#Markdown基本语法
| 功能 | 快捷键 | 功能 | 快捷键 |
|---|---|---|---|
| 加粗 | Ctrl + B | 斜体 | Ctrl + I |
| 引用 | Ctrl + Q | 插入链接 | Ctrl + L |
| 插入代码 | Ctrl + K | 插入图片 | Ctrl + G |
| 提升标题 | Ctrl + H | 有序列表 | Ctrl + O |
| 无序列表 | Ctrl + U | 横线 | Ctrl + R |
| 撤销 | Ctrl + Z | 重做 | Ctrl + Y |
============================
或者
二级标题
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
2.3链接
1)插入本地图片链接
语法规则,有两种写法:


2)插入互联网上图片
语法规则:

注意:图片描述都可以不写
3)自动连接
Markdown 支持以比较简短的自动链接形式来处理网址和电子邮件信箱,只要是用<>包起来, Markdown 就会自动把它转成链接。也可以直接写,也是可以显示成链接形式的。
2.4分割线
可以在一行中用三个以上的星号(*)、减号(-)、底线(_)来建立一个分隔线,行内不能有其他东西。你也可以在星号或是减号中间插入空格。
例:
***
---
___
2.5代码块
对于程序员来说这个功能是必不可少的,插入程序代码的方式有两种,一种是利用缩进(tab), 另一种是利用英文“`”符号(一般在ESC键下方,和~同一个键)包裹代码。
- 代码块:缩进 4 个空格或是 1 个制表符。
- 行内式:如果在一个行内需要引用代码,只要用反引号`引起来就好(一般在ESC键下方,和~同一个键)
- 多行代码块与语法高亮:在需要高亮的代码块的前一行及后一行使用三个单反引号“`”包裹,就可以了。
- 代码块里面包含html代码
在代码区块里面, & 、 < 和 > 会自动转成 HTML 实体,这样的方式让你非常容易使用 Markdown 插入范例用的 HTML 原始码,只需要复制贴上,剩下的 Markdown 都会帮你处理。
2.6引用
在被引用的文本前加上>符号,以及一个空格就可以了,如果只输入了一个>符号会产生一个空白的引用。
(1)基本使用
>引用 例:
引用
(2)引用的嵌套
>>>引用1
>>引用2
>引用3 例:
引用1
引用2
引用3
2.7列表
(1)无序列表
使用 *,+,- 表示无序列表。
注意:符号后面一定要有一个空格,起到缩进的作用。 例:
-1
-2
*1
*2
+1
+2
(2)有序列表
使用数字和一个英文句点表示有序列表。
注意:英文句点后面一定要有一个空格,起到缩进的作用。
(3)无序列表和有序列表同时使用。
注意事项:
在使用列表时,只要是数字后面加上英文的点,就会无意间产生列表,比如2017.12.30 这时候想表达的是日期,有些软件把它被误认为是列表。解决方式:在每个点前面加上\就可以了。
3、常用技巧
3.1换行
方法1:连续两个以上空格+回车
方法2:使用html语言换行标签
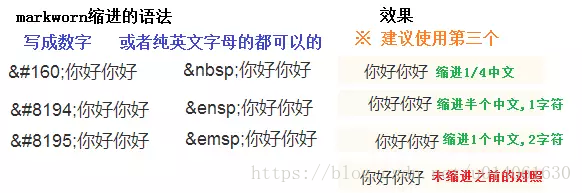
3.2缩进字符
不断行的空白格 或 半角的空格 或全角的空格
3.3特殊符号
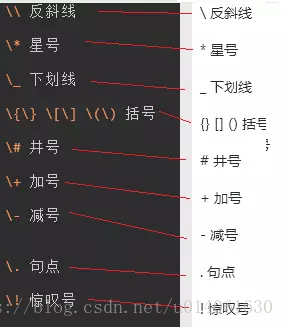
1)对于 Markdown 中的语法符号,前面加反斜线\即可显示符号本身。
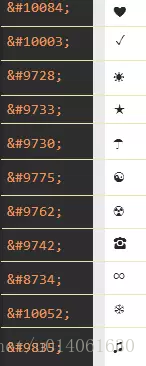
2)其他特殊字符,示例如下:
想知道字符对应的Unicode码,可以看这个网站:https://unicode-table.com/cn/
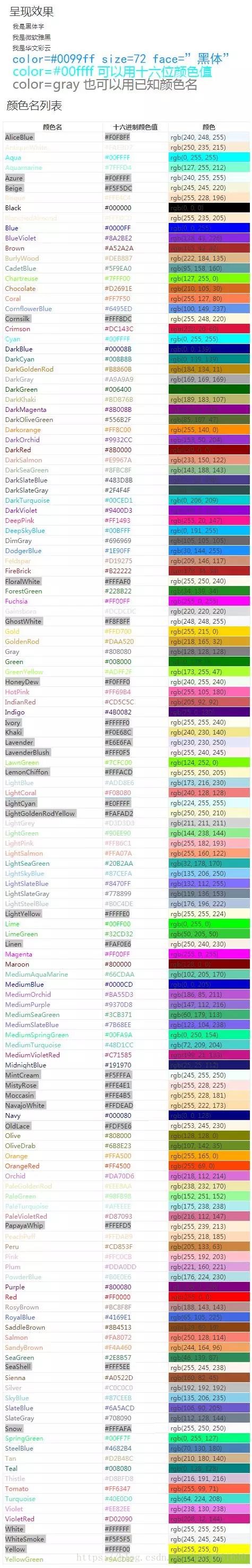
3.4字体、字号与颜色
Markdown是一种可以使用普通文本编辑器编写的标记语言,通过类似HTML的标记语法,它可以使普通文本内容具有一定的格式。但是它本身是不支持修改字体、字号与颜色等功能的!
字体,字号和颜色编辑如下代码
具体颜色分类及标记请看下表:
3.5 链接的高级操作
1.行内式
这个在上文第二条基本语法的 链接这个小节已经过,这里就不继续讲解了。
2.参考式链接
在文档要插入图片的地方写![图片或网址链接][标记],在文档的最后写上[标记]:图片地址 “标题”。(最后这个”标题”可以不填写)
3.内容目录
在段落中填写[TOC] 以显示全文内容的目录结构。
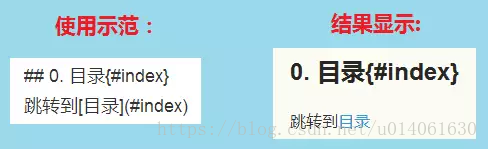
4.描点
锚点其实就是页内超链接。比如我这里写下一个锚点,点击回到目录,就能跳转到目录。 在目录中点击这一节,就能跳过来。
注意:在简书中使用锚点时,点击会打开一个新的当前页面,虽然锚点用的不是很舒服,但是可以用注脚实现这个功能。
语法说明:
在你准备跳转到的指定标题后插入锚点{#标记},然后在文档的其它地方写上连接到锚点的链接。
5.注脚
语法说明:
在需要添加注脚的文字后加上脚注名字[^注脚名字],称为加注。 然后在文本的任意位置(一般在最后)添加脚注,脚注前必须有对应的脚注名字。
3.6背景色
Markdown本身不支持背景色设置,需要采用内置html的方式实现:借助 table, tr, td 等表格标签的 bgcolor 属性来实现背景色的功能。
3.7enjoi表情符号
emoji表情使用:EMOJICODE:的格式,详细列表可见https://www.webpagefx.com/tools/emoji-cheat-sheet/
当然现在很多markdown工具或者网站都不支持。
4、高端用法
4.1Latex数学公式
使用LaTex数学公式
1.行内公式:使用两个”$”符号引用公式:
$公式$
2.行间公式:使用两对“$$”符号引用公式:
$$公式$$
输入$\sqrt{x^{2}}$
显示结果是x2−−√x2
具体可以参考 markdown编辑器使用LaTex数学公式(https://link.jianshu.com/?t=http%3A%2F%2Fblog.csdn.net%2Ftestcs_dn%2Farticle%2Fdetails%2F44229085)
latex数学符号详见:常用数学符号的 LaTeX 表示方法常用数学符号的 LaTeX 表示方法
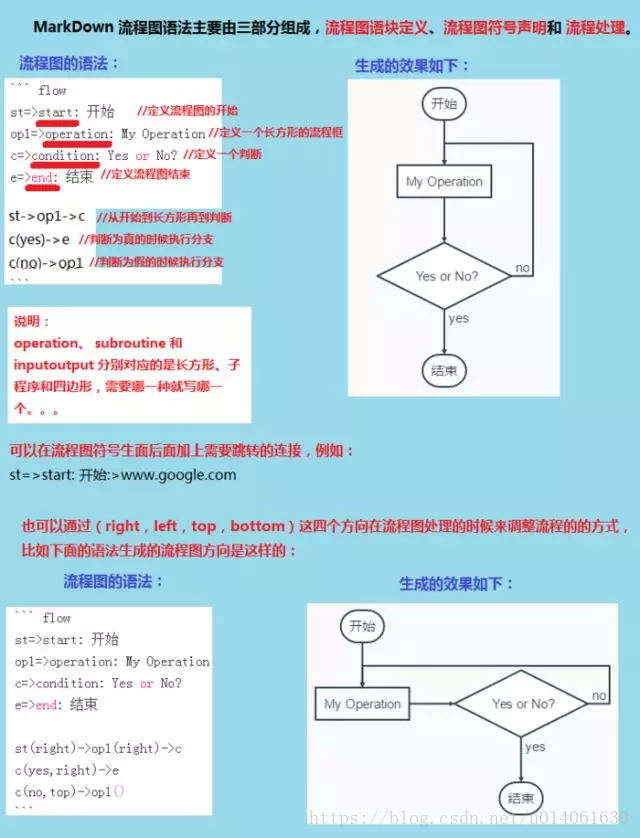
4.2流程图
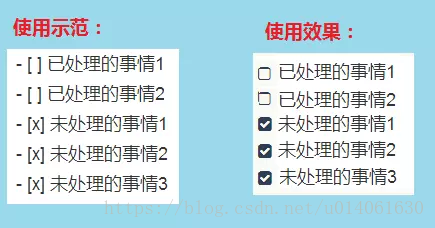
4.3制作一份待办事宜—-Todo 列表
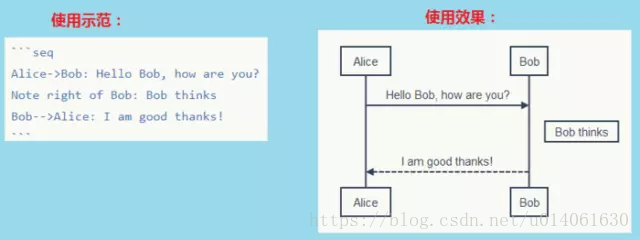
4.4 绘制 序列图
4.5 绘制 甘特图
5在线编辑
markdownhttps://www.zybuluo.com/mdeditor
本文参考文章:
http://blog.csdn.net/u010177286/article/details/50358720
https://www.zybuluo.com/mdeditor
http://blog.leanote.com/post/freewalk/Markdown-%E8%AF%AD%E6%B3%95%E6%89%8B%E5%86%8C#title-18














 浙公网安备 33010602011771号
浙公网安备 33010602011771号