04 菜单 按钮及导航
//下拉菜单
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> //dropdown 必须要和容器的class一样
下拉菜单
<span class="caret"></span> //右侧的小图标
</button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#" onclick="javascript:alert('aaa')">下拉菜单项</a></li>
</ul>
</div>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> //要先引用JQuery
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script> //使用bootstrap的下拉列表 必须引用bootstrap的js
显示效果如下:

//下拉菜单(下拉分隔线)
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">
下拉菜单
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
<li role="presentation" class="divider"></li>//分隔线
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
</ul>
</div>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
显示效果如下:

//下拉菜单(菜单标题)
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">
下拉菜单
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation" class="dropdown-header">第一部分菜单头部</li>//菜单标题
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
<li role="presentation" class="divider"></li>//分隔线
<li role="presentation" class="dropdown-header">第二部分菜单头部</li>//菜单标题
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
</ul>
</div>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
显示效果如下:

//下拉菜单(对齐方式)
<h4>使用pull-right类使下拉菜单与父容器右边对齐</h4>
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">
下拉菜单
<span class="caret"></span>
</button>
<ul class="dropdown-menu pull-right" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
<li role="presentation" class="divider"></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
</ul>
</div>
<br />
<br />
<h4>使用dropdown-menu-right类使下拉菜单与父容器右边对齐</h4>
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">
下拉菜单
<span class="caret"></span>
</button>
<ul class="dropdown-menu dropdown-menu-right" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
<li role="presentation" class="divider"></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
</ul>
</div>
<br />
<br />
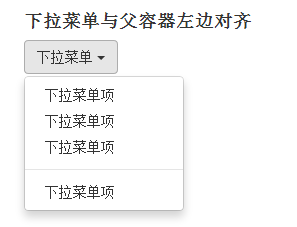
<h4>下拉菜单与父容器左边对齐</h4>
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">
下拉菜单
<span class="caret"></span>
</button>
<ul class="dropdown-menu dropdown-menu-left" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
<li role="presentation" class="divider"></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
</ul>
</div>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
显示效果如下:



//下拉菜单(菜单项状态)
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">
下拉菜单
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation" class="active" ><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> //当前状态
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
<li role="presentation" class="divider"></li>
<li role="presentation" class="disabled" ><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> //禁用状态
</ul>
</div>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
显示效果如下:

//按钮(按钮组)
<div class="btn-group">
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-step-backward"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-fast-backward"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-backward"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-play"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-pause"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-stop"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-forward "></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-fast-forward"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-step-forward"></span></button>
</div>
<script src="http://img.mukewang.com/down/53c6484f00013d9300000000.js"></script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
显示效果如下:

//按钮(按钮工具栏)
<div class="btn-toolbar">
<div class="btn-group">
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-left"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-center"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-right"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-justify"></span></button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-indent-left"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-indent-right"></span></button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-font"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-bold"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-italic"></span></button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-text-height"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-text-width"></span></button>
</div>
</div>
<br />
<br />
<div class="btn-toolbar">
<div class="btn-group btn-group-lg"> //大型按钮
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-left"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-center"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-right"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-justify"></span></button>
</div>
<div class="btn-group">//正常按钮
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-indent-left"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-indent-right"></span></button>
</div>
<div class="btn-group btn-group-sm">//小型按钮
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-font"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-bold"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-italic"></span></button>
</div>
<div class="btn-group btn-group-xs">//超小型按钮
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-text-height"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-text-width"></span></button>
</div>
</div>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
显示效果如下:

//按钮(嵌套分组)
<div class="btn-group">
<button class="btn btn-default" type="button">首页</button>
<button class="btn btn-default" type="button">产品展示</button>
<button class="btn btn-default" type="button">案例分析</button>
<button class="btn btn-default" type="button">联系我们</button>
<div class="btn-group">//按钮组里嵌套一个按钮组
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">关于我们<span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="##">公司简介</a></li>
<li><a href="##">企业文化</a></li>
<li><a href="##">组织结构</a></li>
<li><a href="##">客服服务</a></li>
</ul>
</div>
</div>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
显示效果如下:

//按钮(垂直分组)
<div class="btn-group-vertical">
<button class="btn btn-default" type="button">首页</button>
<button class="btn btn-default" type="button">产品展示</button>
<div class="btn-group">
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">关于我们<span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="##">公司简介</a></li>
<li><a href="##">企业文化</a></li>
<li><a href="##">组织结构</a></li>
<li><a href="##">客服服务</a></li>
</ul>
</div>
<button class="btn btn-default" type="button">案例分析</button>
<button class="btn btn-default" type="button">联系我们</button>
</div>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
显示效果如下:


//按钮(等分按钮:每个按钮的长度相等)
<div class="btn-wrap">
<div class="btn-group btn-group-justified">
<a class="btn btn-default" href="#">首页</a> //最好只用 a 标签 因为button标签有的浏览器显示不好
<a class="btn btn-default" href="#">产品展示</a>
<a class="btn btn-default" href="#">案例分析</a>
<a class="btn btn-default" href="#">联系我们</a>
</div>
</div>
<script src="http://img.mukewang.com/down/53c6484f00013d9300000000.js"></script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
显示效果如下:

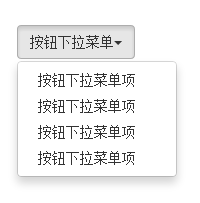
//按钮下拉菜单
<div class="btn-group">
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">按钮下拉菜单<span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="##">按钮下拉菜单项</a></li>
<li><a href="##">按钮下拉菜单项</a></li>
<li><a href="##">按钮下拉菜单项</a></li>
<li><a href="##">按钮下拉菜单项</a></li>
</ul>
</div>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
显示效果如下:

//按钮下拉菜单向上弹起
<div class="btn-group dropup">
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">按钮下拉菜单<span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="##">按钮下拉菜单项</a></li>
<li><a href="##">按钮下拉菜单项</a></li>
<li><a href="##">按钮下拉菜单项</a></li>
<li><a href="##">按钮下拉菜单项</a></li>
</ul>
</div>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
显示效果如下:

//导航(基础样式)
<ul class="nav nav-tabs">
<li><a href="##">Home</a></li>
<li><a href="##">CSS3</a></li>
<li><a href="##">Sass</a></li>
<li><a href="##">jQuery</a></li>
<li><a href="##">Responsive</a></li>
</ul>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
显示效果如下:

//导航(标签形tab导航)
<ul class="nav nav-tabs">
<li><a href="##">Home</a></li>
<li><a href="##">CSS3</a></li>
<li><a href="##">Sass</a></li>
<li><a href="##">jQuery</a></li>
<li><a href="##">Responsive</a></li>
</ul>
<br />
<ul class="nav nav-tabs">
<li class="active"><a href="##">Home</a></li>
<li><a href="##">CSS3</a></li>
<li><a href="##">Sass</a></li>
<li><a href="##">jQuery</a></li>
<li><a href="##">Responsive</a></li>
</ul>
<br />
<ul class="nav nav-tabs">
<li class="active"><a href="##">Home</a></li> //活动状态
<li><a href="##">CSS3</a></li>
<li><a href="##">Sass</a></li>
<li><a href="##">jQuery</a></li>
<li class="disabled"><a href="##">Responsive</a></li> //禁用状态
</ul>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
显示效果如下:

//导航(胶囊形(pills)导航)
<ul class="nav nav-pills">
<li class="active"><a href="##">Home</a></li>
<li><a href="##">CSS3</a></li>
<li><a href="##">Sass</a></li>
<li><a href="##">jQuery</a></li>
<li class="disabled"><a href="##">Responsive</a></li>
</ul>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
显示效果如下:

//导航(垂直堆叠的导航)
<ul class="nav nav-pills nav-stacked">
<li class="active"><a href="##">Home</a></li>
<li><a href="##">CSS3</a></li>
<li><a href="##">Sass</a></li>
<li><a href="##">jQuery</a></li>
<li class="disabled"><a href="##">Responsive</a></li>
</ul>
<br />
<ul class="nav nav-pills nav-stacked">
<li class="active"><a href="##">Home</a></li>
<li><a href="##">CSS3</a></li>
<li><a href="##">Sass</a></li>
<li><a href="##">jQuery</a></li>
<li class="nav-divider"></li>
<li class="disabled"><a href="##">Responsive</a></li>
</ul>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
显示效果如下:

//自适应导航
<ul class="nav nav-pills nav-justified"> // 随着屏幕的大小而改变
<li class="active"><a href="##">Home</a></li>
<li><a href="##">CSS3</a></li>
<li><a href="##">Sass</a></li>
<li><a href="##">jQuery</a></li>
<li><a href="##">Responsive</a></li>
</ul>
<br />
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
显示结果如下:


//导航加下拉菜单(二级导航)
<ul class="nav nav-pills">
<li class="active"><a href="##">首页</a></li>
<li class="dropdown">
<a href="##" class="dropdown-toggle" data-toggle="dropdown">教程<span class="caret"></span></a>
<ul class="dropdown-menu"> //li 标签里嵌套一个ul
<li><a href="##">CSS3</a></li>
<li><a href="##">Sass</a></li>
<li><a href="##">jQuery</a></li>
<li class="nav-divider"></li> //分隔线
<li><a href="##">Responsive</a></li>
</ul>
</li>
<li><a href="##">关于我们</a></li>
</ul>
<br />
<script src="http://img.mukewang.com/down/53c6484f00013d9300000000.js"></script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
显示效果如下:

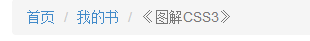
//面包屑式导航
<ol class="breadcrumb">
<li><a href="#">首页</a></li>
<li><a href="#">我的书</a></li>
<li class="active">《图解CSS3》</li>
</ol>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
显示结果如下:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号