使用 chrome 的本地 Mock 功能
1.前言
过去,本地调试要用 mock 的话,需要我们可以通过代理的方式去 hack 的实现或者使用其它的工具实现,但是现在再也不用这么麻烦了,chrome 原生就支持了,而且体验相当丝滑
2.使用方法
如果你的 chrome 浏览器没有以下功能,则需要更新到最新的版本
第一步:找到需要mock的接口,修改接口返回值内容
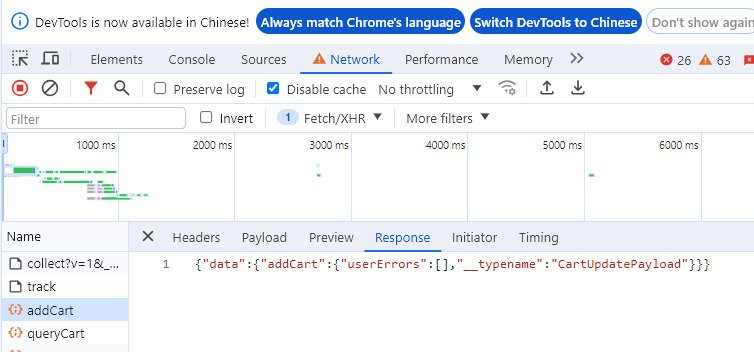
以addCart接口为例进行说明

选中接口,右键点击接口---->点击"Override content"
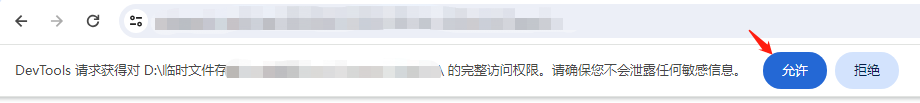
需要选择一个文件夹,也是说他会把你覆盖的内容用文件的形式保存在这个目录下

选择文件夹后,点击"允许"

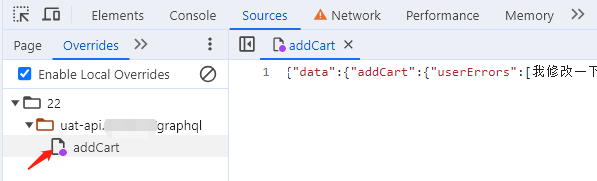
可以看到,接口原本的返回内容,此时可以修改返回内容(修改完成后,保存修改的内容)

第二步:再次操作,请求接口
再页面再次操作,请求接口后,我们可以看到接口的返回值是刚刚修改之后的内容

第三步:mock结束,恢复配置
选择截图页面中的addCart,右键选择delete即可

3.修改请求 header 内容
修改 header:上面讲可以修改请求返回内容,其实请求的 header 部分也是可以随便修改的,这样可以模拟一些特殊场景。修改方法同上面一致,选中请求后,右键选择"Override headers"即可。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号