原型设计工具
Axure RP是一个专业的快速原型设计工具,它可以让设计师们利用需求,设计功能和界面来快速的创建应用软件的线框图、流程图、原型和规格说明文档,并且同时支持多人协作和版本控制管理。
产品原型设计的最基础工作,就是结合批注、大量的说明以及流程图画框架图,将自己的产品原型完整而准确的表述给 UI、UE、程序工程师,市场人员,并通过沟通会议,反复修改原型直至最终确认,开始投入执行。
Axure RP是目前最流行的原型设计工具,已经成为原型设计行业的标准软件之一。
Axure官网:http://www.axure.com/download
Axure RP 的工作环境主要包括:说明书。
1.主菜单和工具栏
执行常用操作,如文件打开、保存文件,格式化控件,自动生成原型和规格说明书等操作。
2.站点地图面板
对所设计的页面(包括线框图和流程图)进行添加、删除、重命名和组织页面层次。
3.控件面板
该面版包含线框图控件和流程图控件,另外,你还可以载入已有的部件库(*.rplib文件)创建自己的部件库。
4.模块面板
一种可以复用的特殊页面,在该面板中可进行模块的添加、删除、重命名和组织模块分类层次。
5.线框图工作区
线框图工作区也叫页面工作区,线框图工作区是你进行原型设计的主要区域,在该区域中你可以设计线框图、流程图、自定义部件、模块。
6.页面注释和交互区
添加和管理页面级的注释和交互。
7.控件交互面板
定义控件的交互,如:链接、弹出、动态显示和隐藏等。
8.控件注释面板
对控件的功能进行注释说明。
使用方式:
添加元件到画布
在左侧元件库中选择要使用的元件,按住鼠标左键不放,拖动到画布适合的位置上松开。

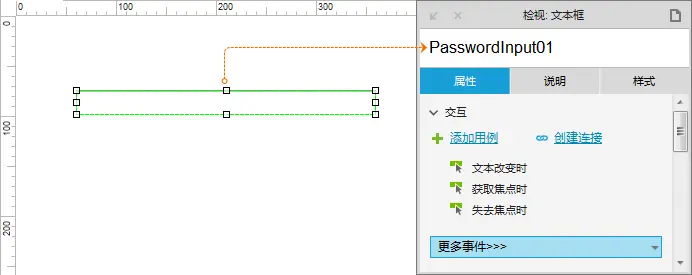
添加元件名称
文本框属性中输入元件的自定义名称。

设计元件的位置和尺寸

mockplus特点
Mockplus是一款快速原型设计工具,主要特点包括简单易用、高效协作、丰富的组件库和可视化编辑等。
简单易用:Mockplus提供了一种更直观的方式来创建和分享原型,用户可以通过拖拽组件并进行简单的配置来快速创建原型。
高效协作:Mockplus支持多人同时在线协作,可以实时查看和编辑同一项目。
丰富的组件库:Mockplus内置了大量的组件,包括按钮、表单、图表等,用户可以直接使用这些组件进行原型设计。
可视化编辑:Mockplus支持可视化交互设置,用户可以直接设置组件的交云州,例如点击、悬停、选中等状态。
导出功能:Mockplus支持将设计好的原型导出为HTML文件,用户可以将这个文件分享给没有安装Mockplus的人查看。
以下是使用Mockplus创建简单原型的基本步骤:
打开Mockplus应用程序。
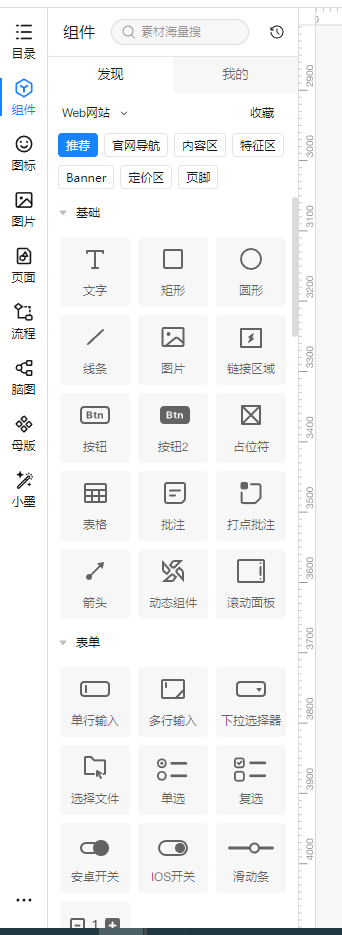
从组件库中拖拽所需的组件到画布上。
通过属性检查器调整组件的属性。
使用交云州编辑器设置组件的交云状态。
连接不同组件的交云状态以创建交云流程。
保存项目并导出HTML文件。
墨刀特点
墨刀的主要特点和功能包括:
-
原型设计工具:墨刀提供了易于使用的界面和工具,使用户能够快速创建应用程序的原型。用户可以使用预定义的组件库,通过简单的拖放操作将元素放置在页面上,创建页面结构,并添加交互效果和动画。这使得用户能够更好地可视化和演示应用程序的功能和用户体验。
-
交互设计功能:墨刀支持创建交互式的原型,用户可以为页面元素添加链接和状态转换,模拟用户在应用程序中的交互流程。这有助于用户更好地理解和测试用户界面的交互性,并及时发现和解决潜在的问题。
-
设计组件库:墨刀内置了丰富的设计组件库,包括按钮、输入框、下拉菜单、导航栏等常见的界面元素。用户可以根据自己的需求选择和使用这些组件,加快原型设计的速度,并保持设计的一致性。
-
团队协作和反馈:墨刀支持团队协作,多个用户可以同时在同一个原型项目上进行编辑和评论。用户可以邀请团队成员加入项目,共同设计和讨论,并提供实时的反馈和意见。这有助于团队成员之间的沟通和协作,提高工作效率。
-
云存储和分享:墨刀提供了云端存储功能,用户可以将原型项目保存在云端,方便随时访问和分享。用户可以生成可交互的原型链接,与他人共享并收集反馈。此外,墨刀还提供了导出原型为静态图片或PDF文件的功能,方便用户进行文档整理和分享。
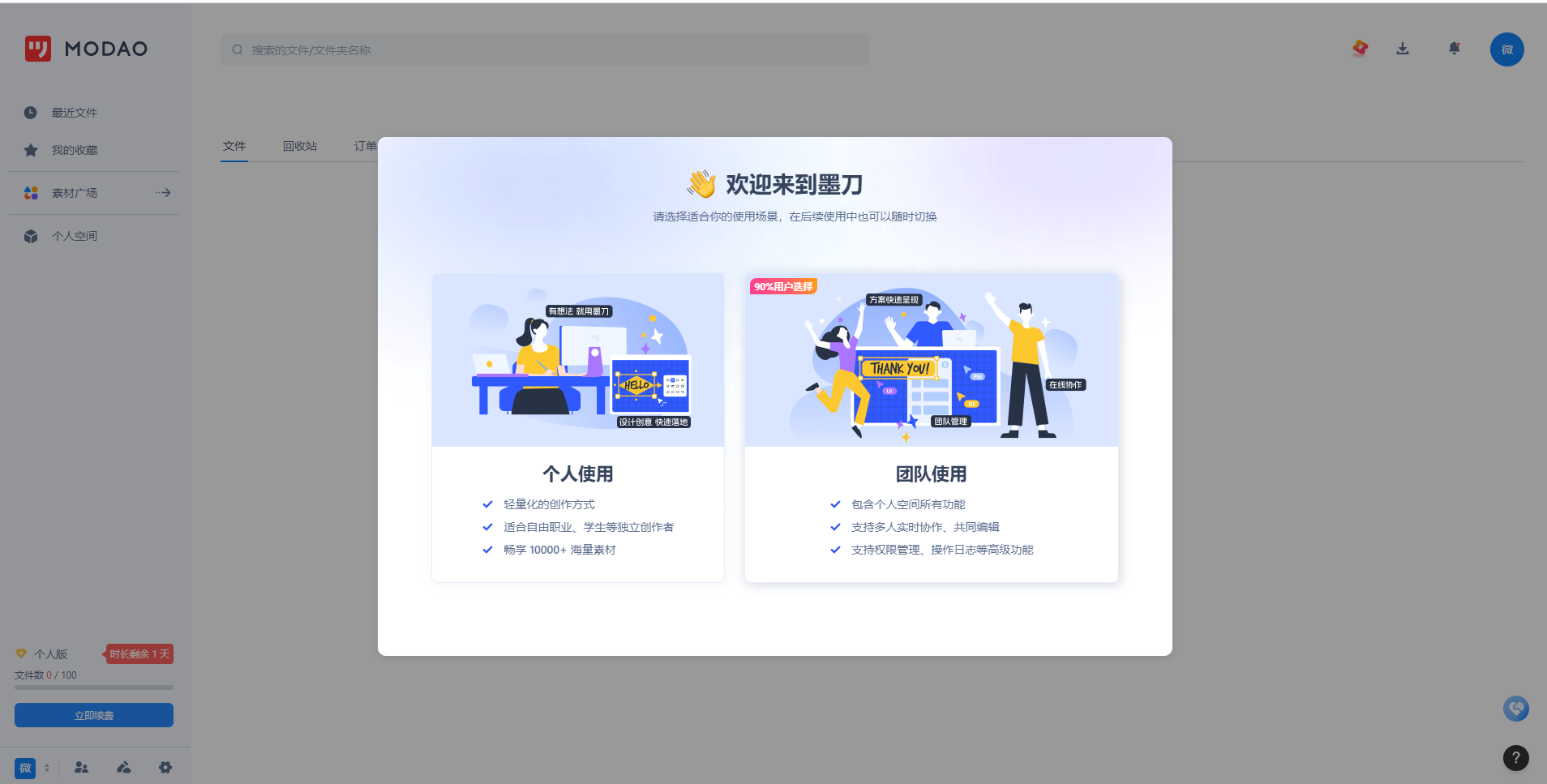
在线使用墨刀也是墨刀的一大特点

在挑选任意一个模板后即可使用

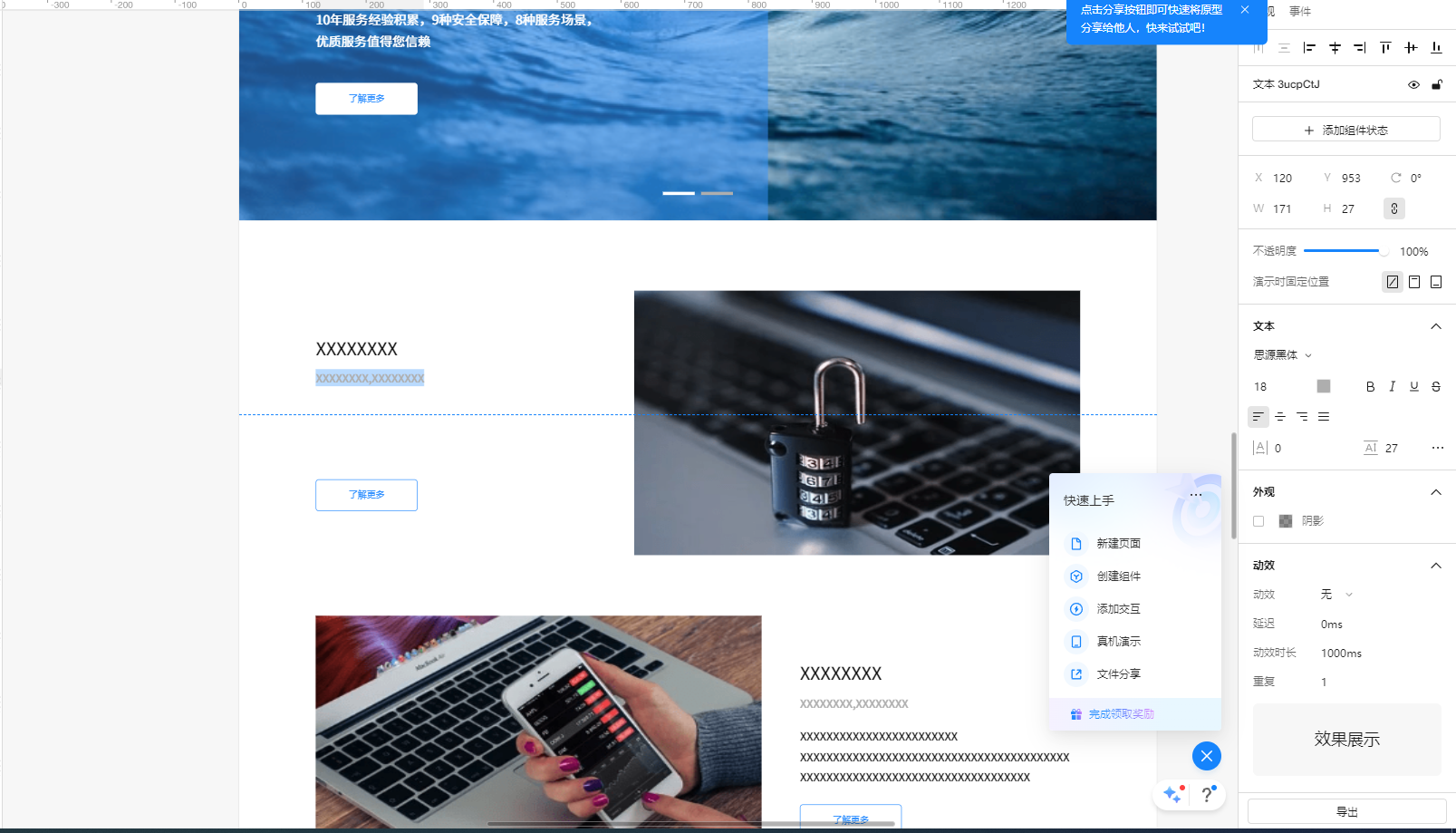
双击文本框即可快速编辑,并在右侧更改颜色

左侧的工具栏可以自由添加形状并进行调整

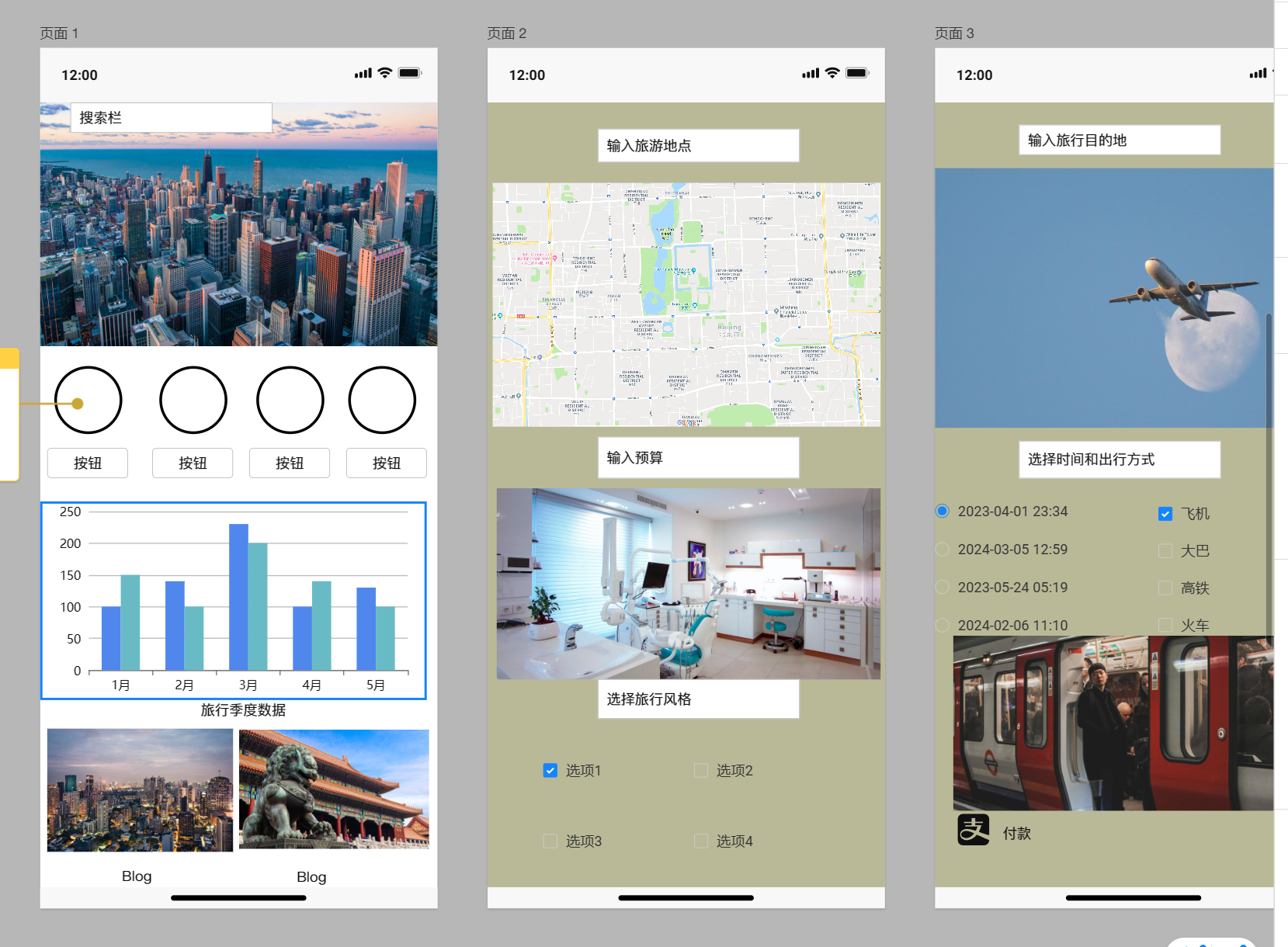
对小组项目进行的原型设计

总结
axure功能较为全面
mockplus操作最为简单
墨刀使用起来最为容易,适合初学者使用



 浙公网安备 33010602011771号
浙公网安备 33010602011771号