本次实验内容是自学一个原型设计工具,我选择的是比较实用的Mockplus(摹客)
首先了解到这款软件里面的基础功能都是免费的,大多数其他同类型的软件几乎采取的的是先试用,后期收费的方式,相比于同类型的软件,Mockplus性价比要高很多。
其次,在网上搜集到关于他的适用情景,内容也较为丰富,包括:中低保真原型,快速原型, WEB/移动端/平板原型,线框图,视觉稿等制作。
一、项目安装

我们可以直接在他的官网(https://www.mockplus.cn/)上下载这个软件

在不同的操作系统上都有对应的软件,是可以在手机上使用, 下载过程较为简单,就不赘述了。
二、新建页面
1.点击新建项目

2.选择原型类型,点击创建
其中有默认的原型类型,之后还有常用的设备数据,可以快速选择。


三、工作页面介绍

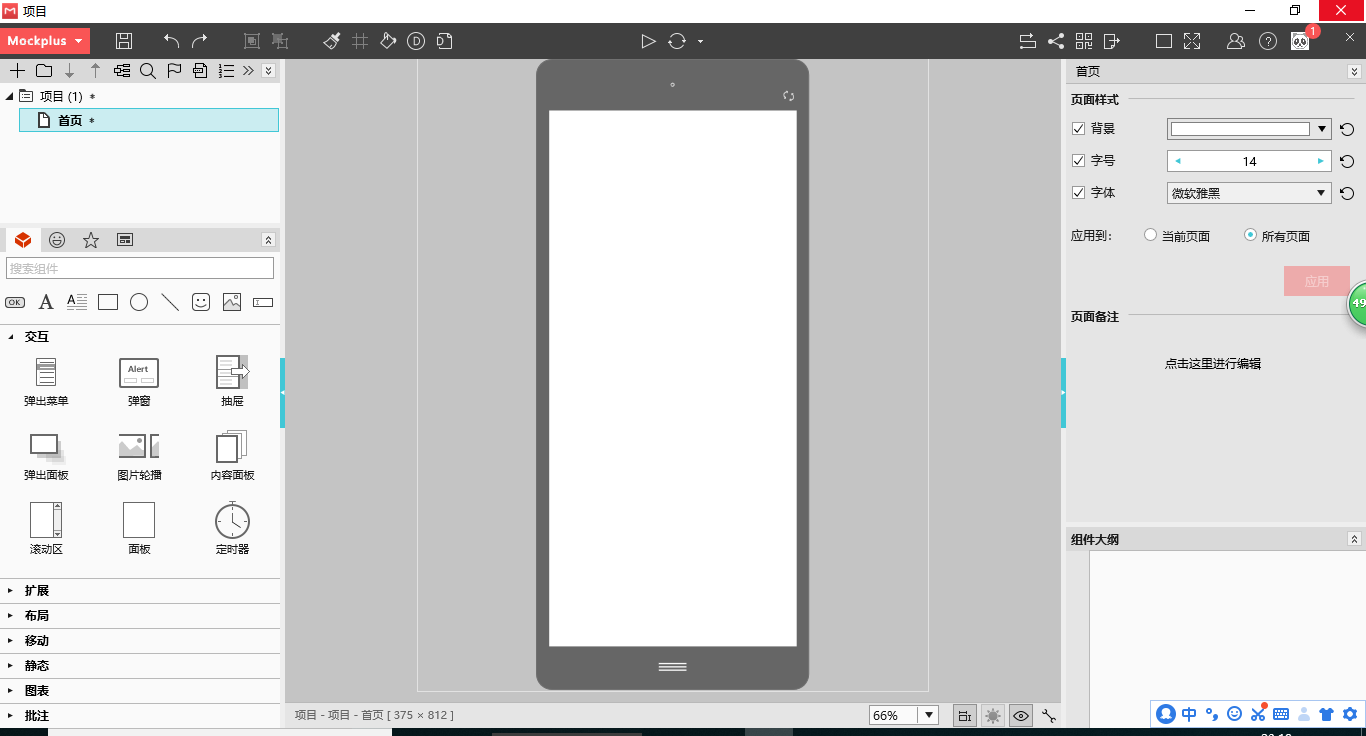
1、包含了演示,云同步等快捷按钮;
2、工作区:设计的地方;
3、项目状态栏:显示页面所在位置及尺寸信息
4、项目树:看到整体的项目页面结构,可以进行编辑,标注等操作
5、四个板块:
①组件库:

包含7个分类:交互、扩展、布局、移动、静态、图表、批注
②图标库

③我的组件库

包含搜藏和下载的图标
④母版库

里面可以存放收藏的母版
6、页面样式:可以对组件进行设计
7、组件大纲:会显示页面中所有组件
四、组件属性的基本设置
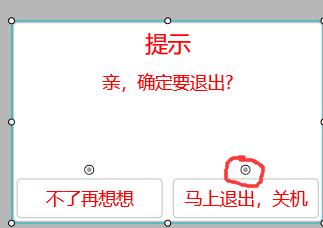
1、拖动组件进入工作区

2、双击组件进入编辑状态


3、查看属性
点击组件,可在右侧看到组建的信息

这里可以修改的很多,比如组件的位置,大小,字体,字体颜色等
4、用链接点进行交互设置

将链接点拖拽到目标组件上

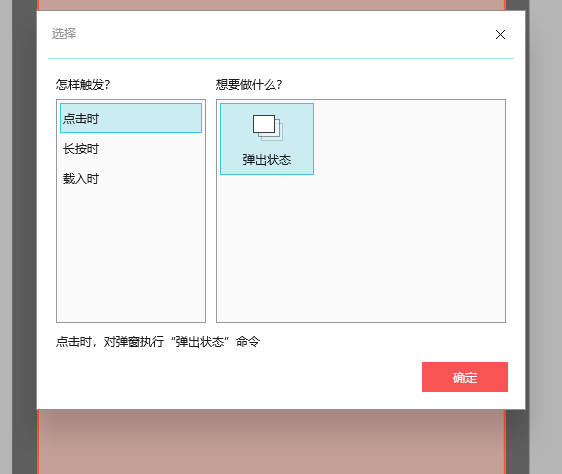
选择交互方式

5、利用组件大纲实现交互
拖动链接点到组建大纲中的目标组件中


可在右侧看到交互的状态

五、发布和分享项目

点击右上“方发布并分享”按钮

哦~没有购买。。。算了看下网络上的截图

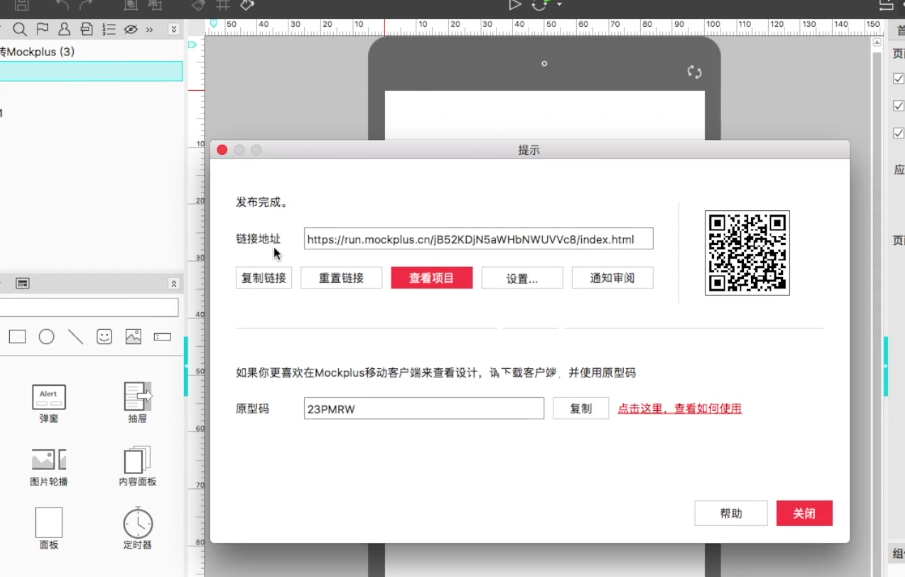
可以在输入连接直接查看项目,如果手机中也下载了的话,用手机搜索下方的原型码也可以查看

还可以选择快速扫码预览

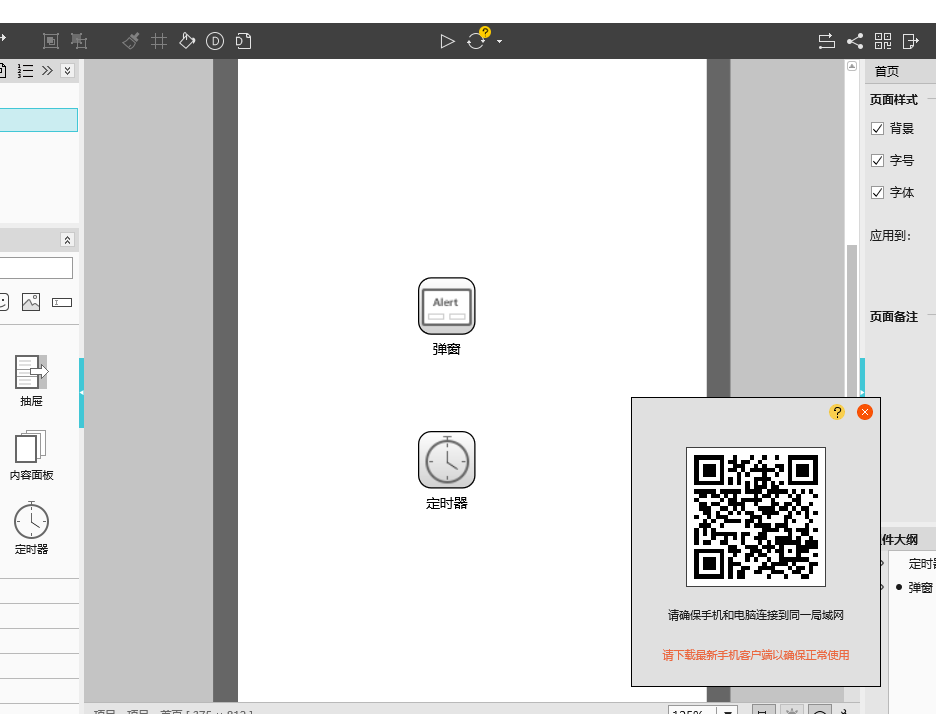
会出现一个二维码,手机上下载该软件后,扫码即可查看项目
注意:电脑和手机必须在同一局域网下才可以

这个是在手机上的截图
六、项目协作

点击云同步,可以支持多人同时编辑项目

这个功能也要收费,就不具体操作了,看教学视频上说,可以添加成员,成员就可以分享到你的项目,并对其进行修改

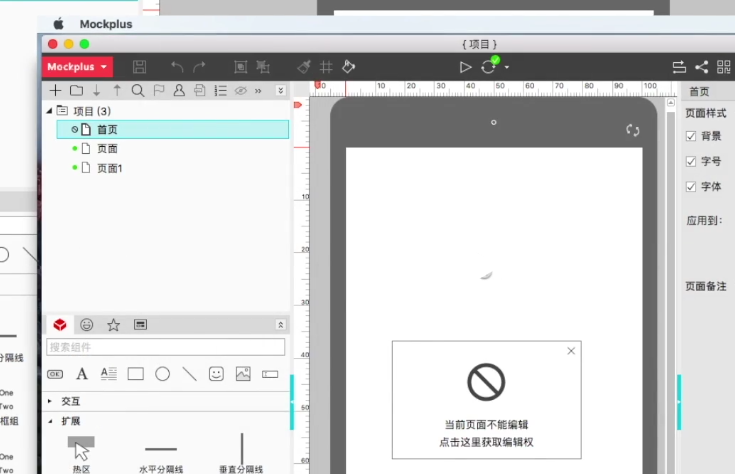
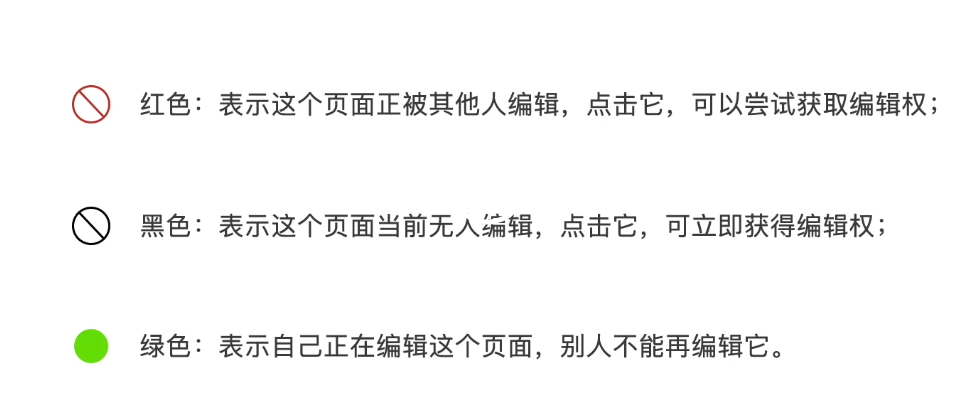
自己编辑的时候,项目前会显示绿色的图标,表示自己有权编辑,而其他成员的项目前则显示的是红色图标,表示自己无权编辑,编辑完后,点击绿色圆点即可放开权限

点击黑色图标即可获得编辑权

七、小结
这就是最基本的Mockplus,上学期有学过另一个原型设计工具,Axure RP
两者功能是差不多的,但我个人还是觉得Mockplus较为好一点,首先它的界面是中文的(毕竟国产),操作起来会方便很多,其次他的界面设计的也很简洁,重点是很多基础功能是免费的,可以让初学者好好了解这款软件。里面的图标,组件也很熟悉,比如我还看到了有支付宝的图标

下载的图标也是我们广为熟知的

所以,我觉得这款软件性价比会更好一点!



