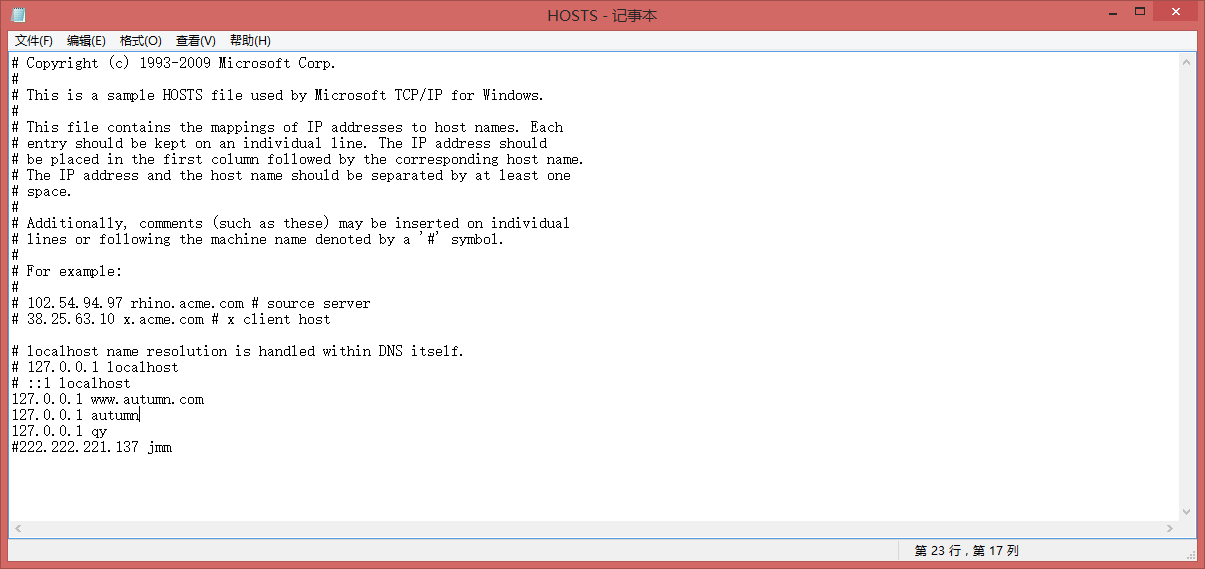
- 每次访问同事电脑的项目都要在url输入同事的ip地址,下面有个方法可以不用这么麻烦
在cmd窗口中输入(%windir%是系统环境变量一般是C:\Windows)notepad %windir%\system32\drivers\etc\hosts
然后在里面编辑就可以啦

原理是浏览器解析DNS时首先会通过本机的DNS配置找对应的IP地址,找不到才会到DNS服务器上去找对应域名的IP地址.
- 同事调用openoffice的接口处理word,装完之后启用命令
soffice -headless -accept="socket,host=127.0.0.1,port=8100;urp;" -nofirststartwizard
- 用html5做安卓开发时,不要看手机分辨率就以为可以用那么多的像素,其实软件可用的是逻辑像素,并不是物理像素.逻辑像素往往只有物理像素的三分之一或者二分之一.
var logic =window.screen.width; var phy = window.screen.width * window.devicePixelRatio; alert('逻辑分辨率'+logic); alert('物理分辨率'+phy);
-
js预编译期和执行期,预编译期中会把变量声明为undefined,函数声明为func值为func函数的字符串.执行期时,才会给变量赋值,字符串形式的方法才会变为解析成可调用的方法.
/*在预编译过程中func是window环境下的活动对象中的一个属性,值是一个函数,覆盖了undefined值*/ alert(func); //function func(){alert("hello!")} var func = "this is a variable" function func(){ alert("hello!") } /*在执行过程中遇到了var重新赋值为"this is a variable"*/ alert(func); //this is a variable
-
用a标签下载图片download属性不兼容ie,所以要先写接口,然后用a标签的href直接掉这个接口,不需要用ajax访问,ajax只返回字符.
-
Decorator设计模式的实现
1.首先看需要被增强对象继承了什么接口或父类,编写一个类也去继承这些接口或父类。
2.在类中定义一个变量,变量类型即需增强对象的类型。
3.在类中定义一个构造函数,接收需增强的对象。
4.覆盖需增强的方法,编写增强的代码。可实现编码转换,html标签解释,违规字处理
包装类可以有多个,同一个方法被重写时需要调用上一个包装类的此方法才能达到所有包装类都起作用的目的.
包装类可以是一个内部类,可以是一个单独的java文件.
包装类的作用就是重写某个类的方法,扩展类的功能.
还有一些java基础,tomcat,java web框架的知识就先不写了,抽时间按模块写出来.要学的东西还有很多,要加油啊!如果大家有什么好推荐的,欢迎评论,我很谦虚的,哈哈!






 浙公网安备 33010602011771号
浙公网安备 33010602011771号