node中get和post接口
接口传参
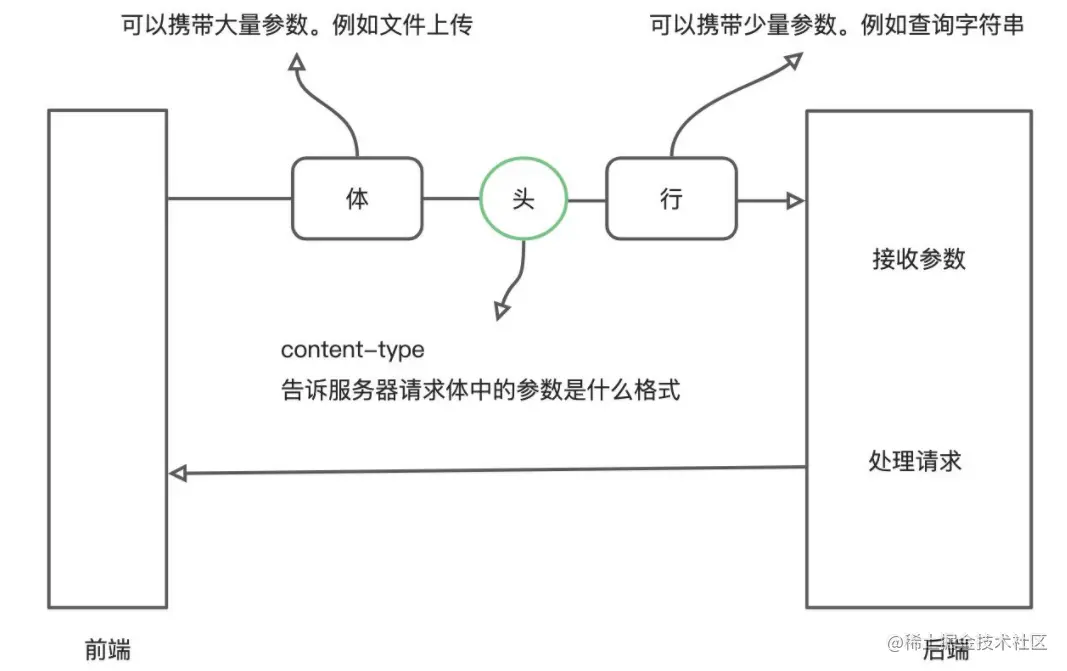
- 使用ajax请求向服务器接口传参,按http协议的约定,每个请求都有三个部分:
请求行: 保存了请求方式,地址,可以以查询字符串的格式附加一部分数据。
请求头:它可以附加很多信息,其中content-type用来约定请求体中保存的数据格式。
content-type常见有三种取值:
| content-type的值 | 表示请求体的数据格式 | 示例 |
|---|---|---|
| application/x-www-form-urlencode | 普通键值对象 | a=2&c=1 |
| application/json | json对象 | {a:1,b:{c:1}} |
| multipart/form-data | 上传文件 | file |
请求体: 本次请求携带的参数。至于这些参数到了后端应该如何解析出来,由请求头中的content-type来决定。

方法一:请求行。
常见方式如下:
使用ajax技术,通过get方式传参。
在浏览器地址栏中输入接口地址并补充上查询字符串。
方法二:请求体
ajax中的post, put, delete可以从请求体中进行传参。
另外,请求头中的content-type用来告之服务器应该以何种方式去解析请求体中的数据。
express写get接口
- Express 是一个基于 Node.js 平台,快速、开放、极简的 web 开发框架。
- 框架:是一个半成品,用来快速解决一类问题;库就是工具集,使用非常灵活) (框架有:bootstrap, lay-ui, express, vue, react ; 库:zepto.js , jQuery, day.js, underscore, lodash, art-template, axios, echart.....)
- web 开发: 对不同的请求能够显示页面;提供接口服务;
- 理解:
现在要用express来写web服务
对于node来说,Express 是一个第三方模块,有丰富的 API 支持,强大而灵活的中间件特性
- get无传参的最简单
const express = require('express');
const app = express();
app.get('/get', function(req, res) {
// 直接返回对象
res.send({ name: '小杜' });
});
app.listen('8001', () => {
console.log('服务器启动成功');
});
- get有传参
express框架会自动收集get类型的接口从url地址中传递的查询字符串参数,并自动保存在req对象的query属性中。我们直接来获取即可。
const express = require('express');
const app = express();
app.get('/get', function(req, res) {
// 直接返回对象
console.log(req.query);
res.send({ name: 'abc' });
});
app.listen('8001', () => {
console.log('服务器启动成功');
});
post请求
- post传递普通键值对
const express = require('express');
const app = express();
// 1. 使用中间件
app.use(express.urlencoded());
app.post("/add",function(req,res){
//2. 可以通过req.body来获取post传递的键值对
res.send(req.body)
app.listen('8001', () => {
console.log('服务器启动成功');
});
})
- post传递JSON格式
const express = require('express');
const app = express();
// 1. 使用中间件
app.use(express.json());
app.post("/postJSON",function(req,res){
//2. 可以通过req.body来获取post传递的键值对
res.send(req.body)
app.listen('8001', () => {
console.log('服务器启动成功');
});
})
- post接口-form-data文件上传
如果post涉及文件上传操作,则需要在服务器端额外使用第三方multer这个包(不属于express)来获取上传的信息。
Multer 是一个 node.js 中间件,用于处理 multipart/form-data 类型的表单数据,它主要用于上传文件。
1.安装
npm i multer
2.使用
// 1. 引入包
const multer = require('multer');
// 2. 配置
const upload = multer({dest:'uploads/'}) // 上传的文件会保存在这个目录下
// uploads表示一个目录名,你也可以设置成其它的
// 3. 使用
// 这个路由使用第二个参数 .upload.single表示单文件上传, 'cover' 表示要上传的文件在本次上次数据中的键名。对应于前端页面上的:
// <input type="file" name='cover'/>
app.post('/publish', upload.single('cover'), (req, res) => {
console.log('接收到的参数是', req.file, req.body);
res.send({ message: "ok" })
})
app.listen(8001, () => {
console.log('8001');
})
- 说明:
如果当前目录下没有uploads,它会自动创建uploads这个文件夹
upload.single只是处理了文件的上传。你仍可以通过req.body来获取其它参数



 浙公网安备 33010602011771号
浙公网安备 33010602011771号