Vue路由跳转时的动画效果
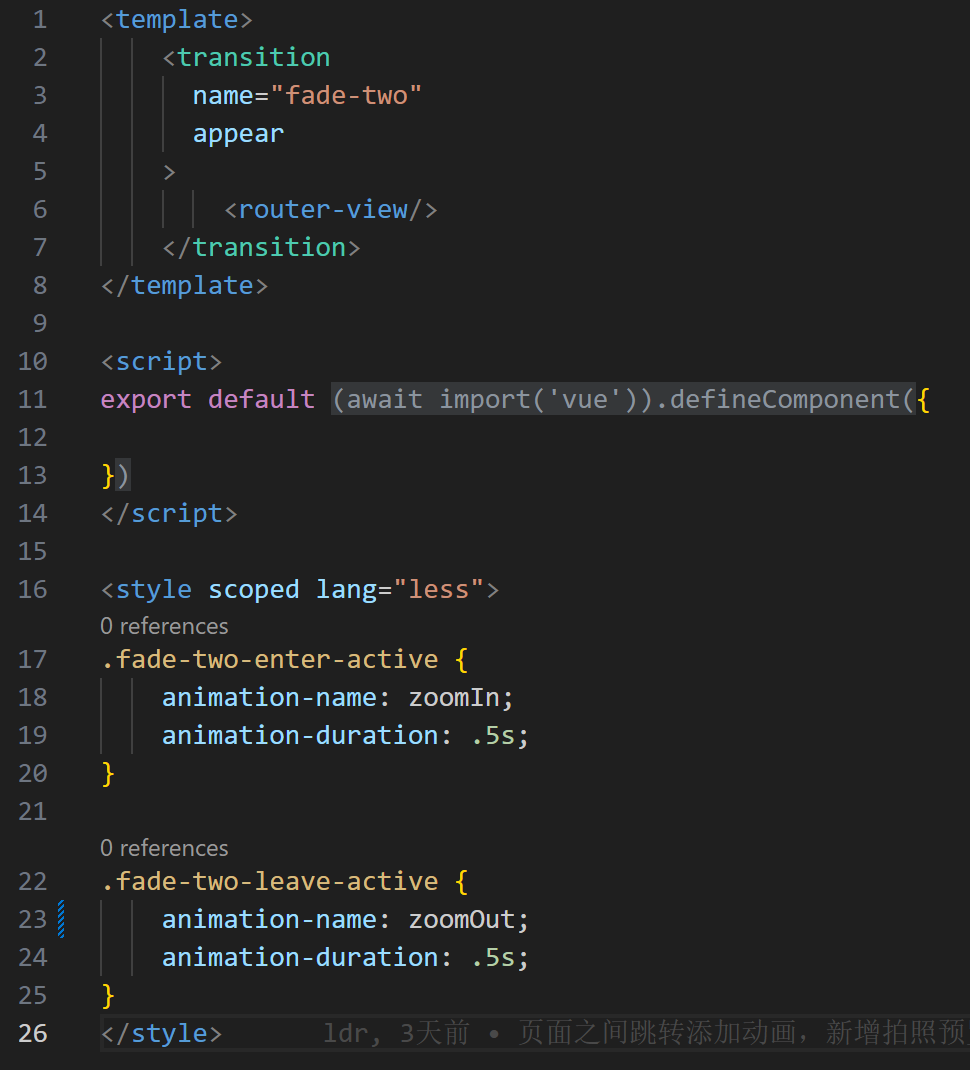
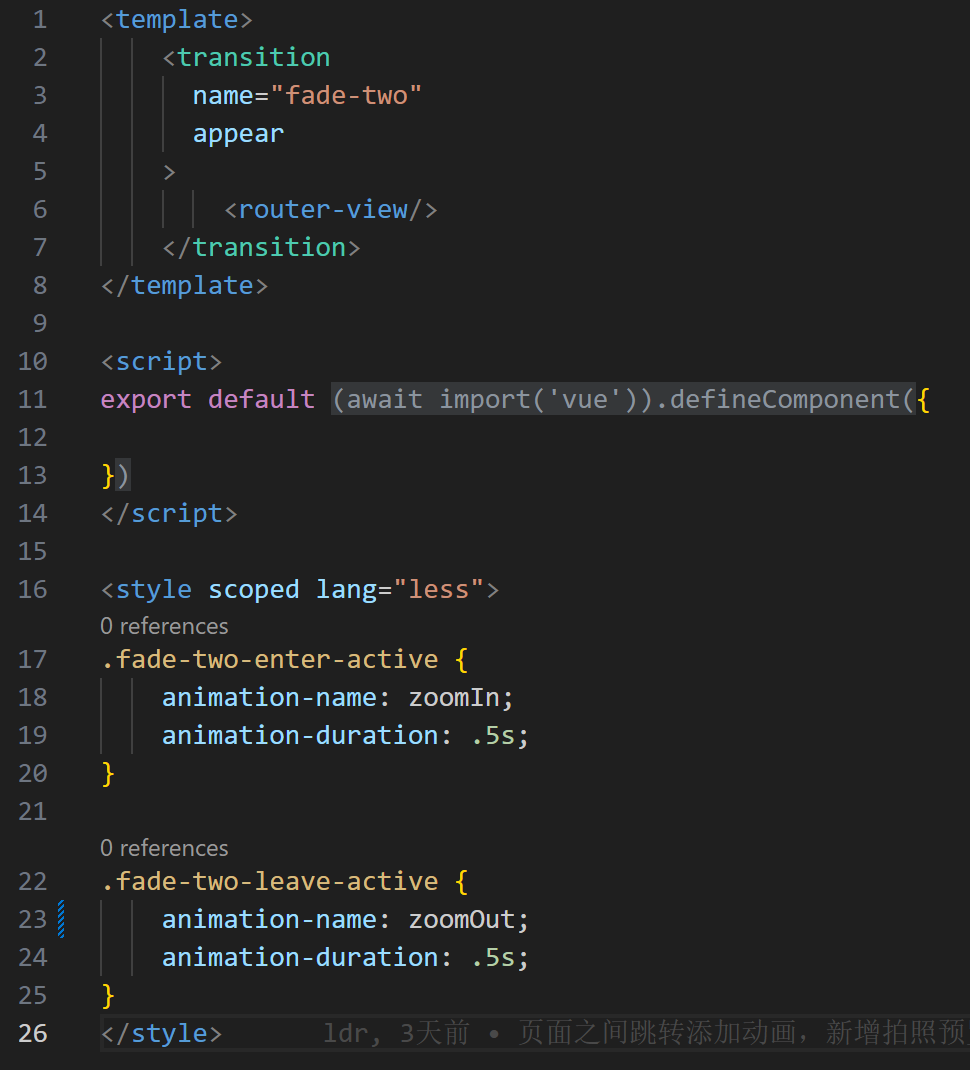
1.写一个layout组件,降<router-view/>包裹在transition标签里,实现路由跳转时的动画

2.在router/index.js里面引入该组件,并放在component: layout这里,功能完成

3.transition 是vue的封装组件,具体可参考官网 https://cn.vuejs.org/guide/built-ins/transition.html#css-based-transitions
1.写一个layout组件,降<router-view/>包裹在transition标签里,实现路由跳转时的动画

2.在router/index.js里面引入该组件,并放在component: layout这里,功能完成

3.transition 是vue的封装组件,具体可参考官网 https://cn.vuejs.org/guide/built-ins/transition.html#css-based-transitions
