实验一:原型设计---大麦app(抢票平台)
实验一 原型设计--大麦app(抢票平台)
一、实验题目:原型设计
二、实验目的:掌握产品原型设计方法和相应工具使用。
三、实验要求
-
原型设计的相关步骤
需求分析:明确产品的功能和用户需求,了解产品的目标和用户的期望。
初步设计:设计师需要根据需求和用户反馈,将概念转化为具体的设计方案。
交互设计:用户与产品之间的交互方式和用户体验。
1.信息架构:在产品中组织信息的方式,包括页面结构、导航和标签等。通过良好的信息架构,用户可以更快速地找到所需信息,提高用户体验。
2.界面设计:设计产品的界面元素和布局,设计师需要考虑颜色、字体、图标等元素的选择和排列,以及用户与界面的交互方式。
3.原型制作:模拟产品的功能和用户界面。通过制作原型,设计师可以更好地展示产品的交互方式,并与用户进行测试和反馈。 -
对比分析原型设计工具
-----墨刀
优点:
1.操作简单,简单拖拽就可以将想法,创意变成产品原型;
2.通过简单操作就可以实现页面跳转,还可以通过交互面板实现复杂交互,多种手势和转场效果;
3.云端操作,网页分享,墨刀的APP原型可以支持下载在手机里;
4.墨刀更倾向于链接、二维码形式输出。
5.快速创建页面连接,独创的拖拽连接方式,让页面间的连接关系清晰呈现出来。
6.适用领域与用户群体:适用于产品经理、设计师、开发、销售、运营及创业者等用户群体,可用于搭建产品原型、演示项目效果以及团队协作。
缺点:
1.价格较贵;
2.部分操作功能不是很自由;
3.免费帐号只能创建3个项目,最多20个页面。等于完全不免费。
------Axure
优点:
1.有强大的编辑功能, 使得制作素材库会更便捷一点。
2.更快的复制粘贴,素材库和原型库会多一些。
3.可以项目共享,使得同事间可以同步工作,并保留所有工作历史,并可以随时到处历史版本的项目文档。
4..适用领域与用户群体:适用于广泛的用户群体,包括商业分析师、信息架构师、可用性专家、产品经理等。它适合软件团队和个人在软件开发的设计阶段使用,可以满足各种创新需求。
缺点:
1.正版的Axure售价高,学生等群体可能负担不起。
2.动态面板和中继器较为复杂,要完全弄懂也需要一定的时间成本,学习成本。
3.Axure只支持本地设计。
------Mockplus
优点:
1.永久免费使用,操作简单,上手快,交互简单(只需拖曳就可以);
2.功能多样,组件资源丰富,预览方式和导出类型多样;
3.有原型演示,可以帮助前端设计师,后端程序员更好地理解你的原型产品。
4.支持团队协作,矢量设计、实时协同、资源复用、快速编辑、兼容主流设计稿、自由开放的插件机制、素材插件市场、云存储等非常的多的功能。
5.适用领域与用户群体:适用于各类设计师和开发者,尤其适合那些需要快速搭建原型和进行团队协作的用户。
缺点:
1.不支持鼠标悬停,手机预览不是很清楚,日历表组件市静态的,不支持手势交互。
2.表格功能还需要完善。
四、实验步骤
1、主题名称:大麦app
2、功能介绍:为用户提供了全国各地的演唱会、话剧、体育比赛、电影和展览等活动演出的选座购票服务,还为用户提供了多种特色栏目,如“热门演出”、“明星专区”、“演出日历”等,让用户随时随地了解最新最热门的演出信息。此外,大麦app还提供了专业的客服服务,无论是购票问题还是退票问题,都可以随时联系客服解决。
3、具体由以下界面构成: -
首页
- 界面组成:上方为搜索页,中间为各个项目的入口,其次是最近演出的相关介绍,最下方是实现四个的页面跳转。
- 界面功能:可进行相关信息的搜索或抢票功能,了解个人信息详情。
- 操作步骤:通过点击搜索框进行相关信息的搜索;通过点击演唱会进入演唱会详情界面,选择想要购票的演唱会或其他项目;点击抢票播报站购买蔡依林演唱会的票;点击最下方“我的”进入个人信息界面,实现页面跳转。
![]()
-
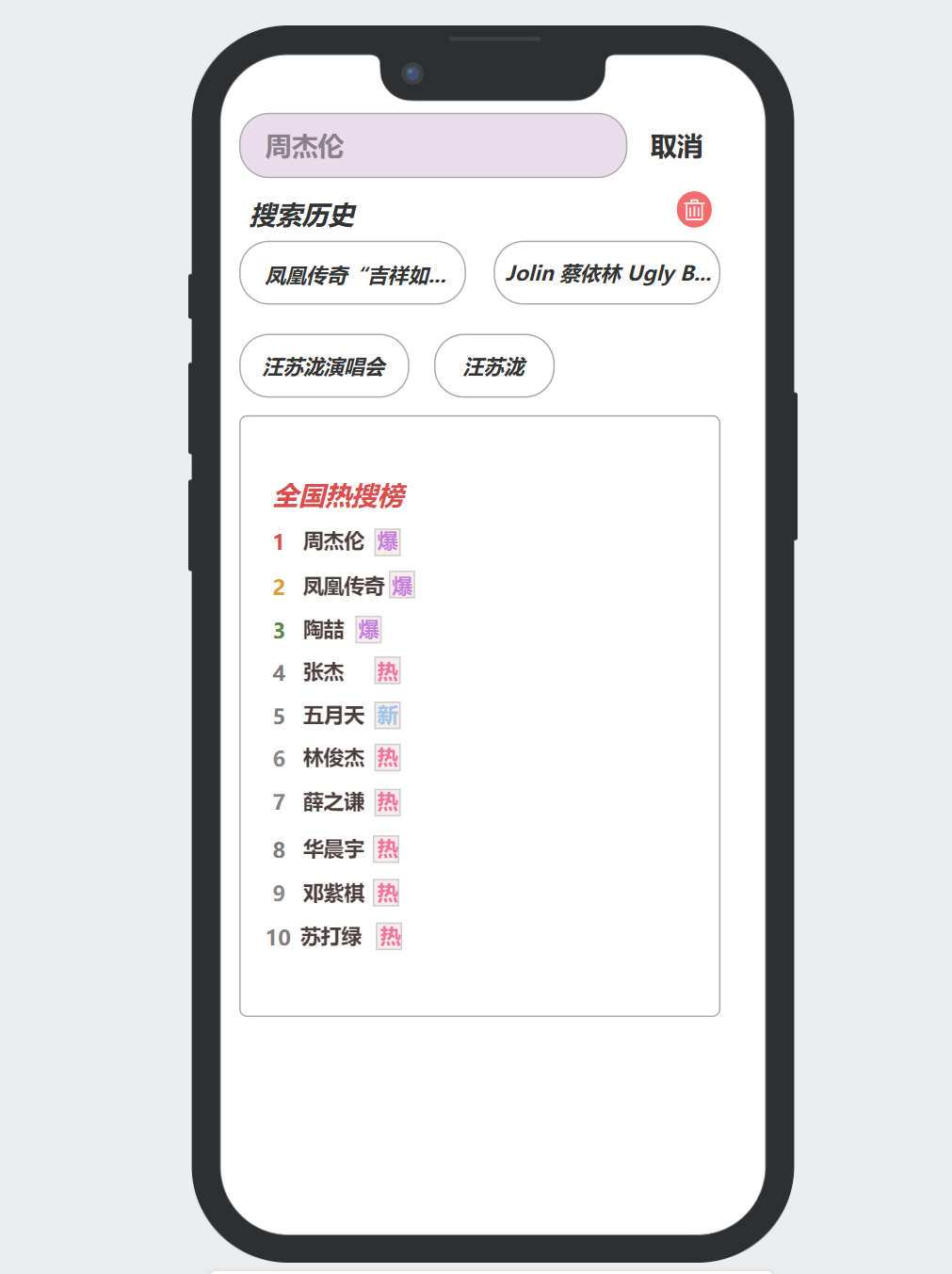
搜索界面
- 界面组成:由搜索框和搜索历史及一些相关推荐构成
- 界面功能:搜索想要了解的演唱会信息
- 操作步骤:通过点击取消可退回到首页
![]()
-
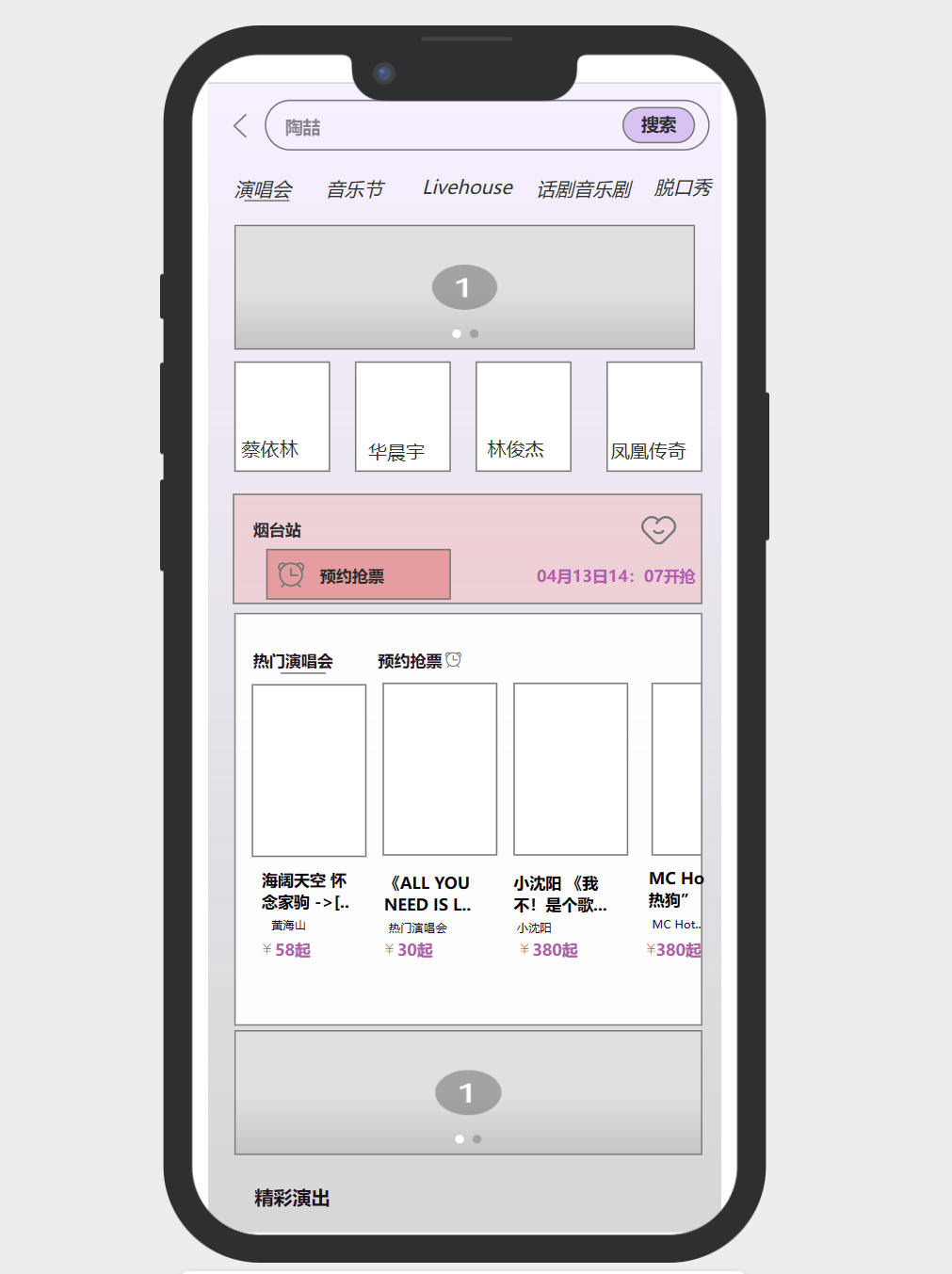
演唱会界面
- 界面组成:最上方为搜索框,下方是项目分类以及一些热门演出
- 界面功能:搜索想要了解的演唱会信息,选择想要购票的明星
- 操作步骤:点击搜索框进入搜索界面;通过点击蔡依林可进入蔡依林的抢票界面;
![]()
-
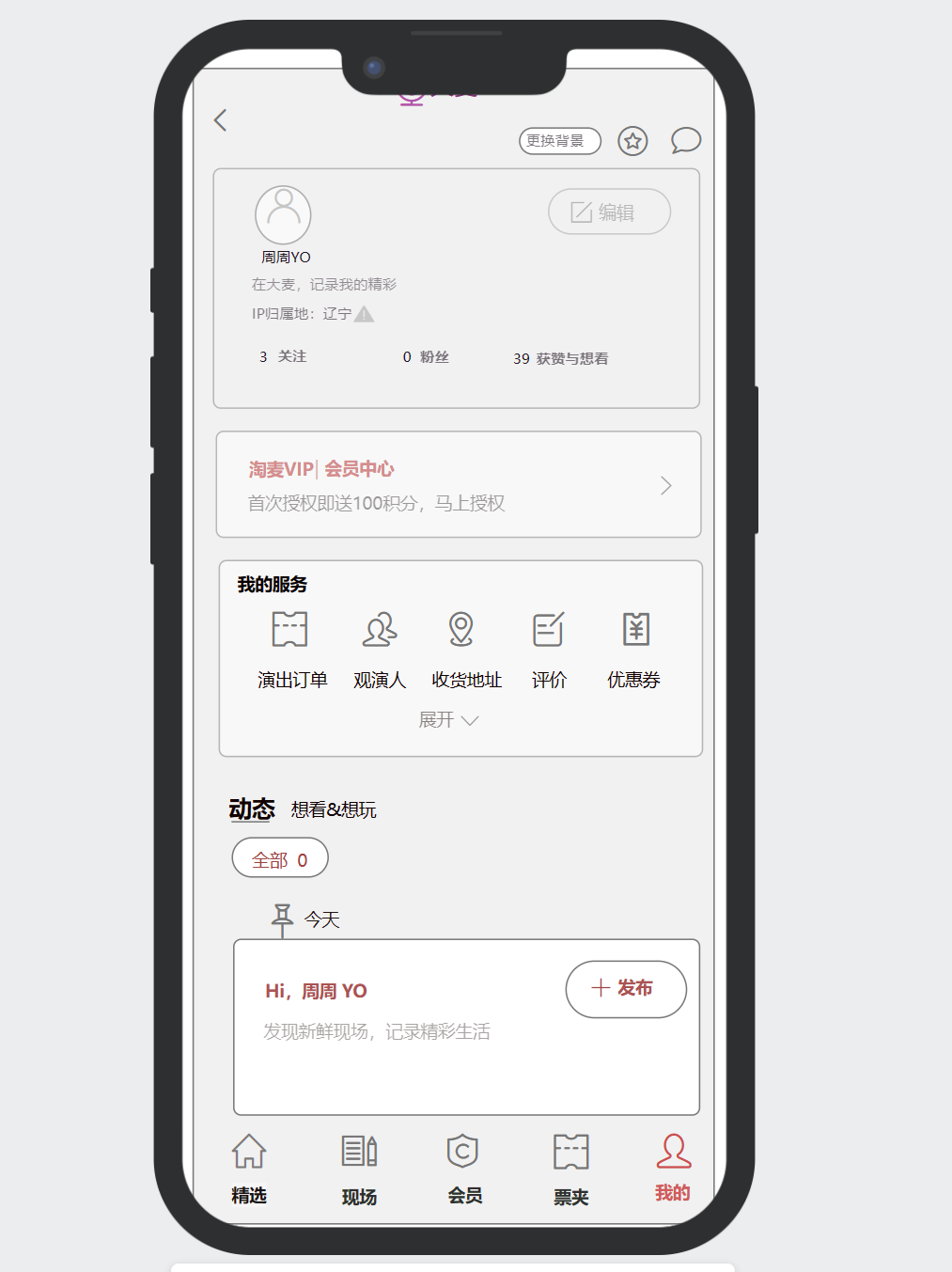
我的界面
- 界面组成:上方是个人信息的介绍,中间是会员中心及相关服务等,最下方是实现四个的页面跳转。
- 界面功能:查询个人的相关信息及购票记录等
- 操作步骤:通过返回键可返回首页,通过点击最下方精选,可跳转到首页,实现页面跳转。
![]()
-
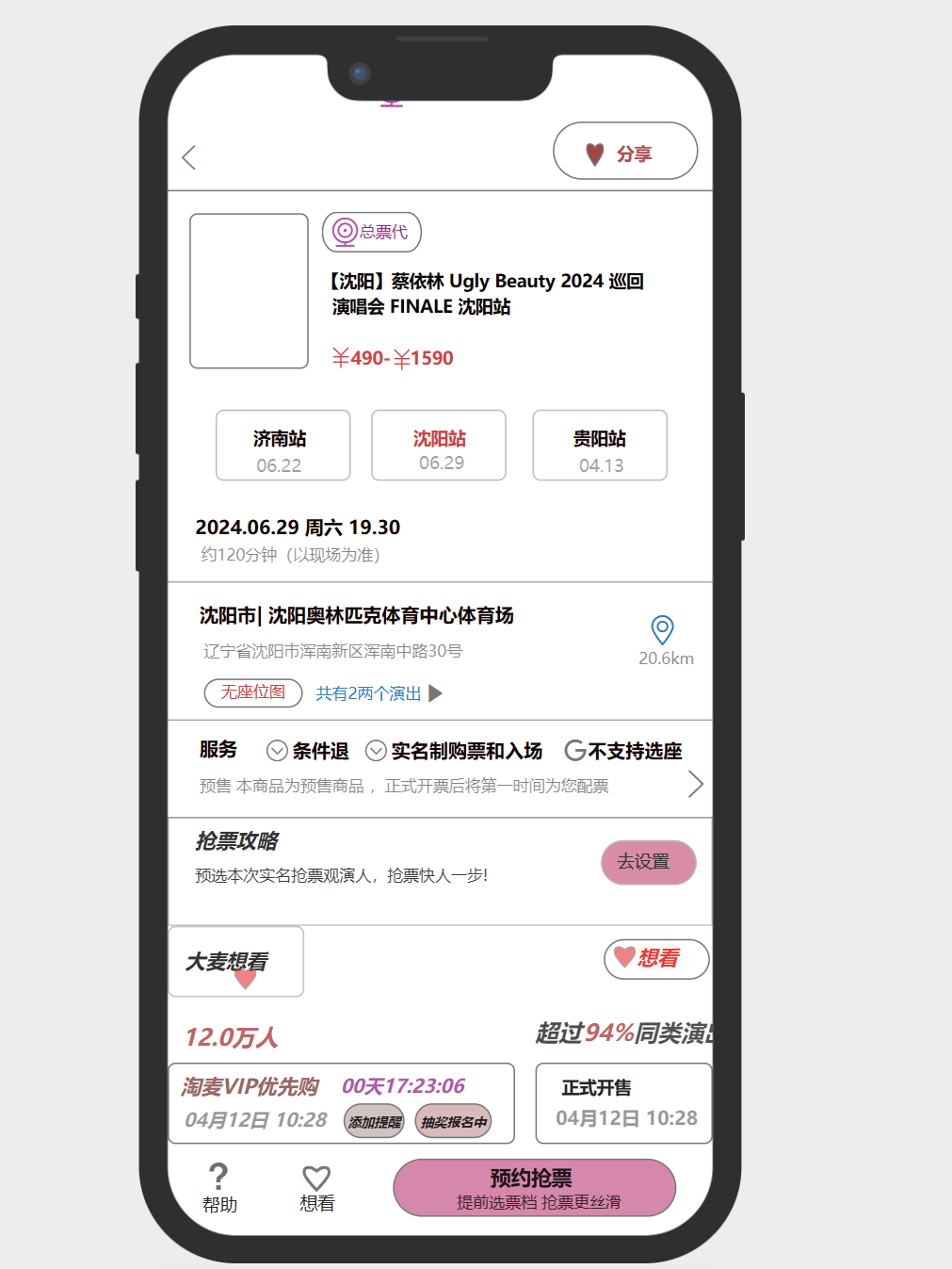
购票界面
- 界面组成:演唱会举办地点,时间,相关要求,以及预约抢票等
- 界面功能:了解演唱会具体详情以及要求;并进行购票;
- 操作步骤:点击返回键可返回到首页 ;通过点击预约抢票可进入抢票界面;
![]()
946714.png)
-
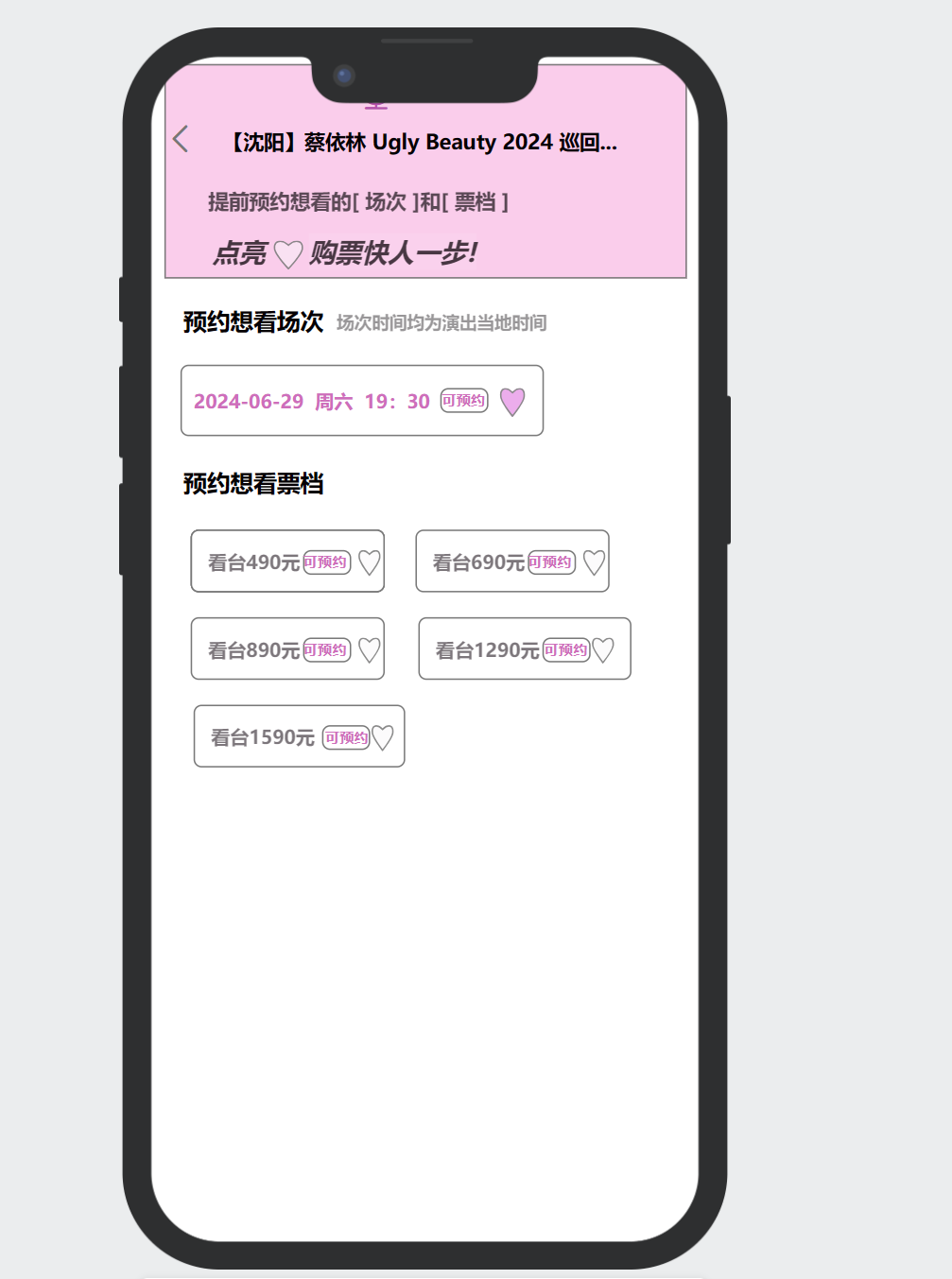
预约抢票界面
- 界面组成:最上方为标题;中间为预约场次,预约想看票档
- 界面功能:了解抢票时间以及抢票价格,以便直接抢票
- 操作步骤:通过返回键返回到预约抢票界面
![]()
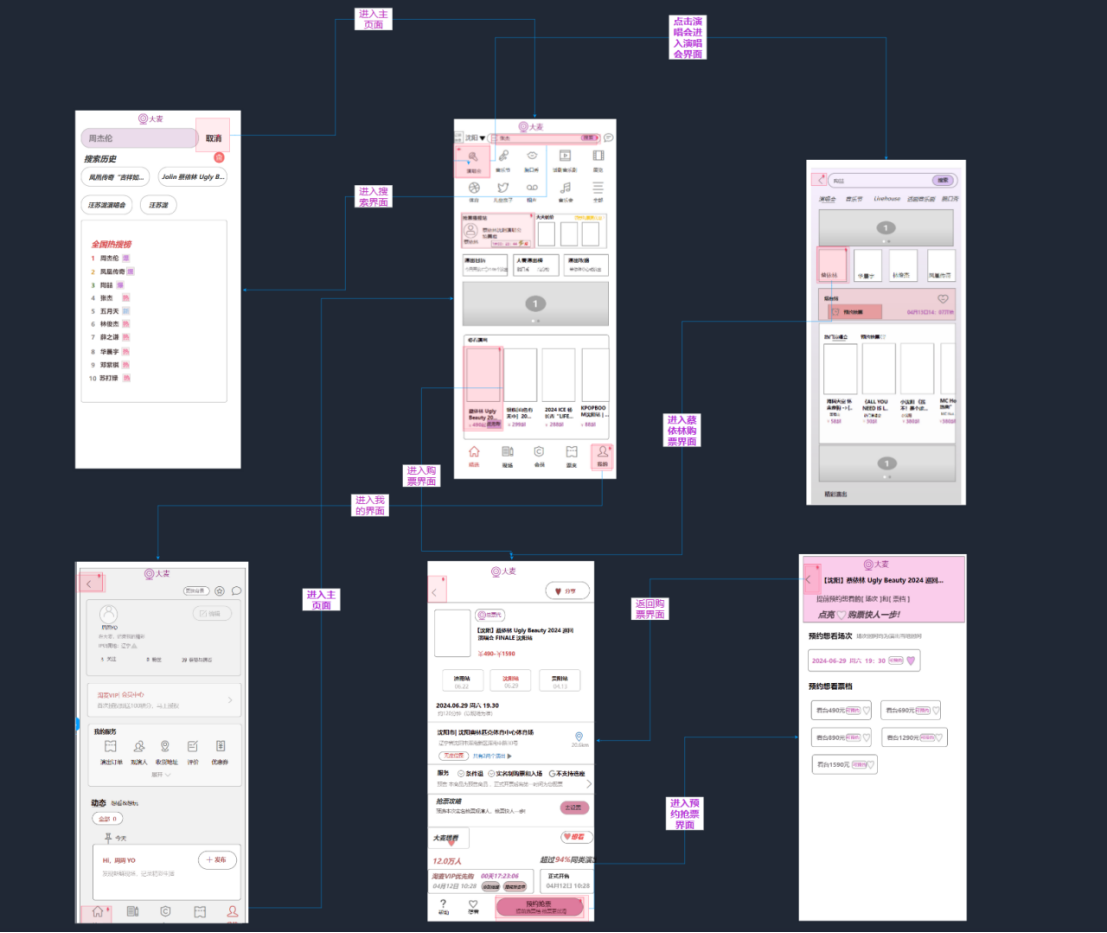
4、界面切换流程图:

5、原型动态演示:
视频演示:https://www.bilibili.com/video/BV1Jw4m1m7ec?vd_source=661d914bc5d9767525f2abaad0ae57d6【大麦app原型设计】
摹客原型演示:https://rp.mockplus.cn/rps/8MIN4roibO? 请查看《新项目》










 浙公网安备 33010602011771号
浙公网安备 33010602011771号