【踩坑记】Postman能够请求成功获取到参数,前端axios请求的却报错
前端在做项目的时候会遇到后端是第三方人员开发的接口,由于前期沟通不是很明确其中会出现很多不
知名的前端bug存在,这不今天在做一个智能垃圾桶系统的时候就遇到一个问题;
问题描述:
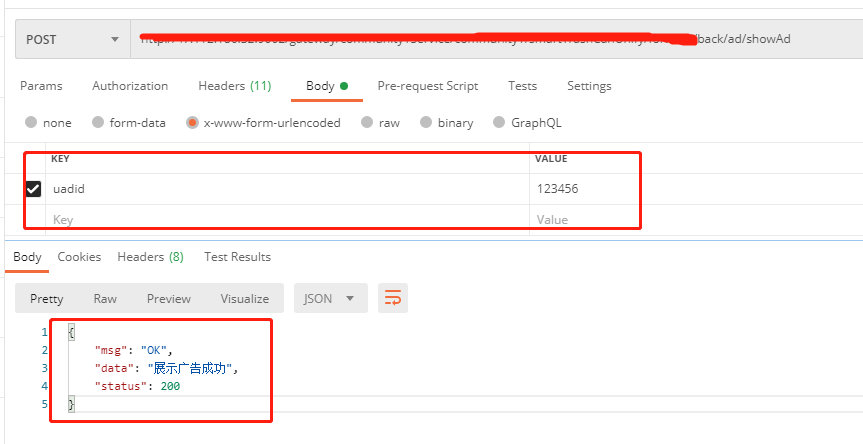
对方给的Postman测试用例,后端接收的数据是请求头header需要x-www-form-urlencoded格式,在
Postman里面用数据能正常返回;

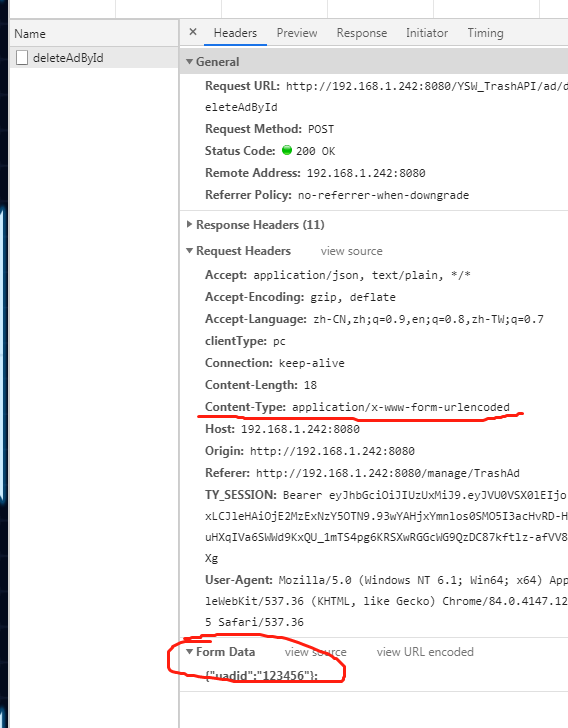
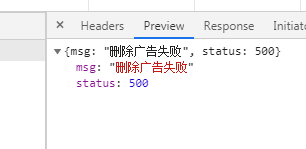
然而拿到前端Vue里面去请求就报错500;


一顿研究没整明白,后来问了一下big佬才知道x-www-form-urlencoded格式的数据就像get请求一样需要
拼接到url里面的。
big佬给了个解决方案如下:
this.$axios({ method: "post", url: _API_Url, data: param, headers: { "Content-Type": "application/x-www-form-urlencoded" }, transformRequest: [(data) => { let ret = ""; for (let it in data) { ret += encodeURIComponent(it) + "=" + encodeURIComponent(data[it]) + "&"; } return ret; }] }).then((res) => { if (res.data.status == 200) { this.getListDate(this.pageSize, this.currentPage); } });
总结:这样虽然能实现功能,但是建议还是叫后端弄成json格式的方法传

 【踩坑记】Postman能够请求成功获取到参数,前端axios请求的却报错
【踩坑记】Postman能够请求成功获取到参数,前端axios请求的却报错

 浙公网安备 33010602011771号
浙公网安备 33010602011771号