Echarts 学习系列(1)-5分钟上手ECharts
写在前面
最近,在做某个项目的时候。需要使用的可视化的图表显数据。最后,选择了百度的Echarts。
下载Echarts和主题
1.获取Echarts
- 这是这官网的地址 传送门 直接下载最新的版本的Echarts

2.下载Echarts
- 选择下载,拉到下面,点击在线定制

- 然后跳转到在线构建页面,图表只选择常规的柱状图、折线图、饼图

- 坐标系不选

- 组件选择标题、图例、提示框

- 其他选项 选择工具集 、代码压缩

- 跳转下载界面,下载完成

3.下载主题
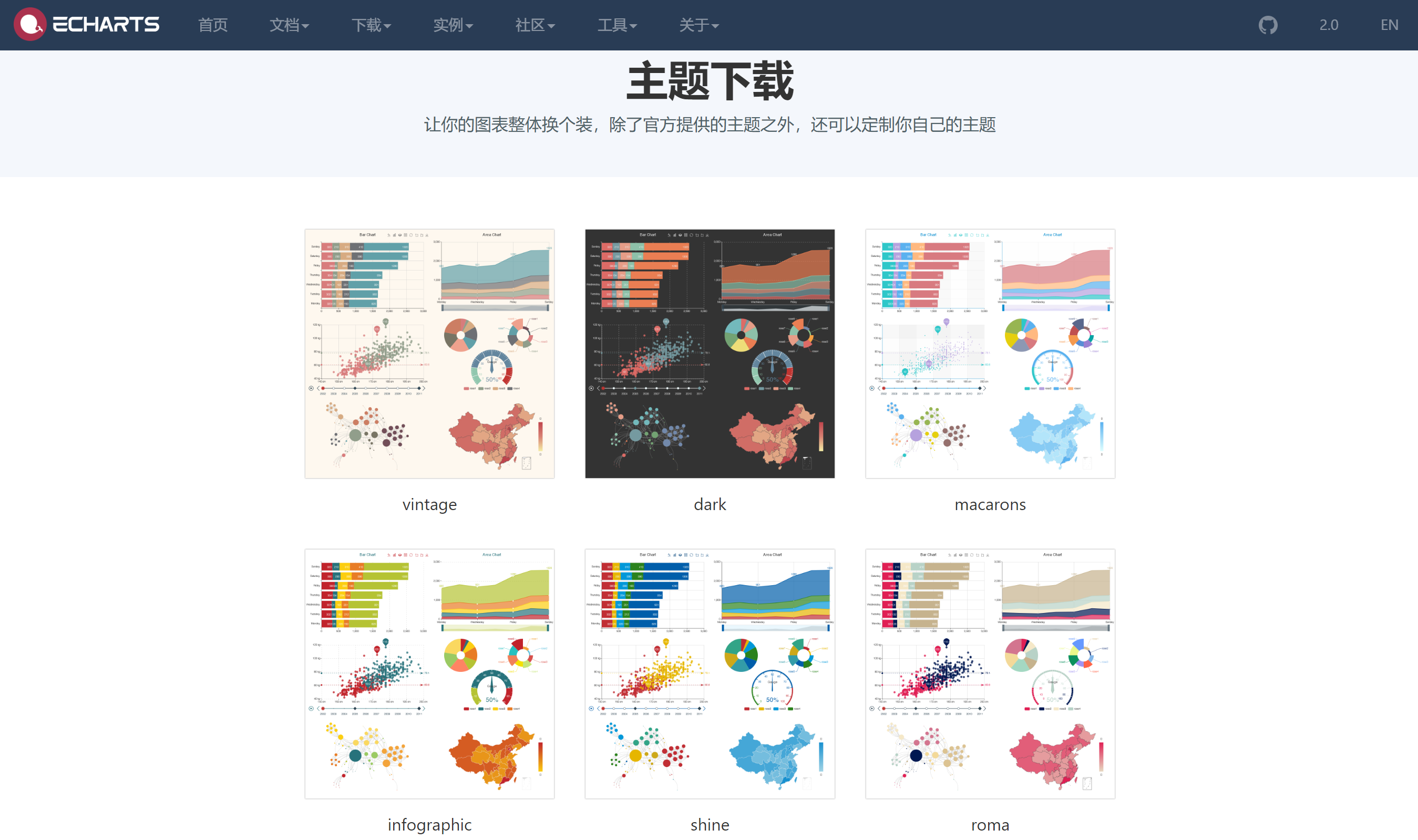
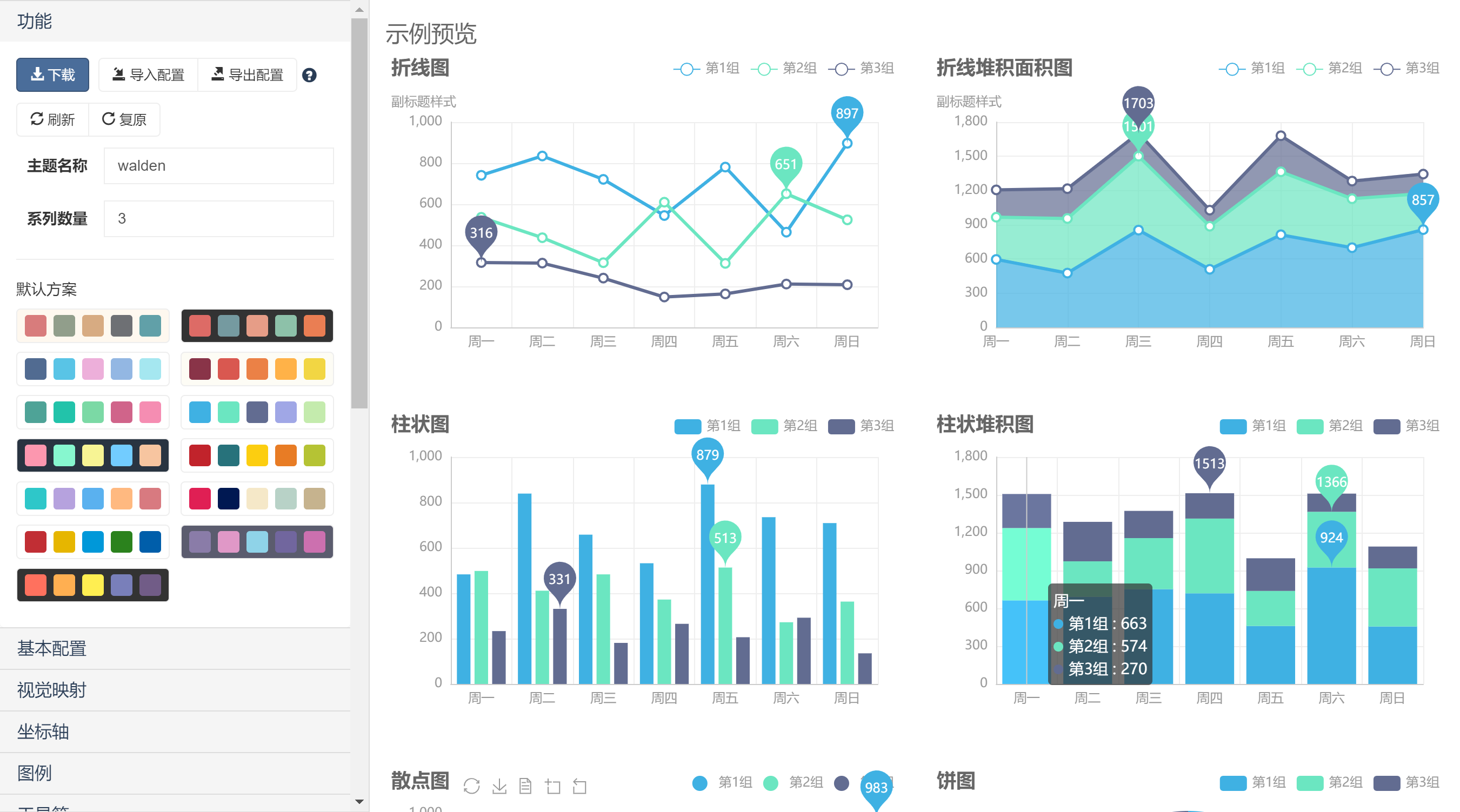
- 选择下载->下载主题

- 选择自己喜欢的主题

- 点击下载

绘制一个简单的图表
1.引用Echats
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- 引入 ECharts 文件 -->
<script src="echarts.min.js"></script>
</head>
</html>
2.在绘图前我们需要为 ECharts 准备一个具备高宽的 DOM 容器。
<body>
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
</body>
3.然后就可以通过 echarts.init 方法初始化一个 echarts 实例并通过 setOption 方法生成一个简单的柱状图,下面是完整代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
这样你的第一个图表就诞生了!

这个是官网给出的最简单的例子。如果还是,有不明白的地方,可以去官网详细的看文档。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号