jq遍历服务器发送过来的json字符串
首先是:select里的option通过动态获取json遍历生成
例:
Html代码:
<select name="channelId" lay-verify="required" lay-filter="channelId" id="channelId">
Js代码:
$.ajax({
dataType : 'json',
type : 'post',
url : _path + '/channel/allChannel.do',
success : function(mydate) {
$('#channelId').empty();
var t = '<option value="0">请选择</option>';
$.each(mydate.data,function(index, xx) {
console.log(xx.id+ "-"+ xx.name);
t += '<option value='+xx.id+' data-firmsname='+xx.name+'>'+ xx.name+ '</option>';
})
$('#channelId').append(t);
form.render('select');
}
});
调用ajax,向服务器发送请求,“success”接受服务返回的内容;
在这个ajax中返回的内容是一个json数据,
第一步:将id=channelId 的这个select标签 清空:empty(),清空 英文:empty 译:空的
第二步:先var一个默认的option ====> var t = '<option value="0">请选择</option>';
第三步:遍历后台返回来的json数据: each()循环遍历方法 英文:each 译:每个
在上边的$each()方法在中,通过打印我们可以得知,mydate.data === xx, xx是自定义的,index 是下标
然后 t += '<option value='+xx.id+' data-firmsname='+xx.name+'>'+ xx.name+ '</option>'; 每次循环 t 就添加上一条新的数据
$('#channelId').append(t), append() : 追加方法。将 t 追加到 select中 就完事了
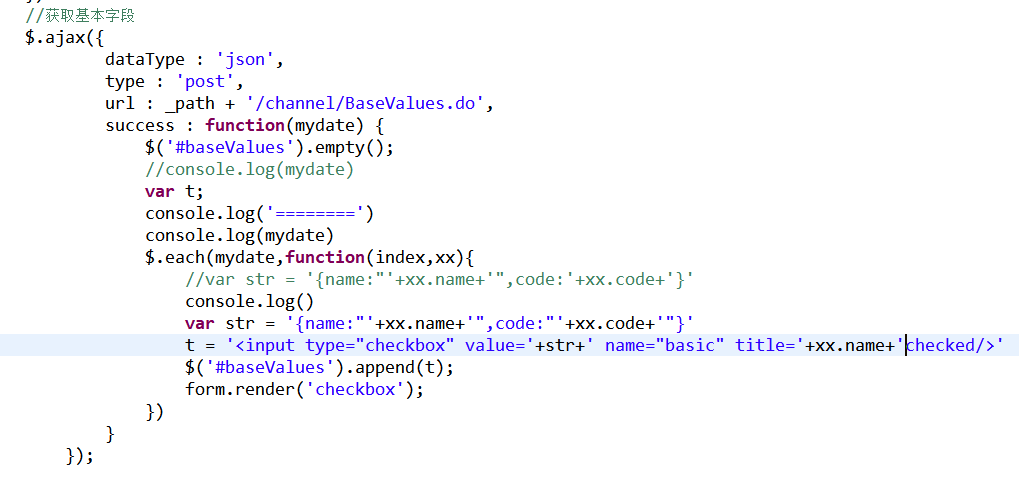
根据服务器发送过来的json数组格式数据 循环遍历后展示出来:

效果:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号