androidstudio .9.png 图片使用
1.将ui提供的 .9.png 图片 放到项目drawable 目录下面,
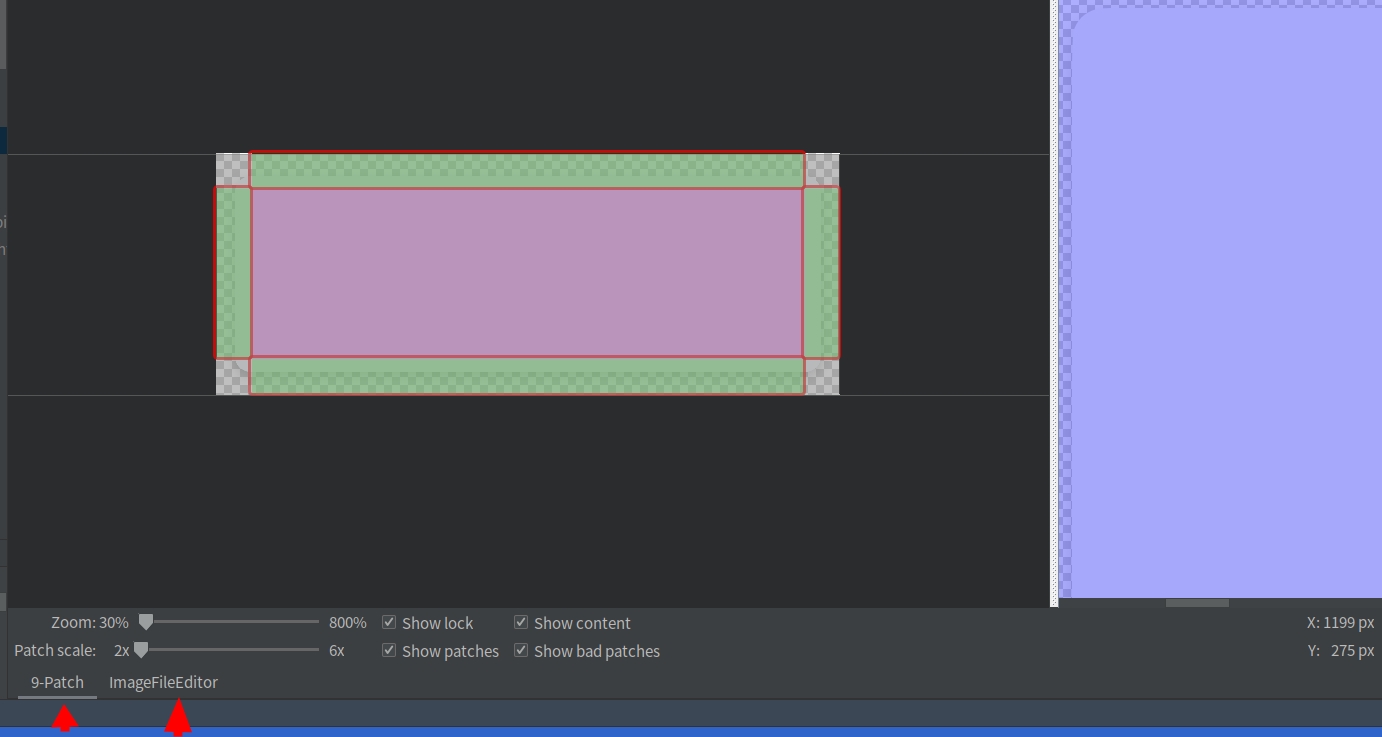
2.点击drawable 目录下面的.9图片预览 ,如图所示预览界面默认有两个tab,9-Patch,ImageFilterEditor

9-Patch 这个tab主要用来拖动四个边缘黑线来控制可拉伸的范围。
其中:
左、上两条黑线用来控制背景图片的纵、横可拉伸范围。
右、下两条黑线用来控制 前景的纵、横可显示范围,这个一般都是拉满,否则 上面的内容可能被截断。
ps:点击zoom放大图片会更容易拉动黑线
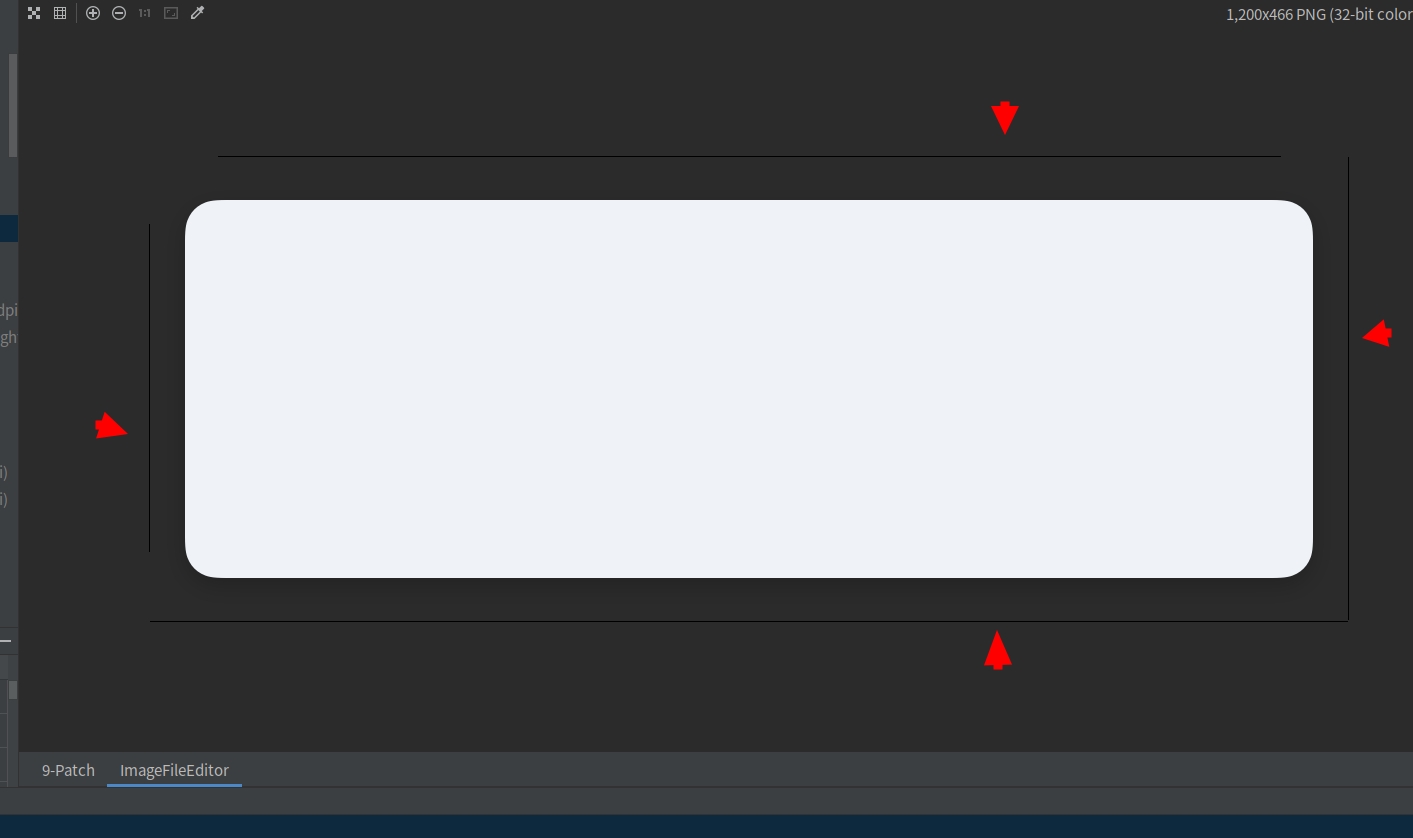
3.如图所示点击ImageFilterEditor 可以看到拉好黑线的效果



 浙公网安备 33010602011771号
浙公网安备 33010602011771号