从零开始搭建一个Vue项目vue-cli2
Vue.js是现在比较优秀的Web前端框架,下面开始从零开始搭建一个Vue项目。流程如下:
一、安装node.js
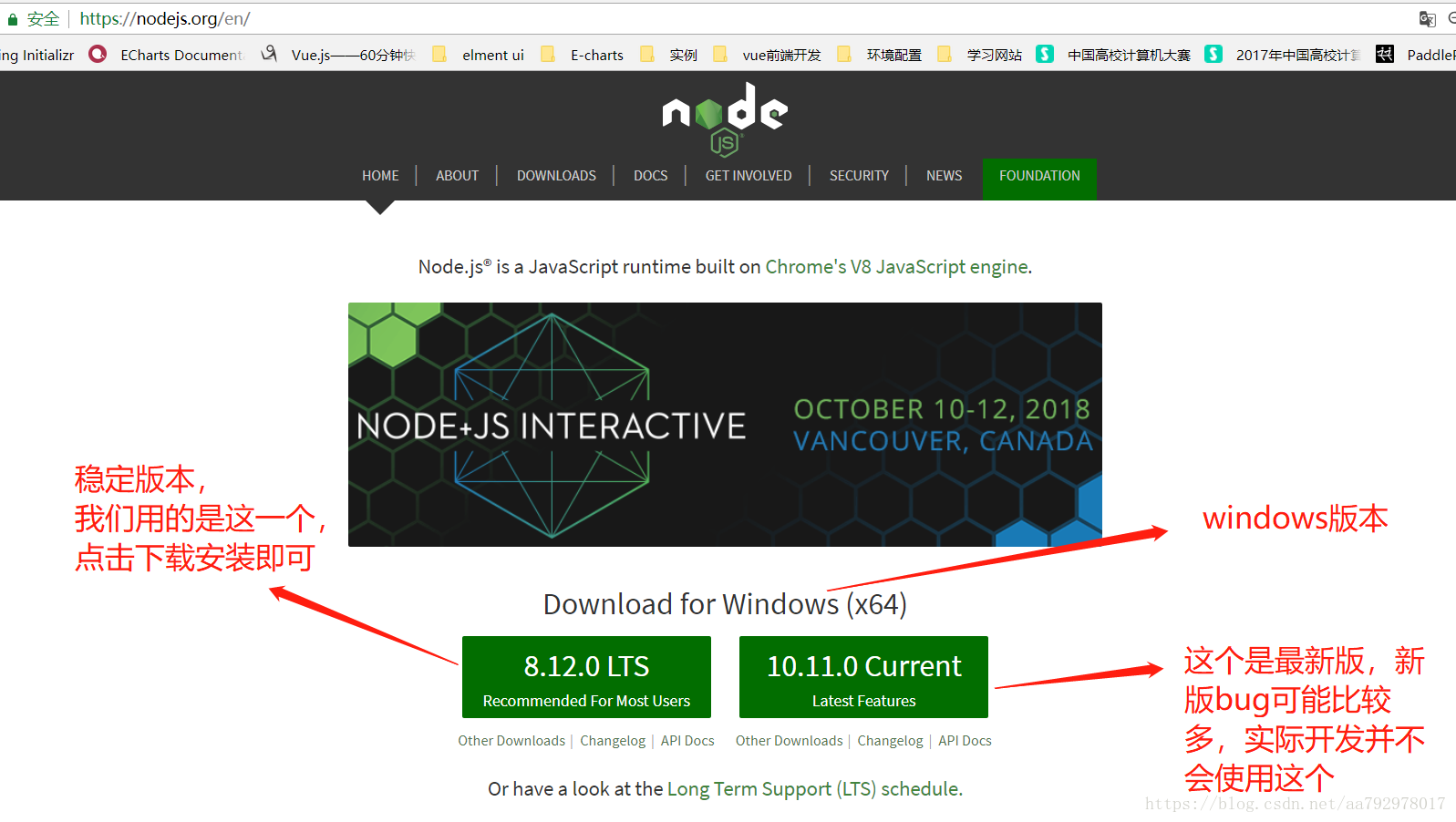
1.进入node.js官网下载相应安装包:https://nodejs.org/en/

安装过程没有什么要注意的地方,直接安装到自己想安装到的目录里面就可以了
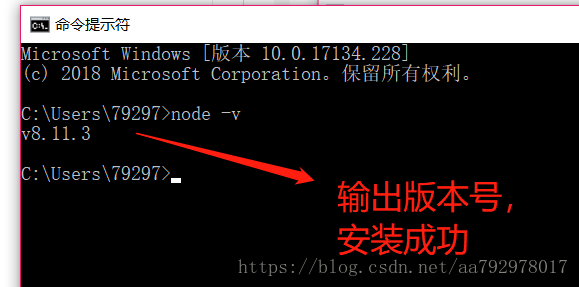
2.安装完成以后,打开命令行,输入node -v 来判断是否安装成功

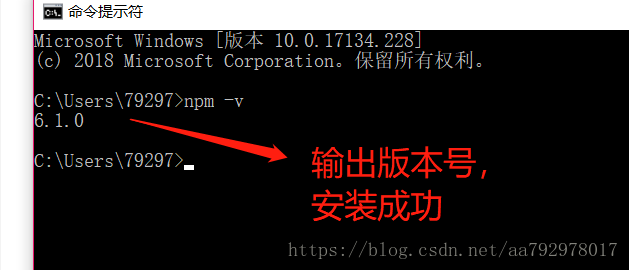
3.在安装node的时候,npm包管理器会自动安装,我们在命令输出 npm -v 看看是否安装成功

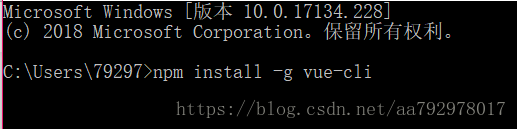
4.安装vue-cli脚手架:

5.确定webpack是否安装


webpack -v(小写v); 如果需要重新安装,就用 npm install webpack -g
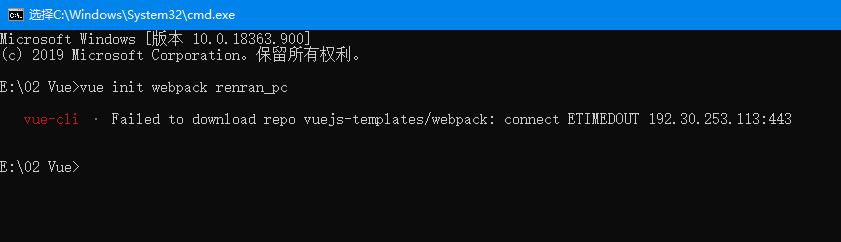
如果还是不行,只能去下载离线webpack包,然后放在 C:\Users\Administrator\.vue-templates里,没有则新建
然后再输入 vue init webpack 自己项目文件名称 --offline
二、npm包管理器和vue-cli脚手架来搭建
1.在D盘先新建一个文件夹用来存放将要新建的项目文件,这里命名为:vue-demo

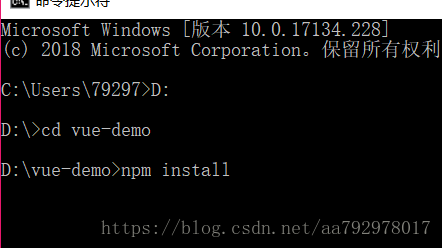
2.打开命令行工具,然后跟着输入,进入项目目录vue-demo文件

3.接着输入:vue init webpack 然后出现以下后,输入 y(确认在当前目录下建了vue项目)

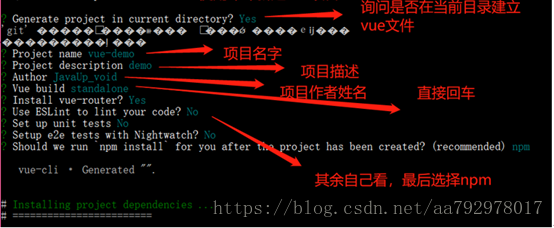
4.按图片继续输入命令

接着就会自动进行安装
5.安装结束后,我们进入项目目录

6.输入 npm install 安装项目所需要的依赖包,因为npm是去国外网站下载包,所以网络不好的话下载会比较慢

7.输入npm run dev,启动项目

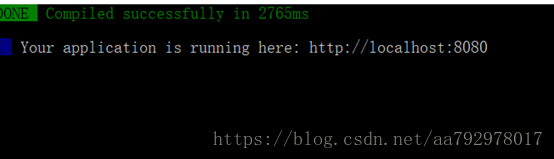
8.接着会出现这个

项目就启动成功了
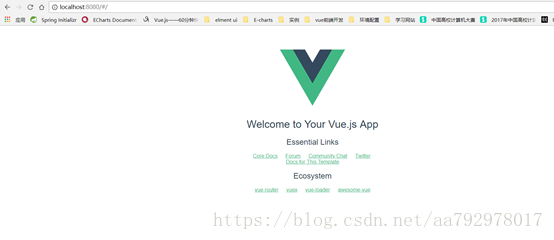
我们复制上面的网址,打开浏览器访问一下

这样,一个vue项目就搭建成功了,接下来我们看看通过vue-cli安装的vue项目文件目录:

希望这篇博客对大家有所帮助。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号