为什么我的img标签下产生了多余的部分?
今天闲来无事在调试页面的时候发现了一个问题,感觉很有意思,写下来记录一下。
问题描述:
在一个没有设置高度的div容器中插入一张图片。涉及代码如下:
<style> .demo { background-color: gray; } </style>
<div class="demo"> <img src="images/bg4.jpg" alt=""> </div>
按照正常来说,div容器的会被图片的高度撑开,但是撑开以后却发现了一个怪怪的地方。

容器被撑开的高度跟图片的高度并不一致,这与我之前的认知有些冲突,问题产生的原因在这篇文章[https://mor10.com/removing-white-space-image-elements-inline-elements-descenders/]中做了一些解释。

主要意思就是:
img标签html中属于内联元素,被浏览器视为文本,
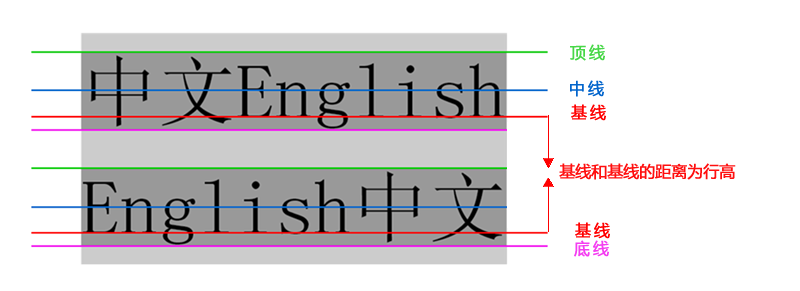
而文本会存在上图中的问题,对于字母g和中文来说,下标会在基线下方到底线的位置显示,
所以说这一块留白的本文就是解析文本时多出来的显示下标的部分。
按照这个说法,我们需要考虑一下,对于不同大小的文本,他的基线到底线的高度是不一样的,字号比较大的会更高,字号小的会偏低,
再结合下面的第一种解决办法,我尝试给容器增加字号样式的大小,增大后发现,留白部分变大了,
针对字号的修改影响到了img标签撑开容器后的留白的大小,所以说可以确定,应该就是上面的原因导致的这个问题。
font-size: 135px;

解决办法:
①div设置font-size:0
<div style="font-size:0"> <img /> </div>
②img设置display:block
<div> <img style="display:block"/> </div>
③img设置垂直对齐方式为基于底线对齐,也可以解决上述的问题。
<div> <img style="vertical-align: bottom;" /> </div>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号