echarts 使用之 (甜甜圈图,折线图,柱状图,圆环型图)
echarts官方使用文档:https://echarts.apache.org/zh/tutorial.html#5%20%E5%88%86%E9%92%9F%E4%B8%8A%E6%89%8B%20ECharts
第一步:引入Echarts
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- 引入 ECharts 文件 这里换成自己本地文件路径-->
<script src="echarts.min.js"></script>
</head>
</html>
第二步:为 ECharts 准备一个具备高宽的 DOM 容器。(DOM容器需定义宽高)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
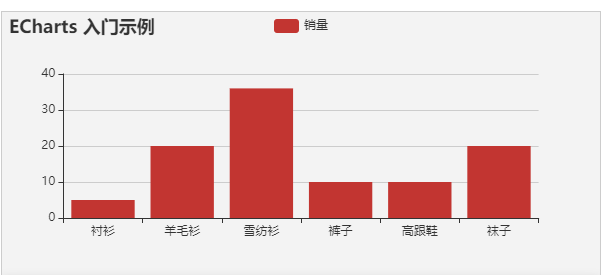
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
<body>
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
</body>
第三步:通过 echarts.init 方法初始化一个 echarts
并通过 setOption 生成一个简单的柱状图,下面是完整代码。

上面参考官方文档,简单描述了一下使用方法,下面通过配置项里面的参数修改柱状图样式
代码:
//可添加事件是统计图随浏览器窗口尺寸变化而变化
window.onresize = function(){ myChart.resize(); };



 浙公网安备 33010602011771号
浙公网安备 33010602011771号