require最简单粗暴的demo
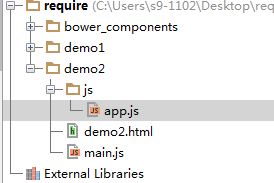
一、文件目录:

二、html代码
<!DOCTYPE html><html><head lang="en"><meta charset="UTF-8"><title>demo2</title></head><body></body><script data-main="main.js" src="../bower_components/requirejs/require.js"></script></html>
三、main.js文件代码
/*** Created by s9-1102 on 2015/4/30.*/require.config({//根基目录baseUrl:'',paths:{app:'js/app'}})require(['app'],function(app){app.static("jingwen");app.sta("jingwen");})
四、app.js文件代码
/*** Created by s9-1102 on 2015/4/30.*/define(function(){varstatic=function(name){console.log("晚安"+name);};var sta=function(name){console.log("再见"+name);};return{static:static,sta:sta};})
总结:看了很多篇关于requirejs的文档,感觉都看的云里雾里的,但是看到阮一峰的文章后,顿时感觉,简单粗暴到了极点。
参考资料
阮一峰-Javascript模块化编程(三)require.js的用法-url:http://www.ruanyifeng.com/blog/2012/11/require_js.html
没有任何技术可言,只是用的东西比较多了,兜兜转转,浪费了很多时间,精力,只希望那些惨痛经历不会让我失去目标。谢谢那些帮助过我的人,谢谢那些否定了我的人,谢谢那些伤害了我的人。如果可以但愿再次相见,我定不敢忘记初心,而你是否还是如初?
《写给未来的女孩》
只恨少年年少时,
但愿佳丽字闺中。
长发及腰不能娶,
愿念心意依如初。
乙丑年挥斥方遒,
铺百里红妆可愿?




 浙公网安备 33010602011771号
浙公网安备 33010602011771号