在网页中动态地给表格添加一行内容--HTML+CSS+JavaScript
需求描述:
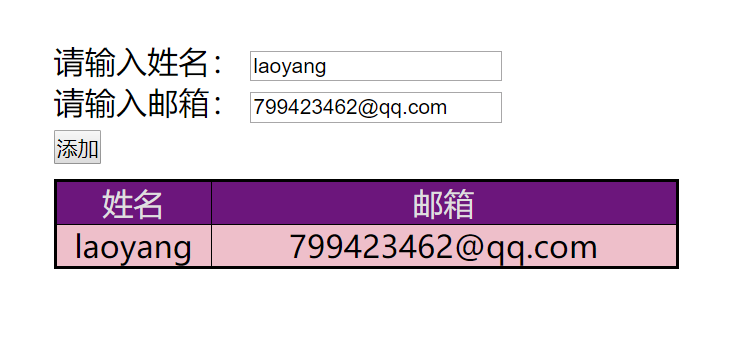
用户在页面上点击按钮,可以把文本框中的数据在表格的新的一行中显示,具体表现如下图:
如果如果输入框内容有一项为空,弹出对话框‘请将数据填入完全

步骤:
1.按钮注册单击事件
2.获取并判断文本框的内容
4.创建行并添加到tbody中
5.创建列,并设置内容
6.把列添加到行中
代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>在网页中添加表格</title> 6 <style> 7 * { 8 margin: 0; 9 padding: 0; 10 } 11 12 div { 13 width: 400px; 14 margin: 100px auto; 15 } 16 table { 17 margin-top: 10px; 18 width: 400px; 19 border: 2px solid #000; 20 border-collapse: collapse; 21 } 22 table thead tr { 23 background-color: purple; 24 color: #e0e0e0; 25 } 26 27 table tr { 28 background-color: pink; 29 } 30 31 table td { 32 text-align: center; 33 border:1px solid #000 ; 34 } 35 36 table td:nth-child(1){ 37 width: 100px; 38 } 39 40 table td:nth-child(2){ 41 width: 300px; 42 } 43 </style> 44 </head> 45 <body> 46 <div> 47 <label for="">请输入姓名:</label> 48 <input type="text" class="uname"><br /> 49 <label for="">请输入邮箱:</label> 50 <input type="email" class="email"><br /> 51 <button>添加</button><br /> 52 <table> 53 <thead> 54 <tr> 55 <td>姓名</td> 56 <td>邮箱</td> 57 </tr> 58 </thead> 59 <tbody> 60 <!-- 动态添加内容 --> 61 </tbody> 62 </table> 63 </div> 64 65 <script> 66 // 获取元素 67 var uname = document.querySelector('.uname'); 68 var email = document.querySelector('.email'); 69 var btn = document.querySelector('button'); 70 var tbody = document.querySelector('tbody'); 71 72 btn.onclick =function () { 73 //检测输入的内容不为空 74 if(uname.value === '' || email.value === '') 75 alert('请输入内容'); 76 else { 77 //创建节点 78 var tr = document.createElement('tr'); 79 var td1 = document.createElement('td'); 80 var td2 = document.createElement('td'); 81 //获取元素内容 82 td1.innerHTML = uname.value; 83 td2.innerHTML = email.value; 84 //添加内容到表格中 85 tr.append(td1); 86 tr.append(td2); 87 tbody.append(tr); 88 } 89 } 90 </script> 91 92 </body> 93 </html>
效果:
现在输入:name: 小明 --> 点击添加按钮添加




 浙公网安备 33010602011771号
浙公网安备 33010602011771号