Js改变input的value值不触发onchange事件
Js改变input的value值不触发onchange事件
1、在input中绑定onchange事件
<body>
请输入内容:<input type="text">
<script>
let oIn = document.getElementsByTagName("input")[0];
oIn.onchange = ()=>{
console.log(oIn.value);
}
</script>
</body>
其中,当文本框内容发生改变时,控制台并不能输出value值,如图:

我们应该了解onchange的触发条件
- 失去焦点
- 内容发生改变
当文本框失去焦点的时候,如图

可以看出失去焦点就可以获取value值
2、实时监视input中的值(oninput事件)
<body>
请输入内容:<input type="text">
<script>
let oIn = document.getElementsByTagName("input")[0];
oIn.oninput = ()=>{
console.log(oIn.value);
}
</script>
</body>
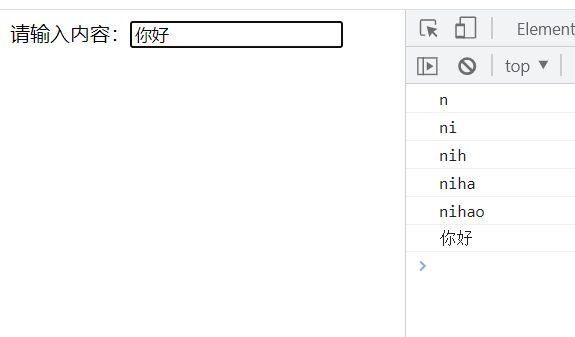
效果如图:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号