MVC4.0系统开发新手历程(四)数据列表查询
任何系统都不可避免的就是数据的查询展示,我觉得这里最值得一说的就是分部视图以及数据分页了
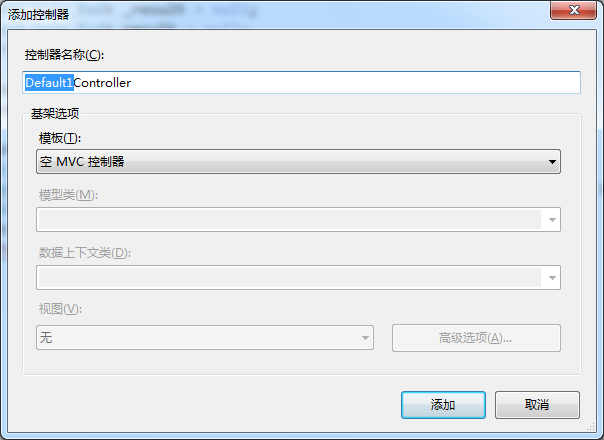
首先添加控制器

在控制其上面的名字为Index的Action上面右击,添加视图即可添加对应的视图,分部视图呈现是要进行分页展示的数据,可以先添加上,添加的方法是同添加视图,只不过把添加分布式图的复选框选中即可
MVC的页面可以通过Model来进行传值,当然也不尽人意,当页面比较复杂的时候,页面需要的信息可能是联合了多张表的信息,当然了我们可以把其中一张表的信息通过Model来传递,而其他的信息通过ViewBag /ViewData来传递数据,但这样能会哦造成效率的底下,所以我在这里建议当页面需要的信息是多张表的信息的时候,我们可以给页面传递一个ViewModel(自定义的Model,包含我们所需要的各个字段信息)
View页面引用命名空间的方法
@using Webdiyer.WebControls.Mvc
上面的命名空间是我们接下来用到分分页控件锁要引用的,这里锁用到的分页控件是
Webdiyer
参考地址:http://www.cnblogs.com/webdiyer/archive/2013/04/23/aspnetpager_743.html
引用分布视图
1 @Html.Partial("Partial_ListView", Model)
分布式图所需传入的参数是PagedList<>类型的 所以我的Model类型是
@model PagedList<GM360_REWARD_Model.ViewModels.Reward_Sale_Bad>
这样分布式图的代码
@model PagedList<GM360_REWARD_Model.ViewModels.Reward_Sale_Bad> @using Webdiyer.WebControls.Mvc <div id="dvOrders"> <span style="color: red; margin-left: 240px">全职销售人员当月实发奖金为当月奖金的80%,剩余20%年底奖金,兼职销售人员当月实发奖金为当月奖金的100%,无年底奖金</span> <table id="tdContent" width="100%" cellpadding="0" cellspacing="0" border="0" class="table_head"> <tr> <th width="10%">销售员 </th> <th width="10%">记账月份 </th> <th align="right" width="8%">当月实发奖金</th> <th align="right" width="8%">年底应发奖金 </th> <th width="14%">详情 </th> </tr> @{if (Model != null) { foreach (var rewardModel in Model) { decimal monthReard = string.IsNullOrEmpty(rewardModel.monthReward.ToString()) ? 0m : (decimal)rewardModel.monthReward; if (monthReard > 0) { if (rewardModel.SalesmanType) { <tr> <td align="center">@rewardModel.Salesman</td> <td align="center">@rewardModel.inputDate</td> <td align="right">@(string.Format("{0:N}", rewardModel.monthReward * (decimal)rewardModel.Preace))</td> <td align="right">@(string.Format("{0:N}", rewardModel.monthReward * (decimal)(1 - rewardModel.Preace)))</td> <td align="center"><a href="/InqueryReward/Index/@rewardModel.RewardId/@(rewardModel.monthReward * (decimal)rewardModel.Preace)">详情</a></td> </tr> } else { <tr> <td align="center">@rewardModel.Salesman</td> <td align="center">@rewardModel.inputDate</td> <td align="right">@(string.Format("{0:N}", rewardModel.monthReward))</td> <td align="right">0.00</td> <td align="center"><a href="/InqueryReward/Index/@rewardModel.RewardId/@rewardModel.monthReward">详情</a></td> </tr> } } else { <tr> <td align="center">@rewardModel.Salesman</td> <td align="center">@rewardModel.inputDate</td> <td align="right">@(string.Format("{0:N}", rewardModel.monthReward))</td> <td align="right">0.00</td> <td align="center"><a href="/InqueryReward/Index/@rewardModel.RewardId/@rewardModel.monthReward">详情</a></td> </tr> } } } } </table> @Html.AjaxPager(Model, new PagerOptions { PageIndexParameterName = "id", CssClass = "pages", ShowPageIndexBox = false }, new AjaxOptions() { UpdateTargetId = "dvOrders" }) </div>
这是展示数据的部分,因为业务逻辑比较复杂这里就不仔细说了,在页面的Js部分还有AJAX传递参数查询的部分,
$("#btnQuery").click(function () { var _year = $("#SelYear option:selected").val(); var _month = $("#SelMon option:selected").val(); var saler = $("#ddlSale option:selected").val(); $.ajax({ url: '/InqueryAllReward/GetDetial/', data: { 'year': _year, 'month': _month, 'name': saler }, type: 'get', success: function (data) { $("#_content").html(data); }, error: function () { alert("failed"); } }) })
通过Ajax将查询需要的参数传递给了对应的Action里,通过Action返回值加载到页面

[HttpGet] public PartialViewResult GetDetial(int? id) { string year = Request["year"]; string month = Request["month"]; string name = Request["name"]; string date = year + month; if (name == "0" && year == "0" && month == "0") { _list = BaseHandler.GetData("service/InqueryAllReward/GetFinallReward").ToModel<List<Reward_Sale_Bad>>(); _result = new PagedList<Reward_Sale_Bad>(_list, id ?? 1, 15); result = CalReward(_result); } else if (name != "0" && year == "0" && month == "0") { _list = BaseHandler.GetData("service/InqueryAllReward/GetFinallReward", name).ToModel<List<Reward_Sale_Bad>>(); _result = new PagedList<Reward_Sale_Bad>(_list, id ?? 1, 15); result = CalReward(_result); } else if (name == "0" && year != "0") { _list = BaseHandler.GetData("service/InqueryAllReward/GetFinallRewardByDate", date).ToModel<List<Reward_Sale_Bad>>(); _result = new PagedList<Reward_Sale_Bad>(_list, id ?? 1, 15); result = CalReward(_result); } else { _list = BaseHandler.GetData("service/InqueryAllReward/GetFinallRewardList", "{'name':'" + name + "','date':'" + date + "'}").ToModel<List<Reward_Sale_Bad>>(); _result = new PagedList<Reward_Sale_Bad>(_list, id ?? 1, 15); result = CalReward(_result); } return PartialView("Partial_ListView", result); }
好了数据查询就这样告了一段落了,说起来很简单,但做起来有很多的细节问题会没有注意到,开始的时候没有用分页控件,用的是自己写的一个Html扩展程序,结果查询的是假分页,而且不能保留查询条件,后来又全部拆了重来




 浙公网安备 33010602011771号
浙公网安备 33010602011771号