(转)Chrome开发者工具不完全指南(一、基础功能篇)
本篇转载自卖烧烤夫斯基,并做了小部分的修改。
原文地址:Chrome开发者工具不完全指南(一、基础功能篇)
原作者:卖烧烤夫斯基
就算你不是一名前端开发工程师,相信你也不会对Chrome浏览器感到陌生。根据最新的一份(2015/06)的浏览器市场占有率报告,Chrome近乎占有浏览器天下的半壁江山。简单、快捷使它成为了新时代人们的新宠。如果你是一名web开发人员,我推荐你使用Chrome。作为前端开发的"IDE",你只需要搭配一个编辑器就能完成几乎所有的开发任务了。关于它的使用和功能分析要么都是大而不全,要么是巨细糜烦。本系会比较详细地分享卤煮的一些Chrome(F12开发者功能)使用经验,从一些基础的功能开始到它的一些高级性能分析器(Timeline、Profiles),在最后,将会推荐几款好的插件,希望对您的开发工作有些许的作用。如果你对一些面板模块功能已经很了解可以直接跳过去阅读你感兴趣的部分。
Elements

在Elements中主要分两块大的部分:
A. HTML结构面板
B. 操作DOM样式、结构、时间的显示面板
-
在A中,每当你的鼠标移动到任何一个元素上,对应的HTML视图中会给该元素蓝色的背景。
![例子]()
-
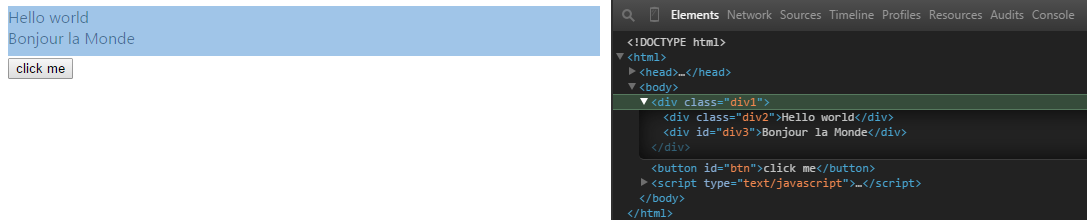
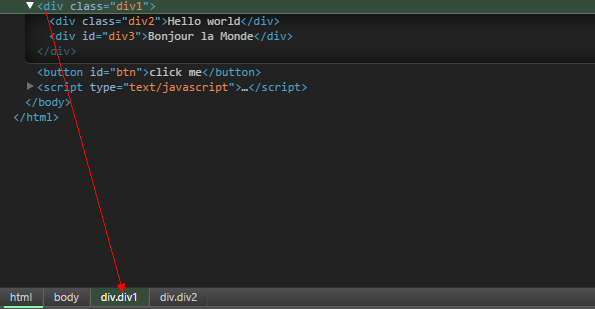
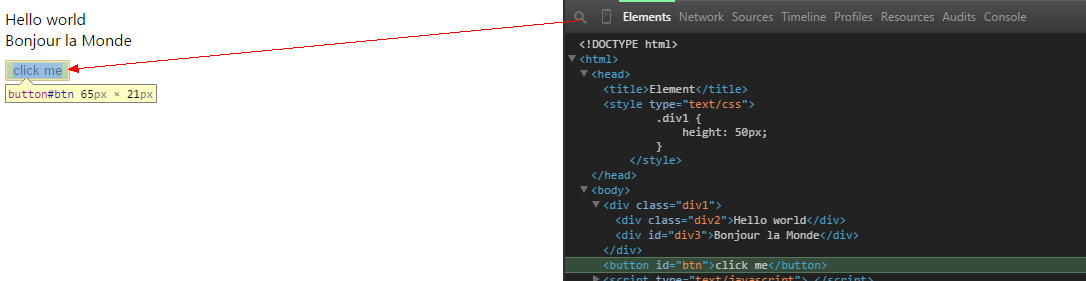
如果你单击选中一个元素,在A部分的底部,会显示该元素在HTML结构中的位置关系。
![例子]()
-
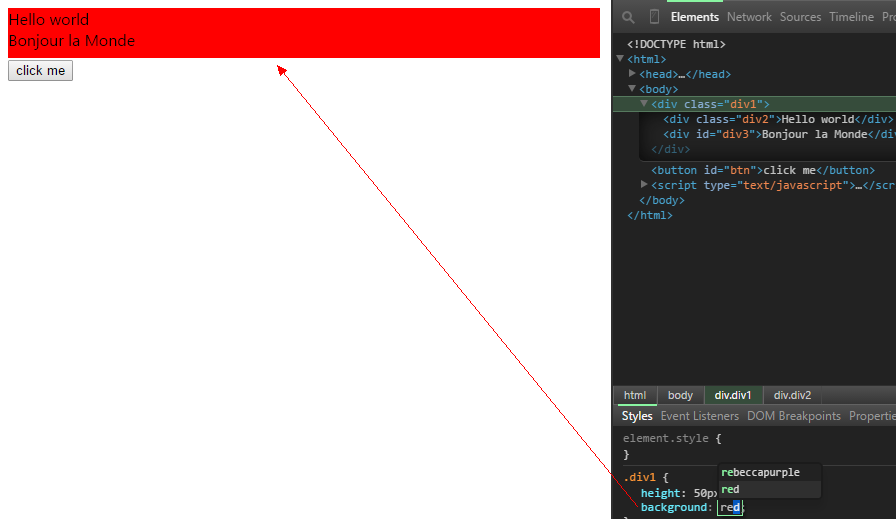
然后你可以在B部分的styles选项中编辑该元素的样式,并且看到HTML结构的实时更新,无需刷新。
![例子]()
-
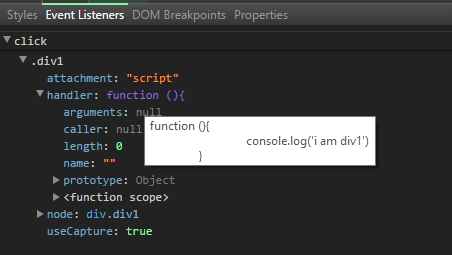
你可以在B界面中切换到Event Listener选项,观察该元素绑定的事件。
![例子]()
click是事件名称.div1事件是索引名称(也就是通过什么进行绑定)attachment事件来源handler事件回调的详细内容useCapture事件是否为向上冒泡
-
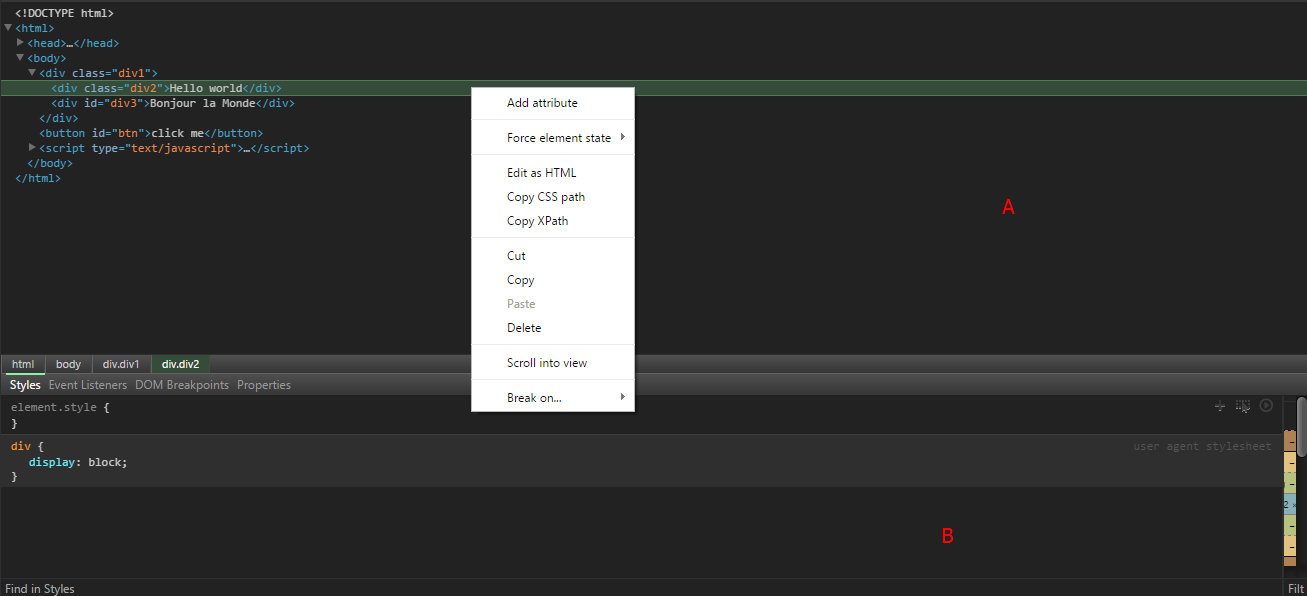
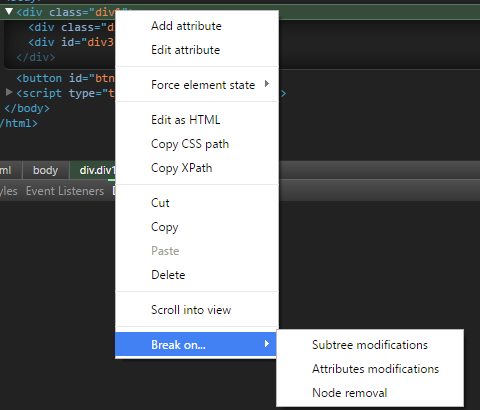
选中一个元素,右击鼠标,你会看到有一个弹出窗口出现,里面有若干选项。
![example]()
Add attribute为元素添加属性Edit attribute修改元素属性Force element state为元素激活某种状态,:hover,:focus等Edit as HTML编辑该元素(可以重写整个content)甚至修改它的标签名称- 略过一些 cut、copy......
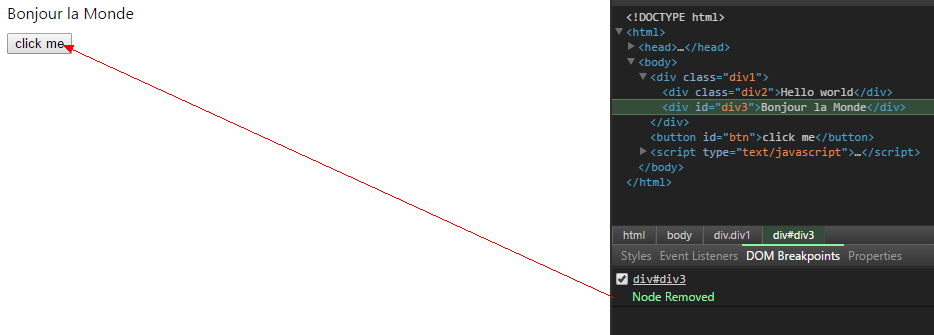
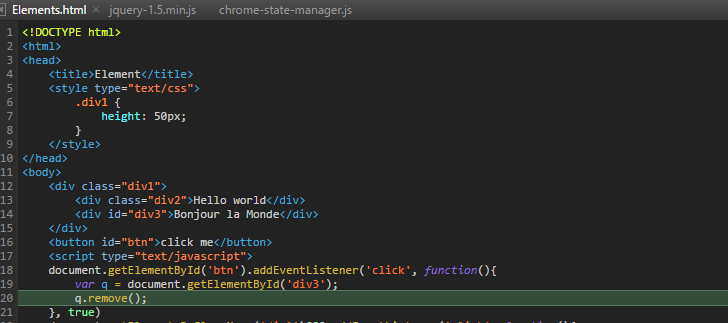
Break on为元素添加dom操作事件监听。包含三个选项(树结构改变、属性改变、节点移除)。这个选项是帮助我们监控和定位操作元素的代码。请参看下图事例:
![]()
-
在A界面的弹出选项窗口中选择node removal,在B界面切换到DOM Breakpoints选项,可以看到有注册信息。然后我们点击click me按钮触发删除div3的事件,可以看到浏览器自动为我们定位删除该元素的代码部分,并且停止执行js代码:
![example]()
-
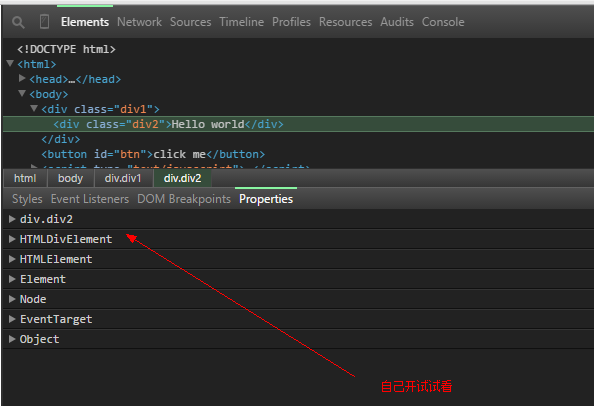
在B界面中切换到Properties选项,可以看到选中元素的各种信息(英文单词里面的介绍比较简单,就不一一介绍了)。
![example]()
-
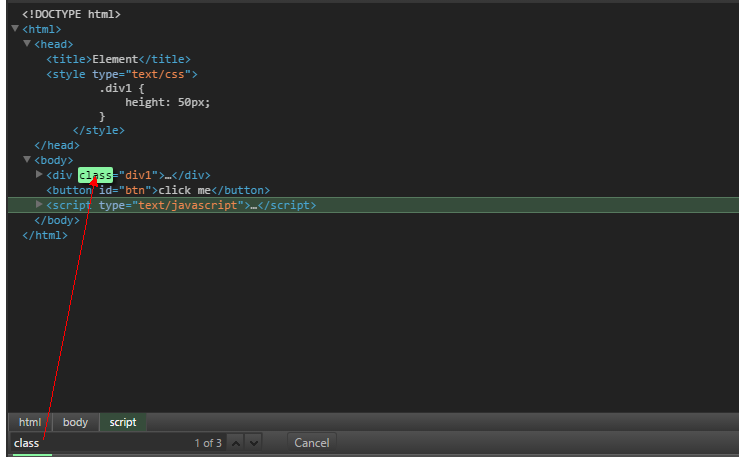
点击A界面的任意地方,按搜索的快捷键,可以在输入框中查找任何内容,若匹配到都会在A面板中高亮显示。
![example]()
-
或者你可以点击左上角的问号图标,然后把鼠标移入到网页内,点击想要查看的元素,会在A面板中显示相应的元素。
![example]()
Network

-
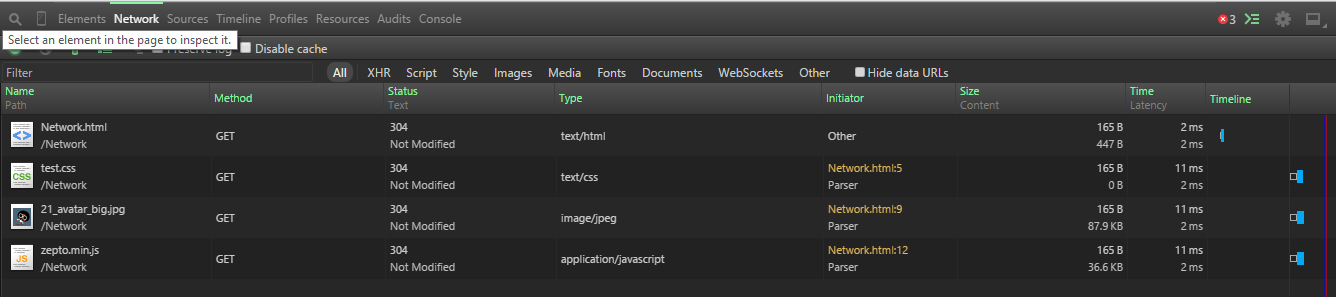
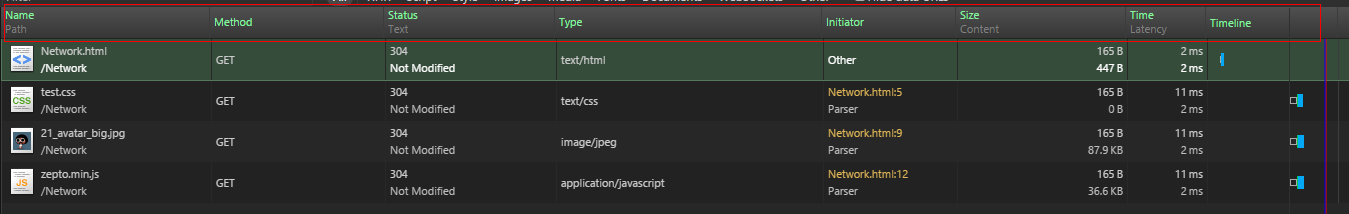
Network是一个监控当前网页所有的http请求的面板,它主体部分展示了每个http请求相应的信息。
![example]()
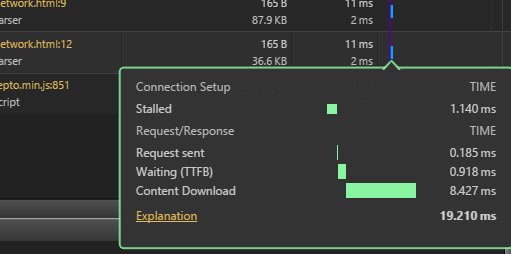
Name请求文件名称Method方法(常见为get和post)Status请求的状态Type请求的类型Initiator请求源,也就是该链接是通过什么发起请求的(常见位Parser、Script)Size下载文件或者请求占的资源大小Time请求或下载时间Timeline该链接在发送过程中的时间状态轴(我们可以把鼠标移到这些红红绿绿的时间轴上,对应的会有它的详细信息:开始下载时间,等待加载时间,自身下载耗时)
![example]()
-
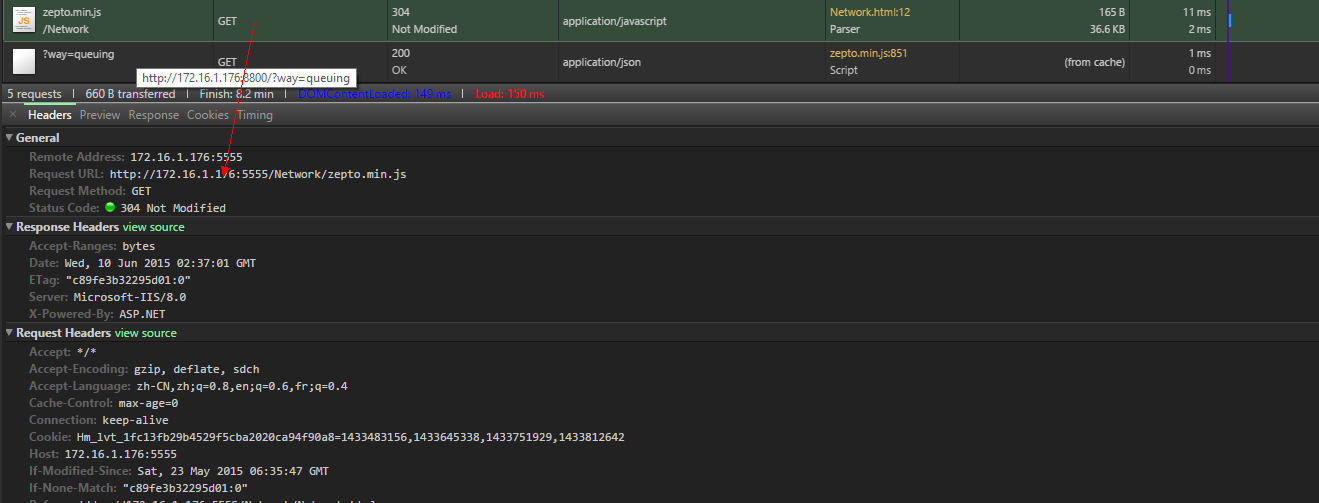
单击面板中的任意一条http信息,会在底部弹出一个新的面板,其中记录了该条Http请求的详细参数Header(表头信息、返回信息、请求基本状态)、Preview(返回的格式化转移后的文本信息)、Response(转移之前原始信息)、Cookies(该请求所带的cookies)、Timing(请求时间变化)
![example]()
-
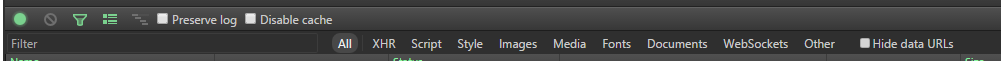
在主面板的顶部,有一些按钮从左到右它们的功能分别是:
- 是否启用持续Http监控(默认高亮启用)
- 清空主面板中的http信息
- 是否启用过滤信息选项(默认启用,可以对Http信息进行筛选过滤)
- 列出多重属性
- 只列出name和time属性
preserve log当新加载页面时不清除面板的请求信息disable cache禁用缓存
![example]()
-
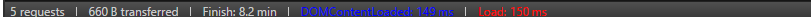
最后在主面板的底部有记录了整体网络请求状态的一些基本信息
![example]()
Resources
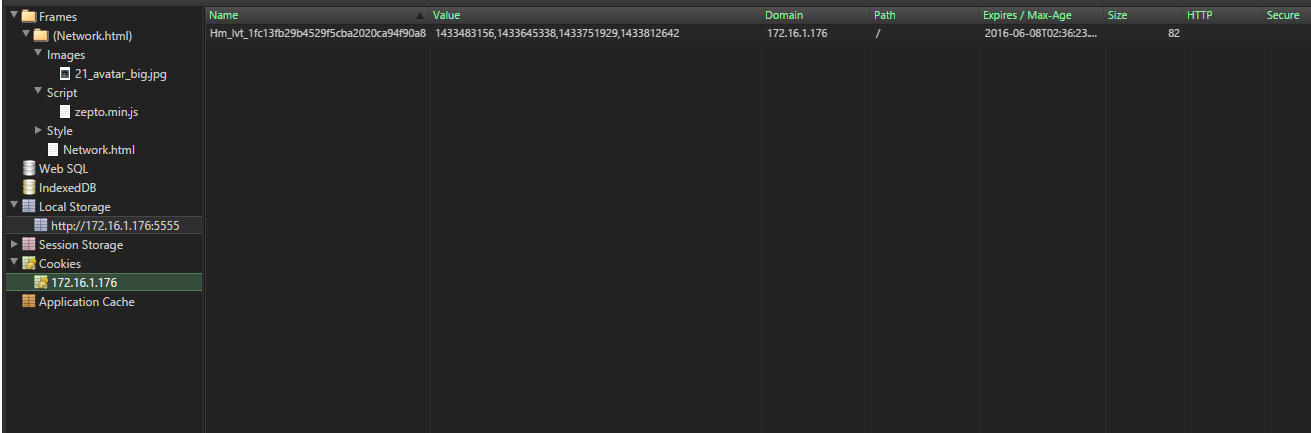
Resources部分比较简单,它向我们展示了本页面所加载的资源列表。还有Cookies和Local Storage、Session Storaged等本地储存信息。在这里,我们可以自由地增删改本地存储信息。

至于webSql,我知道的并不多,在开发中很少用到。如果你想了解这方面的信息,我推荐你去阅读这篇博客。


















 浙公网安备 33010602011771号
浙公网安备 33010602011771号